1.如何使用谷歌开发者工具之network面板
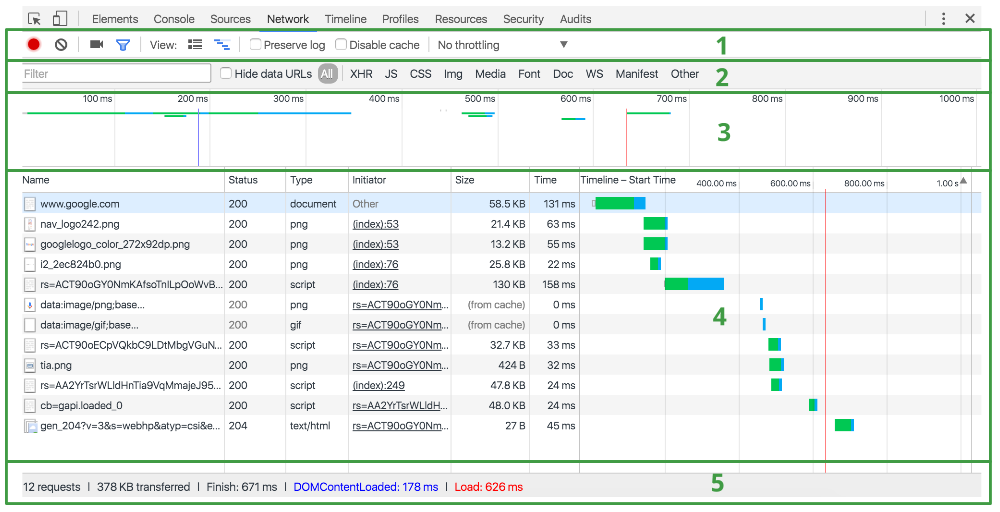
Controls控制Network的外观和功能
Filters控制Requests Table具体显示哪些内容
Overview显示获取到资源的时间轴信息
Requests Table按资源获取的前后顺序显示所有获取到的资源信息,点击资源看到该资源的详细信息
Summary显示总的请求数、数据传输量、加载时间信息
Parser:请求由chrome的html解析器发起的
Redirect:请求是由HTTP页面重定向发起的。
Script:请求是由Script脚本发起的。
Other:请求是由其他进程发起的,比如用户点击一个链接跳转到另一个页面或者在地址栏输入URL地址。
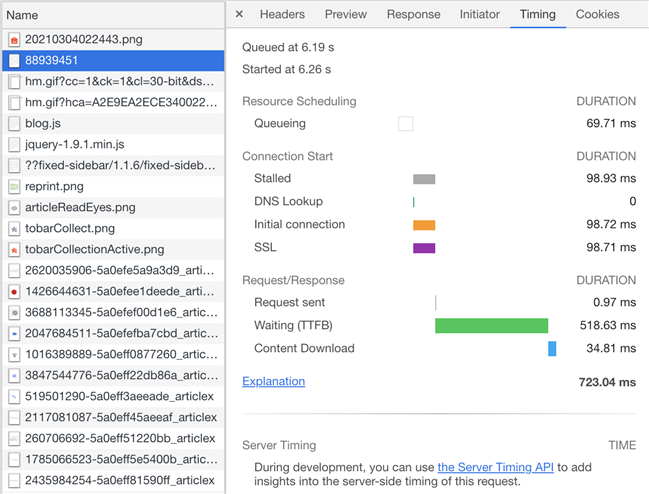
通过点击某个资源的Name可以查看该资源的详尽信息

生命周期按照以下类别显示花费时间
Queuing 排队的时间花费。可能由于该请求被渲染引擎认为是优先级比较低的资源(图片)、服务器不可用、超过浏览器的并发请求的最大连接数(Chrome的最大并发连接数为6).
Stalled 从HTTP连接建立到请求能够被发出送出去(真正传输数据)之间的时间花费。包含用于处理代理的时间,如果有已经建立好的连接,这个时间还包括等待已建立连接被复用的时间。
Proxy Negotiation 与代理服务器连接的时间花费。
DNS Lookup 执行DNS查询的时间。网页上每一个新的域名都要经过一个DNS查询。第二次访问浏览器有缓存的话,则这个时间为0。
Initial Connection / Connecting 建立连接的时间花费,包含了TCP握手及重试时间。
SSL 完成SSL握手的时间花费。
Request sent 发起请求的时间。
Waiting (Time to first byte (TTFB)) 是最初的网络请求被发起到从服务器接收到第一个字节这段时间,它包含了TCP连接时间,发送HTTP请求时间和获得响应消息第一个字节的时间。
Content Download 获取Response响应数据的时间花费。
TTFB这个部分的时间花费如果超过200ms,则应该考虑对网络进行性能优化了,可以参见网络性能优化方案及里面的相关参考文档。
2.如何提高Chrome运行时的性能
使用performance来查看需要优化的地方

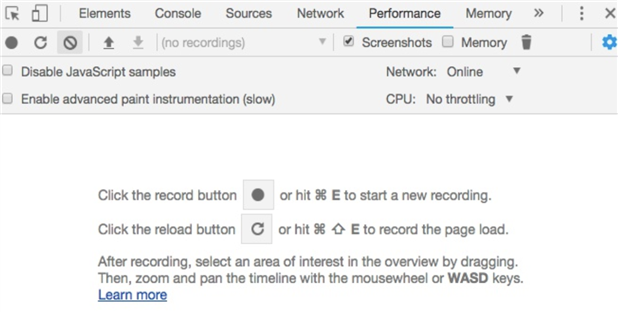
此时我们看到的是 Performance 的默认引导页面。其中第一句提示语所对应的操作是立即开始记录当前页面发生的所有事件,点击停止按钮才会停止记录。第二句对应的操作则是重载页面并记录事件,工具会自动在页面加载完毕处于可交互状态时停止记录,两者最终都会生成报告(生成报告需要大量运算,会花费一些时间)。
点击第一个按钮开始录制
FPS,当其是60时性能最佳,<24会让用户感到卡顿,因为人眼的识别主要是24帧
红色即帧数已经下降到影响用户体验的程度,绿色即FPS指数,所有绿色柱体高度越高性能越好

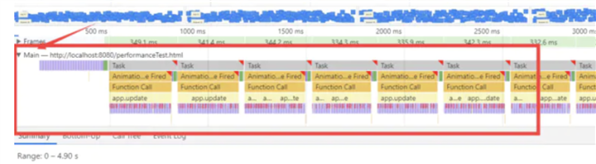
上图红色框出部分, 就是Main, 其中每一块是每一帧中所做的事情
为了方便观看, 我们可在fps, cpu, net模块, 点击一下, 缩小时间区间
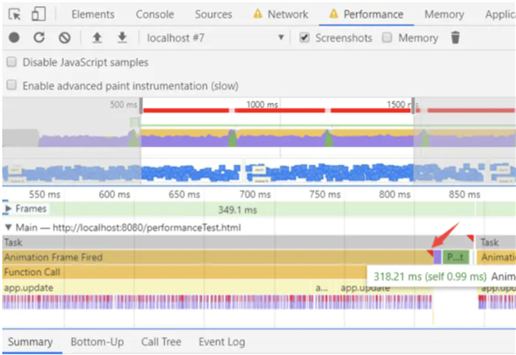
识别问题, 红色三角号

上图中, 可以看到Animation Frame Fired右上角有一个红色三角号, 这是Chrome自动帮助识别出有问题的部分, 就像FPS中的红色一样, 用来识别问题
点击Animation Frame Fired下面的"Function Call"

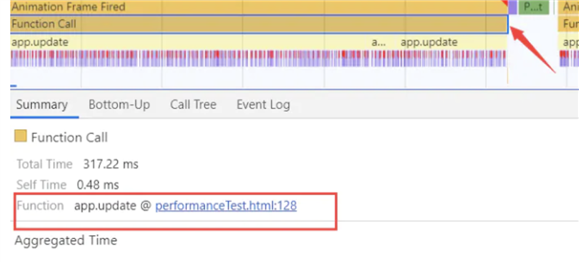
如上图, 可以看到函数调用代码中的位置, 可以点击进行查看:
虽然定位到了, 是方法 update造成的问题, 但不够明确, 所以需要进一步探索
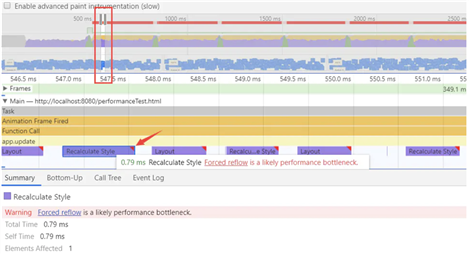
继续查看Main, 可以看到app.update下面有很多"紫色"的条, 紫色条本身表示渲染. 但是紫色条上还有更小的, 运用放大功能, 调整时间区间.

可以看到, 每个紫色条都有一个红色的小三角, 前面提到"红色三角是Chrome帮助自动识别有问题的地方", 查看提示信息: "Forced reflow is a likely performance bottleneck.", 即强制回流可能是性能瓶颈,点击查看摘要

可以看到, 问题定位在了 performanceTest.html的第136行, 点击查看, 能够看到是对每一个元素进行了样式修改.
原文:https://www.cnblogs.com/dylAlex/p/14738918.html