推荐于2018-03-14 · TA获得超过627个赞::
css3目前还不完善,transition目前不支持渐变的背景属性(它被看作是图片了,图片是不能transition的,这个知道吧),so U can‘t transition gradients for now.
但是呢,你可以做一个掩眼法,前端嘛,css给了你无限发挥的空间。

css:
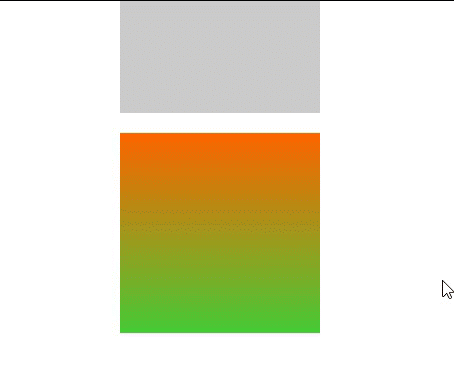
<style> body{ margin: 0; padding: 0; } .gavin_design div{ width: 200px; height: 200px; margin: 20px auto; } .no{ background: #ccc; -webkit-transition: all 2s linear; } .no:hover{ background: #f60; } .line{ position: relative; background: -webkit-linear-gradient(top,#f60,#47CC38); } .line_gavinfix{ position: absolute; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; background: -webkit-linear-gradient(top,#47CC38,#f60); -webkit-transition: opacity 2s linear; } .line:hover .line_gavinfix{ opacity: 1; } </style>
html:
<div class="gavin_design"> <div class="no"></div> <div class="line"><span class="line_gavinfix"></span></div> </div>
摘自百度知道https://zhidao.baidu.com/question/617644842249368052.html?qq-pf-to=pcqq.c2c
css3 线性渐变和css3过渡一起用 过度时间不生效?换个方法做
原文:https://www.cnblogs.com/lhc1999/p/14744067.html