
首先做一些初始化的操作,主要是设置一些私有属性到实例中,例如:_开头的的属性以及$开头的属性
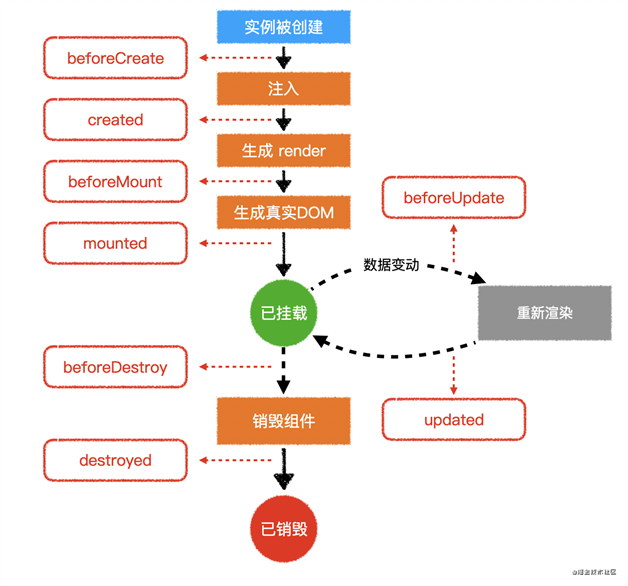
运行声明周期钩子函数beforCreate
进入注入流程:处理属性、computed、methods、data、provide、inject,最后使用代理模式将它们挂载到实例中
运行生命周期钩子函数created
生成render函数:如果有配置,直接使用配置的render,如果没有,使用运行时编译器,把模板编译为render
运行生命周期钩子函数beforMount
生成真实dom,关于如何生成真实dom,详细过程可以瞅瞅我的上一篇文章:请阐述vue的diff算法,它会创建一个Watcher进行观察,传入一个函数updateComponent,该函数会运行_render,得到当前组件虚拟dom的根节点(vnode),然后把得到vnode再传入_updata函数执行。
在执行_render函数的过程中,会收集所有依赖,将来依赖变化时会重新运行updataComonent函数
在执行_update函数的过程中,触发patch函数,如果当前没有旧树,说明这是第一次渲染,它会直接为当前的虚拟dom树的每一个普通节点生成elm属性,也就是真实dom。如果存在旧树,说明之前已经渲染过了,然后会触发patch函数,进行新旧两棵树对比更新处理,随后让新树的节点对应合适的真实dom,这里就先假设它是第一次渲染。
如果遇到创建一个组件的vnode,那么它会进入组件实例化流程,这个流程和创建vue实例流程基本相同,也就是相当于递归循环以上步骤,最终会把创建好的组件实例挂载vnode的componentInstance属性中,方便复用。
这一步完成后,页面上已经可以看到东西了。
运行生命周期钩子函数mounted
数据变化后,所有依赖该数据的Watcher都会重新运行,这里只考虑updateComponent函数对应的Watcher
Watcher会被调度器放到nextTick中运行,也就是微队列中,这样是为了避免多个依赖的数据同时改变后被多次执行。
运行生命周期钩子函数beforeUpdate
updateComponent函数重新执行
在执行_render函数的过程中,会去掉之前的依赖,毕竟也要考虑v-if的感受,重新收集所有依赖,将来依赖变化时会重新运行updateCompontent函数
在执行_updata函数的过程中,触发patch函数,然后新旧两棵树进行对比:
html节点的对比会导致真实节点被创建、删除、移动、更新组件节点的对比同样会导致组件被创建、删除、移动、更新当新组件需要被创建时,进入实例化流程,从第一条再走一遍流程就可以了
当旧组件需要被删除时,会调用组件的$destroy方法,然后触发生命周期钩子函数destroyed
当组件属性更新时,相当于组件的updataComponent函数被重新触发执行,进入重渲染流程,走一遍重渲染流程就行了
运行生命周期钩子函数updated
原文:https://www.cnblogs.com/fhysy/p/14744906.html