1,使用高德地图需要先注册key,官网上,以及很多教程有如何注册,拿到key的
2,在vue中的index.html中引入
我的如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<title>vue-admin</title>
<!-- <link
rel="stylesheet"
href="https://a.amap.com/jsapi_demos/static/demo-center/css/demo-center.css"
/> -->
<script
type="text/javascript"
src="https://webapi.amap.com/maps?v=1.4.15&key=刚刚申请的key"
></script>
<!-- UI组件库 1.0 -->
<script src="https://webapi.amap.com/ui/1.1/main.js?v=1.1.1"></script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
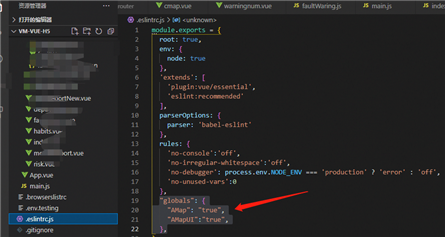
3,使用时可能会报找不到Amap,可以如下配置,配置完成后如果不起作用,可以重启一下

原文:https://www.cnblogs.com/sinceForever/p/14745652.html