
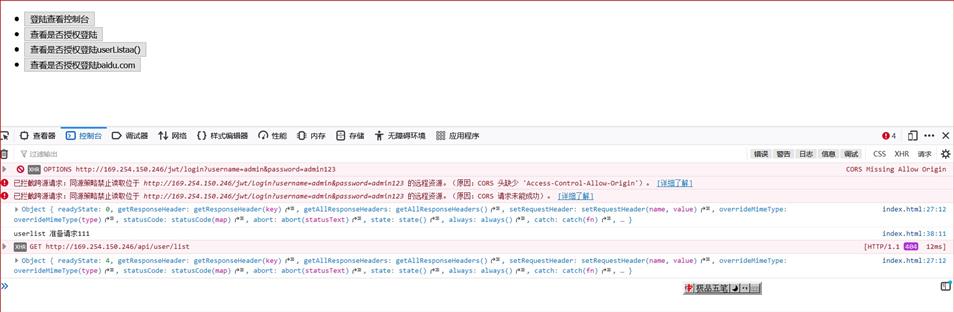
XHROPTIONShttp://169.254.150.246/jwt/login?username=admin&password=admin123 CORS Missing Allow Origin 已拦截跨源请求:同源策略禁止读取位于 http://169.254.150.246/jwt/login?username=admin&password=admin123 的远程资源。(原因:CORS 头缺少 ‘Access-Control-Allow-Origin‘)。 已拦截跨源请求:同源策略禁止读取位于 http://169.254.150.246/jwt/login?username=admin&password=admin123 的远程资源。(原因:CORS 请求未能成功)。 Object { readyState: 0, getResponseHeader: getResponseHeader(key), getAllResponseHeaders: getAllResponseHeaders(), setRequestHeader: setRequestHeader(name, value), overrideMimeType: overrideMimeType(type), statusCode: statusCode(map), abort: abort(statusText), state: state(), always: always(), catch: catch(fn) , … } index.html:27:12 userlist 准备请求111 index.html:38:11 XHRGEThttp://169.254.150.246/api/user/list [HTTP/1.1 404 12ms] Object { readyState: 4, getResponseHeader: getResponseHeader(key), getAllResponseHeaders: getAllResponseHeaders(), setRequestHeader: setRequestHeader(name, value), overrideMimeType: overrideMimeType(type), statusCode: statusCode(map), abort: abort(statusText), state: state(), always: always(), catch: catch(fn), … }
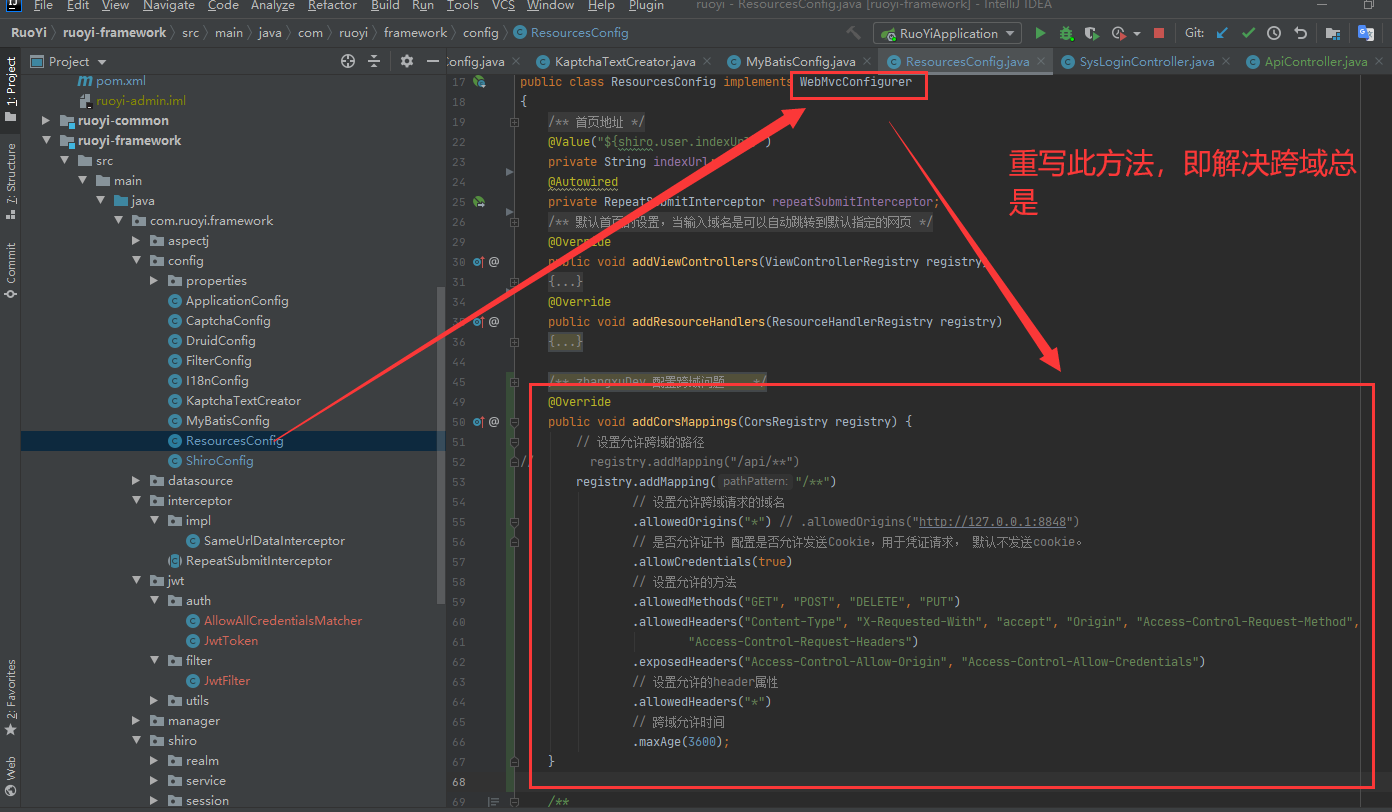
在若依框架中采用解决方案

方法代码如下
@Override
public void addCorsMappings(CorsRegistry registry) {
// 设置允许跨域的路径
// registry.addMapping("/api/**")
registry.addMapping("/**")
// 设置允许跨域请求的域名
.allowedOrigins("*") // .allowedOrigins("http://127.0.0.1:8848")
// 是否允许证书 配置是否允许发送Cookie,用于凭证请求, 默认不发送cookie。
.allowCredentials(true)
// 设置允许的方法
.allowedMethods("GET", "POST", "DELETE", "PUT")
.allowedHeaders("Content-Type", "X-Requested-With", "accept", "Origin", "Access-Control-Request-Method",
"Access-Control-Request-Headers")
.exposedHeaders("Access-Control-Allow-Origin", "Access-Control-Allow-Credentials")
// 设置允许的header属性
.allowedHeaders("*")
// 跨域允许时间
.maxAge(3600);
}
已拦截跨源请求:同源策略禁止读取位于 ^^^^的远程资源。(原因:CORS 头缺少 'Access-Control-Allow-Origin')
原文:https://www.cnblogs.com/asplover/p/14746159.html