1、为什么需要异步?
JS是单线程语言
JS和DOM渲染共同使用一个线程,因为JS可以修改DOM结构,如果不是同线程,那DOM渲染会混乱~(不知道听谁的,或者顺序不对)
JS执行过程中,DOM渲染必须停止;反之亦然
然而,很多场景下,如果一直等待会浪费资源,用户体验也很不好
所以--------需要异步
异步的使用场景
网络请求:如,Ajax图片加载
定时任务:如,setTimeout 等等
一般用回调函数的形式实现异步!
2、promise的出现
回调地狱:在回调函数中嵌套回调函数-------------代码难以维护
promise解决了这个问题!!
一个常见需求:通过Ajax请求id---->>再根据id请求用户名---->>再根据用户名获取Email
3、Promise具体是什么
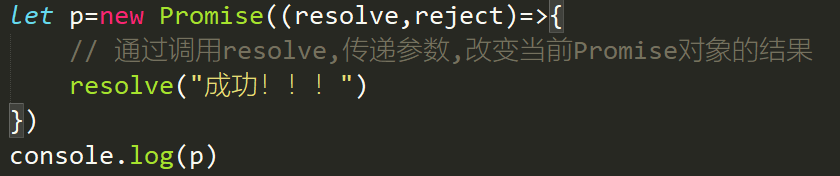
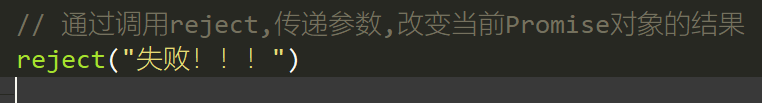
Promise是一个构造函数,通过new关键字实例化对象


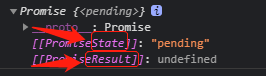
4、Promise实例有两个属性
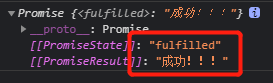
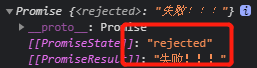
(1)state
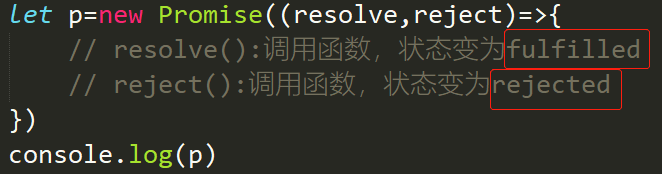
pending(准备中),fulfilled(已完成),rejected(已拒绝)


注:状态只能有一种,不能共存
(2)result




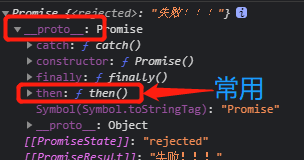
5、Promise构造函数原型上的then方法

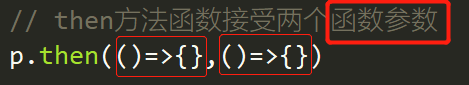
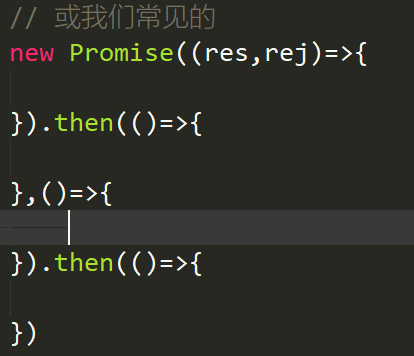
(1)then方法参数

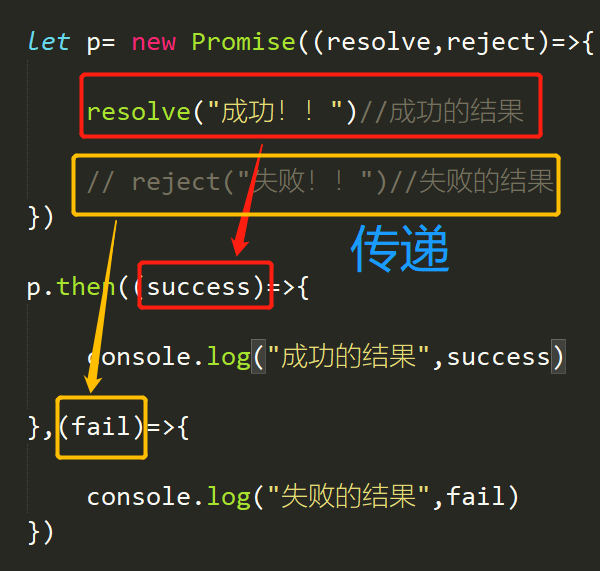
在then方法的参数函数中,通过形参来传递Promise对象的不同结果:

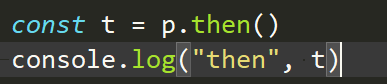
(2)then方法返回值
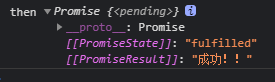
打印then方法的返回值:


》》是一个Promise对象!!!
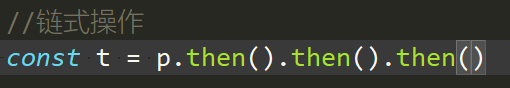
所以,是不是可以这样:


链式操作让代码变得扁平化~
注:promise的状态不改变,then里面的方法是不会执行的!!!
在then方法中,通过return将返回的promise状态改为 fulfilled 状态
如果then方法中代码出错,则会将返回的promise状态改为 rejected 状态
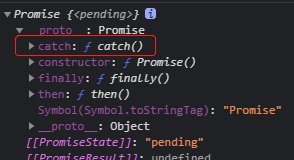
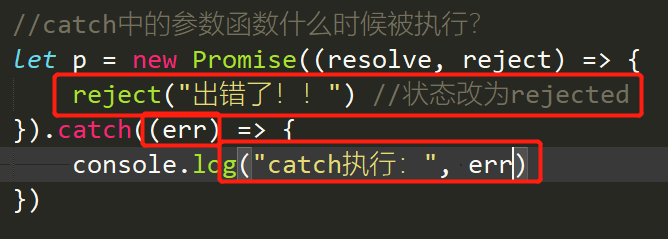
6、Promise构造函数原型上的catch方法



或代码出错也会执行~
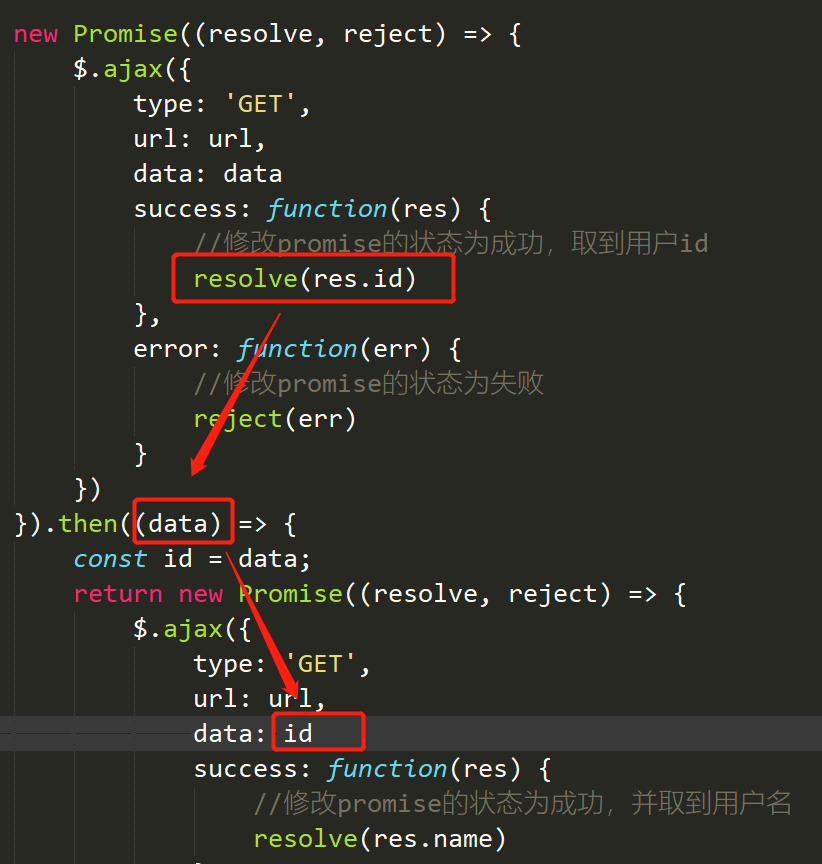
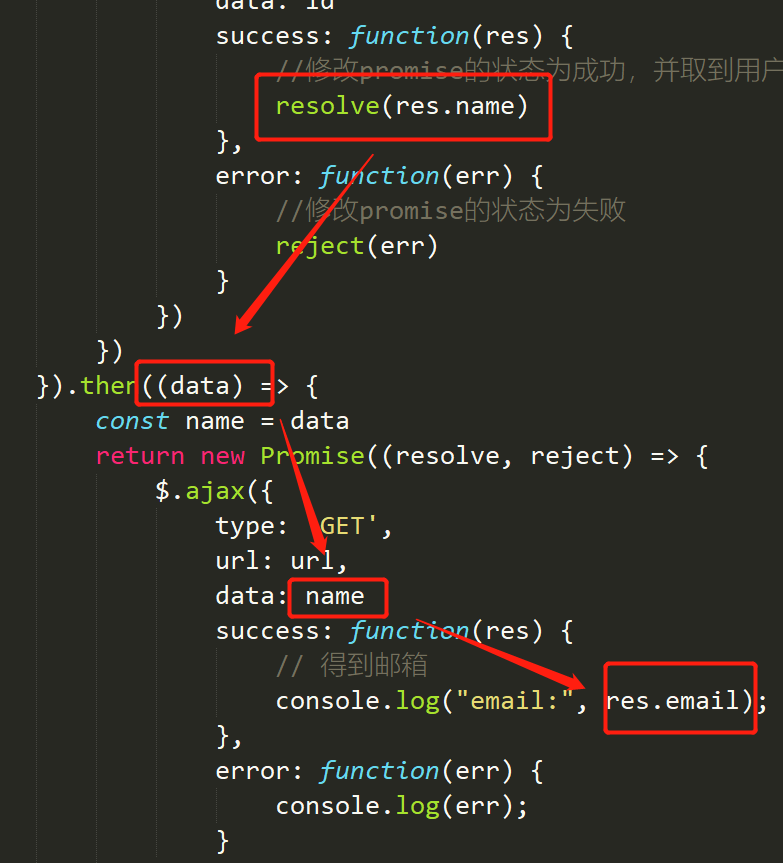
7、Promise解决回调地狱
还是上面的例子:
通过Ajax请求id---->>再根据id请求用户名---->>再根据用户名获取Email


原文:https://www.cnblogs.com/zhaoyingzhen/p/14746321.html