yarn init --yes
安装gulp的同时会安装一个gulp-cli的模块,即在node_modules模块下有了gulp的命令,可以使用这些命令运行构建任务
yarn add gulp --dev
无code命令,手动创建的js文件
code gulpfile.js
4.1
// gulpfile.js
// gulp 的入口文件
// gulp 运行在nodejs中,可以使用common.js的规范
// 构建任务的方式 通过导出成员的方式去定义
exports.foo = () => {
console.log(‘foo worink‘)
}
yarn gulp foo // foo任务名称
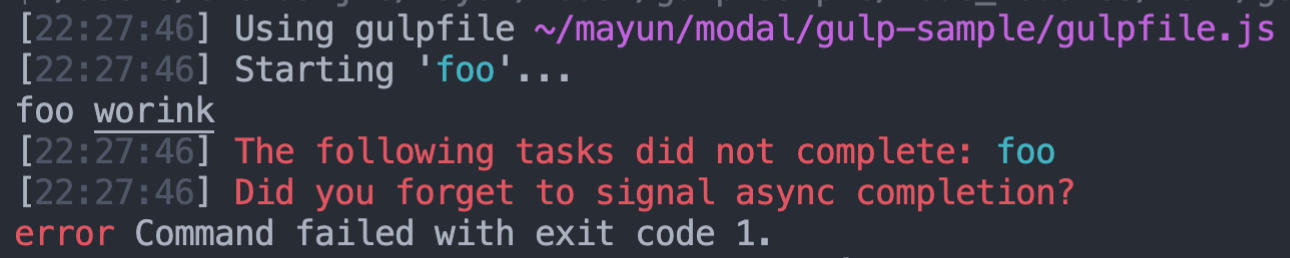
执行结果:
结果分析:foo已执行,但未执行完毕。
在最新gulp中取消了同步代码模式,约定每一个任务都必须是一个异步的任务,任务执行完成后需要通过调用回调函数或其他方式标记任务已经完成。
解决:任务完成手动调用回调函数,回调函数可以通过任务foo的形式参数得到,用done代替,调用done标识任务完成
// gulpfile.js
exports.foo = done => { // done是一个函数
console.log(‘foo worink‘)
done() // 标识任务完成
}
执行:yarn gulp foo
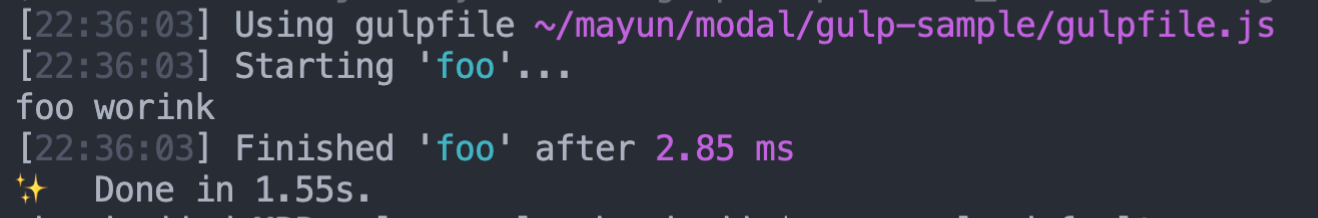
执行结果:
任务完成打印结果,包括任务结束和任务时间。
它会作为gulp的默认任务出现,运行时任务名称可以省略
// gulpfile.js
exports.default = done => {
console.log(‘default worink‘)
done() // 标识任务完成
}
yarn gulp // yarn gulp default的省略
gulp4.0之前定义gulp任务的时候需要通过gulp模块里的一个task方法实现,而gulp4.0之后的版本保留了该api,因此4.0之后版本也可以直接使用这种方法(不过不推荐,推荐使用最新的api,导出成员的方式定义gulp任务)
// gulpfile.js
const gulp = require(‘gulp‘) // 载入gulp
// 通过task方法注册任务
gulp.task("foo",done =>{
console.log(‘foo task work‘)
done()
})
运行:yarn gulp foo
执行结果与上方4.2结果相同
原文:https://www.cnblogs.com/cdj61/p/14749591.html