Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建、测试和部署软件。
Jenkins 支持各种运行方式,可通过系统包、Docker 或者通过一个独立的 Java 程序。
这里的操作系统为WSL Ubuntu,其它系统的安装的请参考jenkins官方文档
wget -q -O - https://pkg.jenkins.io/debian/jenkins.io.key | sudo apt-key add -
sudo sh -c ‘echo deb http://pkg.jenkins.io/debian-stable binary/ > /etc/apt/sources.list.d/jenkins.list‘
sudo apt-get update
sudo apt-get install jenkins
jenkins的配置文件在 /etc/default/jenkins;在其中找到HTTP-PORT并修改

sudo systemctl start jenkins
# OR
sudo service jenkins start
如果要开机自动运行
sudo systemctl enable jenkins
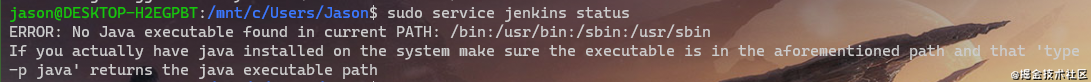
如果运行时碰到如下图的错误,请先安装jdk

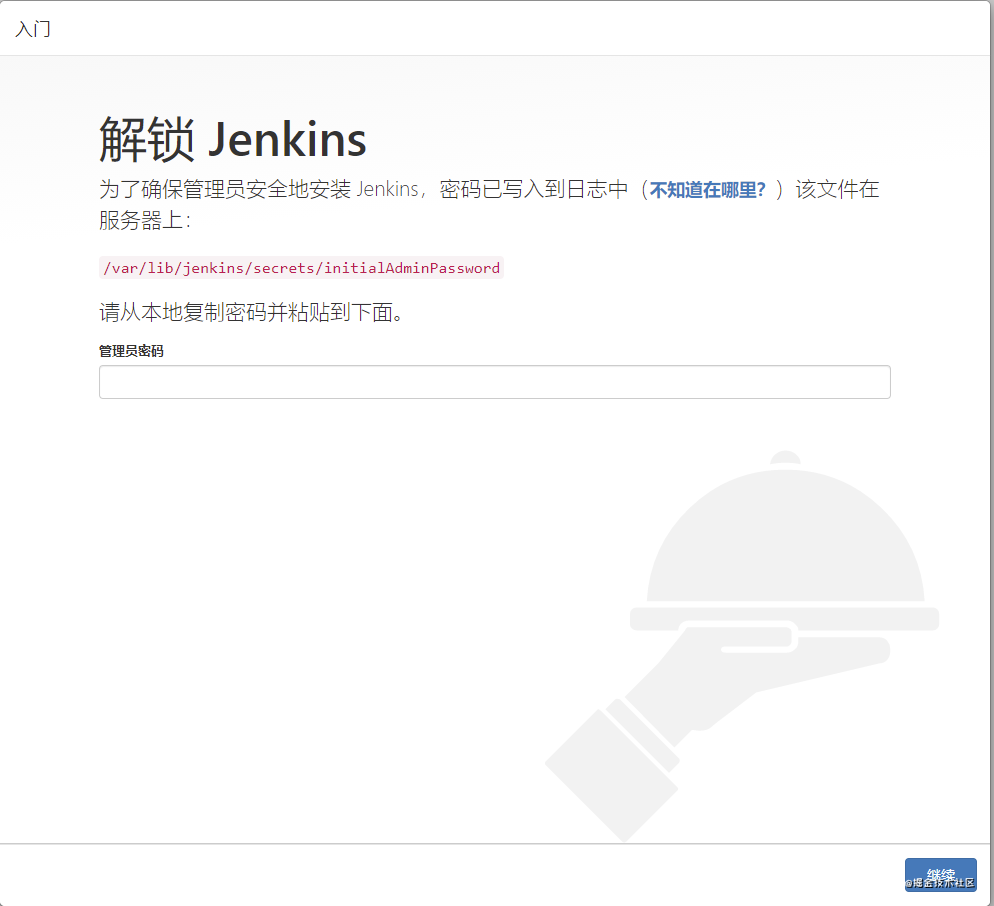
启动成功后输入对应的地址(ip:port)进入jenkins管理界面-如下图

在上图中红色字体对应的文件中拿到默认的管理员密码-具体命令
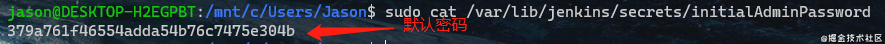
cat /var/lib/jenkins/secrets/initialAdminPassword
命令执行完成后返回如下图

输入密码之后进入到自定义Jenkins界面(如下图)

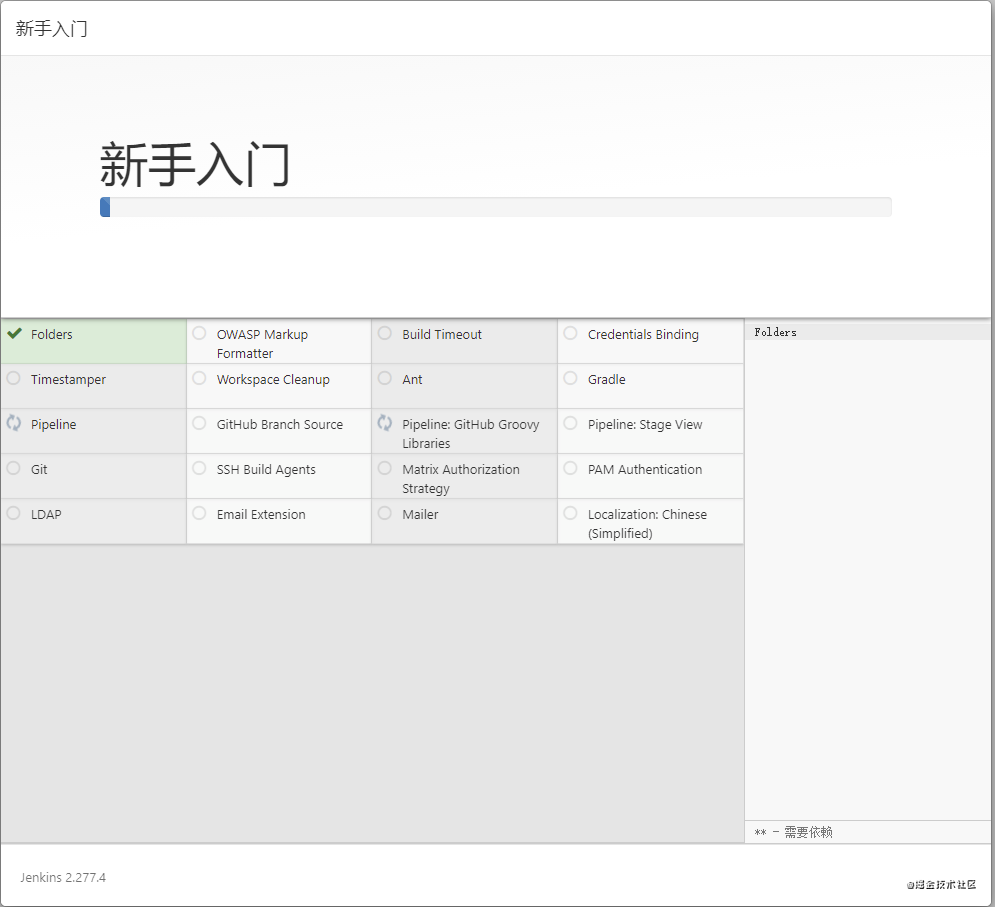
在此界面我们选择安装推荐的插件就会开始安装插件;如下图

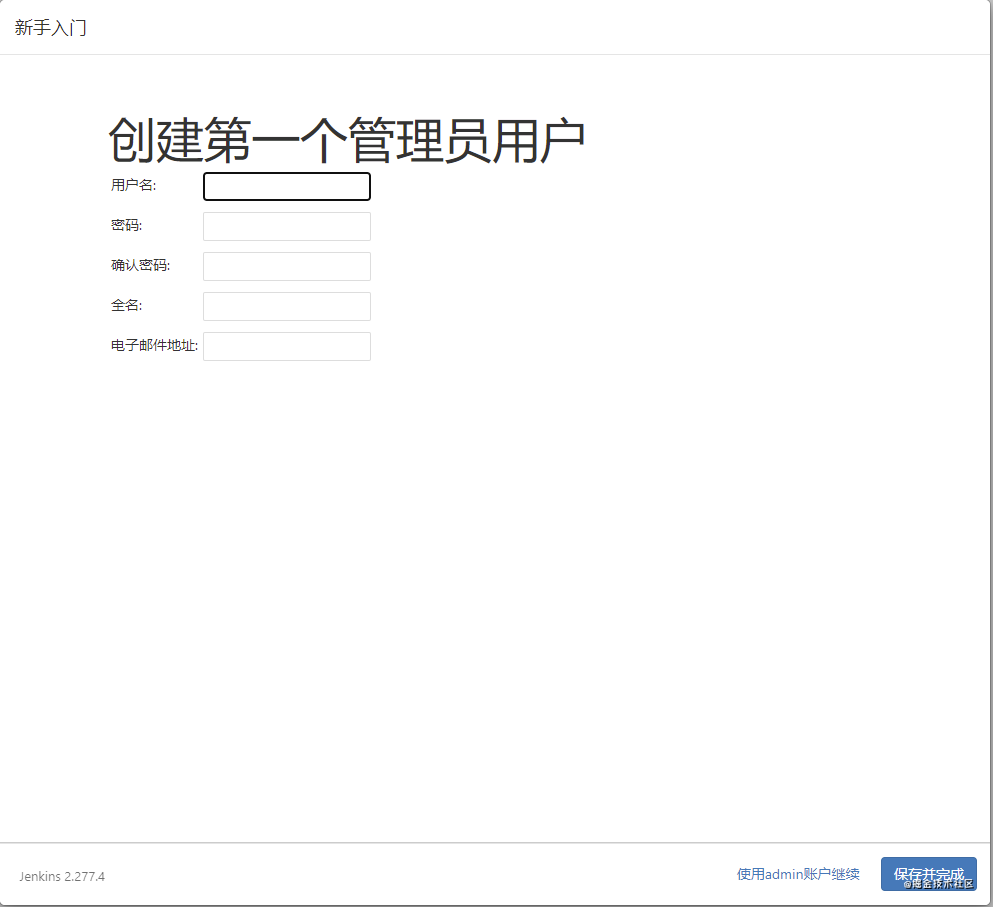
插件安装完成后就会自动进入设置用户名密码界面(如下图)

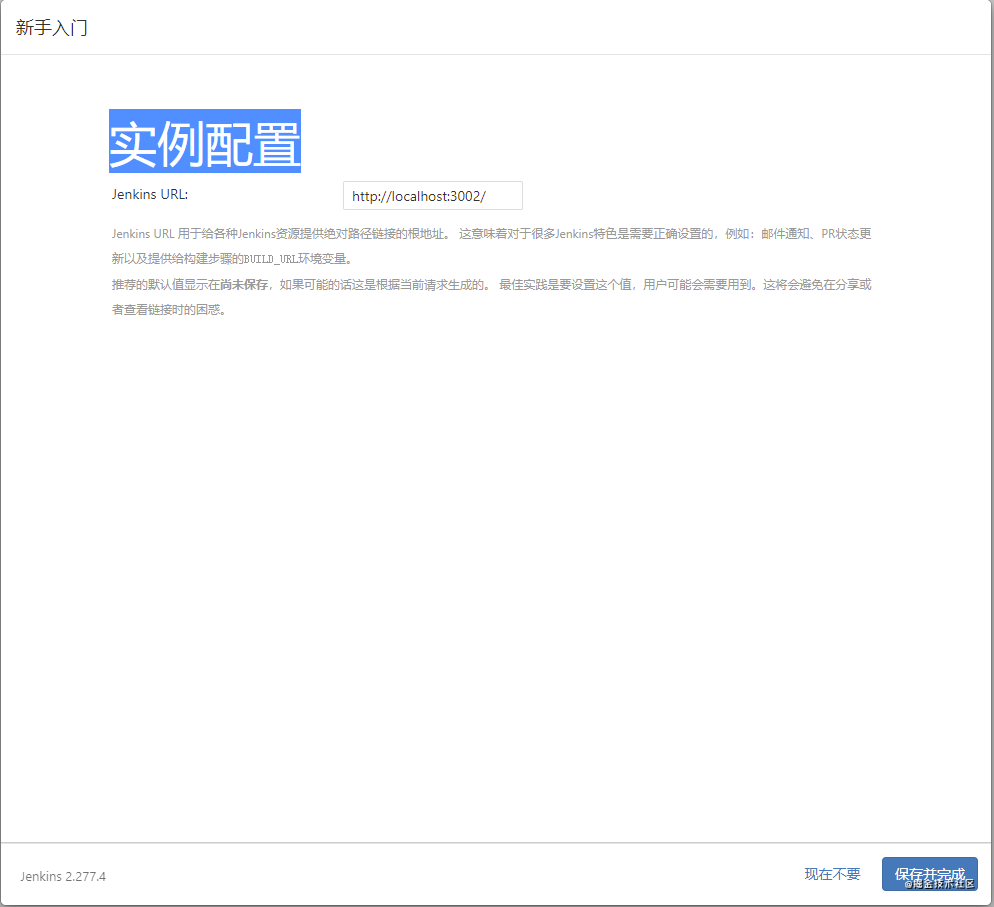
输入完成后点击按钮保存并完成就会进入下一个界面实例配置

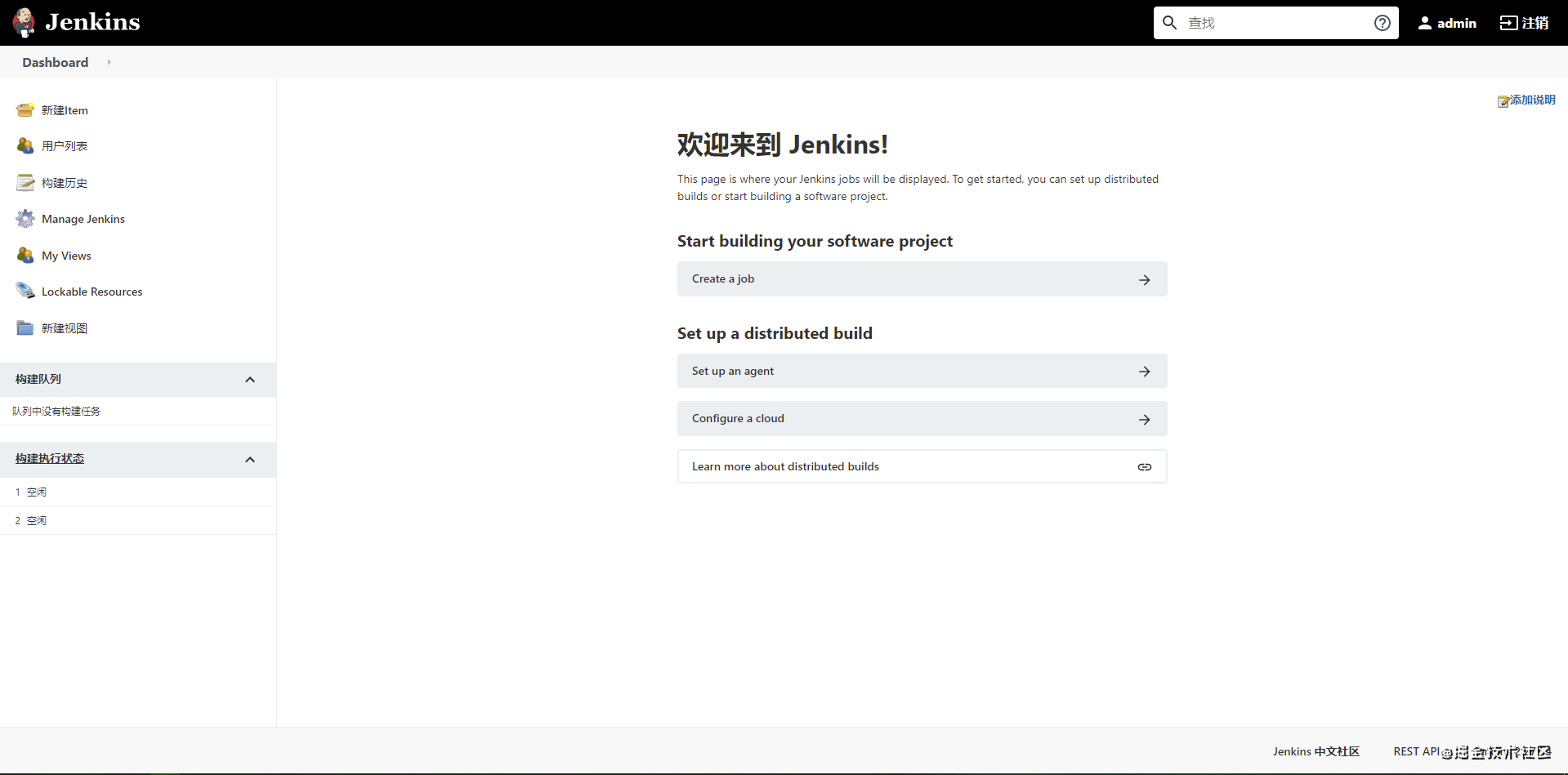
点击按钮保存并完成就进入一个新界面,再点击其中的按钮开始使用Jenkins就进入了jenkins的主界面(如下图),至此就完成了jenkins的安装与基础配置。

> 打包vue项目需要nodejs,打包完成后需要通过ssh把打包好的文件上传到目标服务器上。所以下面我们将会来安装jenkins的nodejs插件和Publish Over SSH插件。
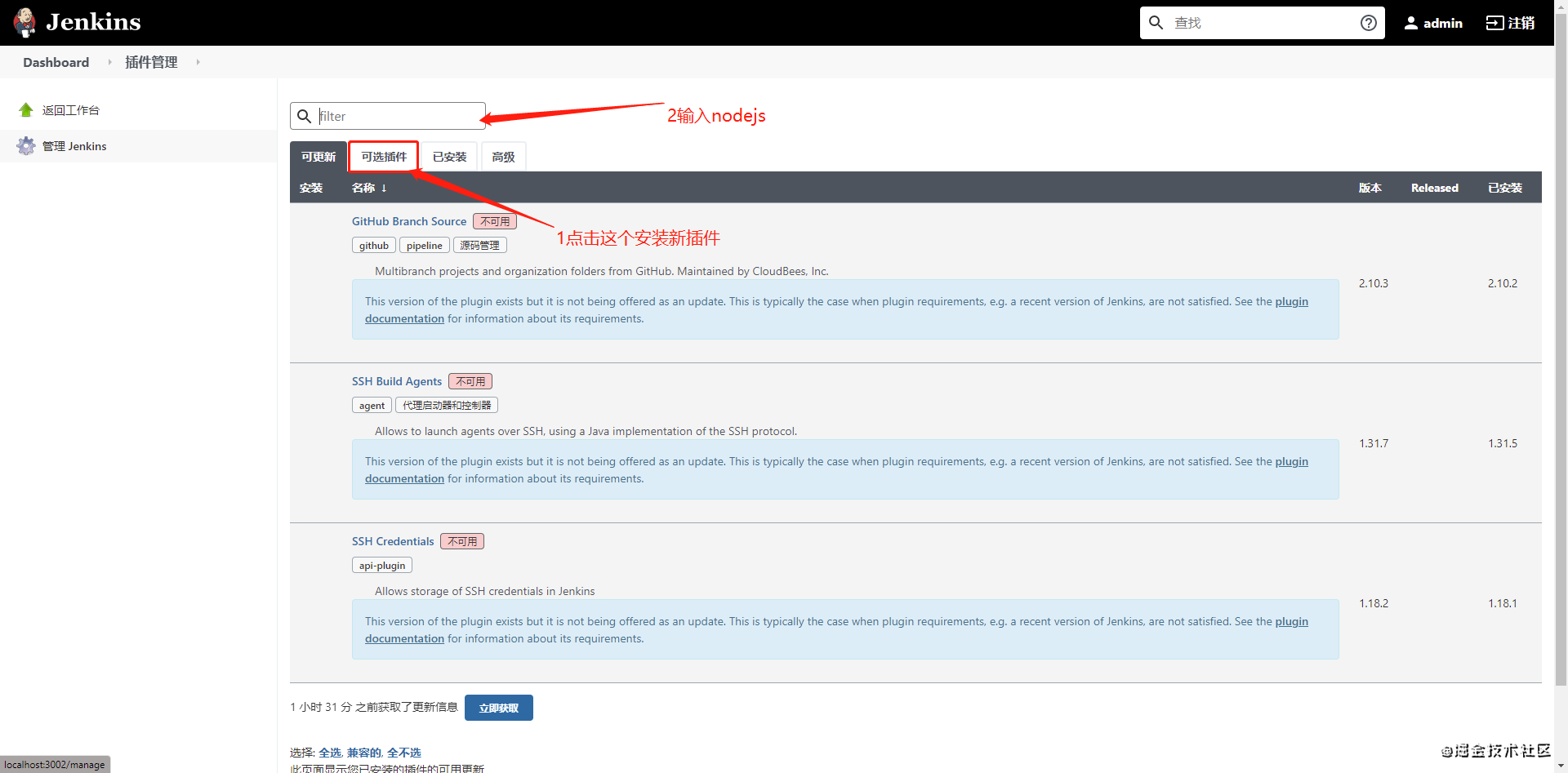
在jenkins主界面工作台,依次点击系统管理>插件管理进入插件管理界面(如下图)

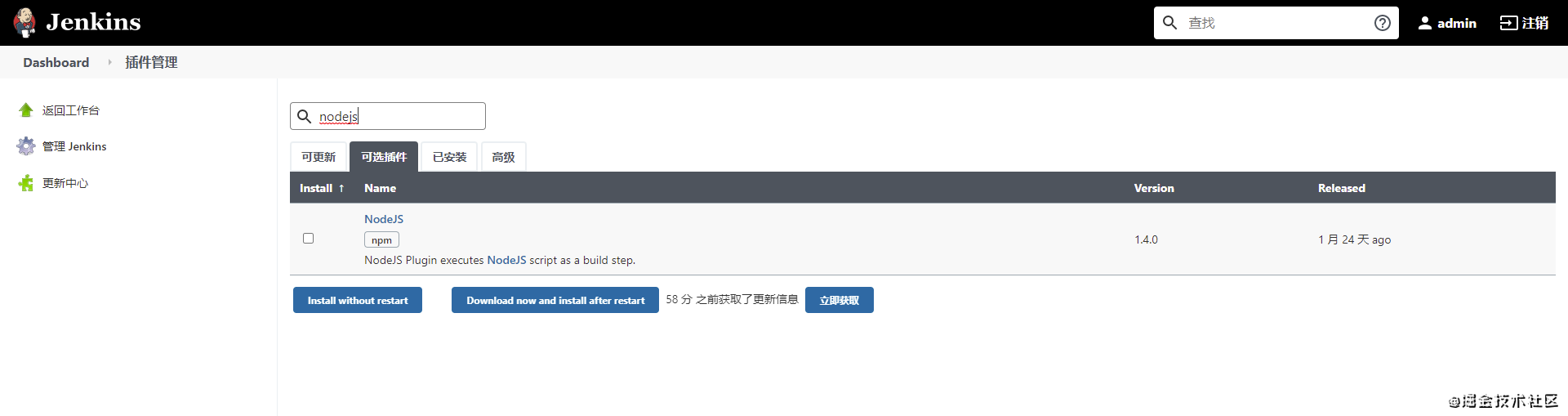
搜索结果如下图

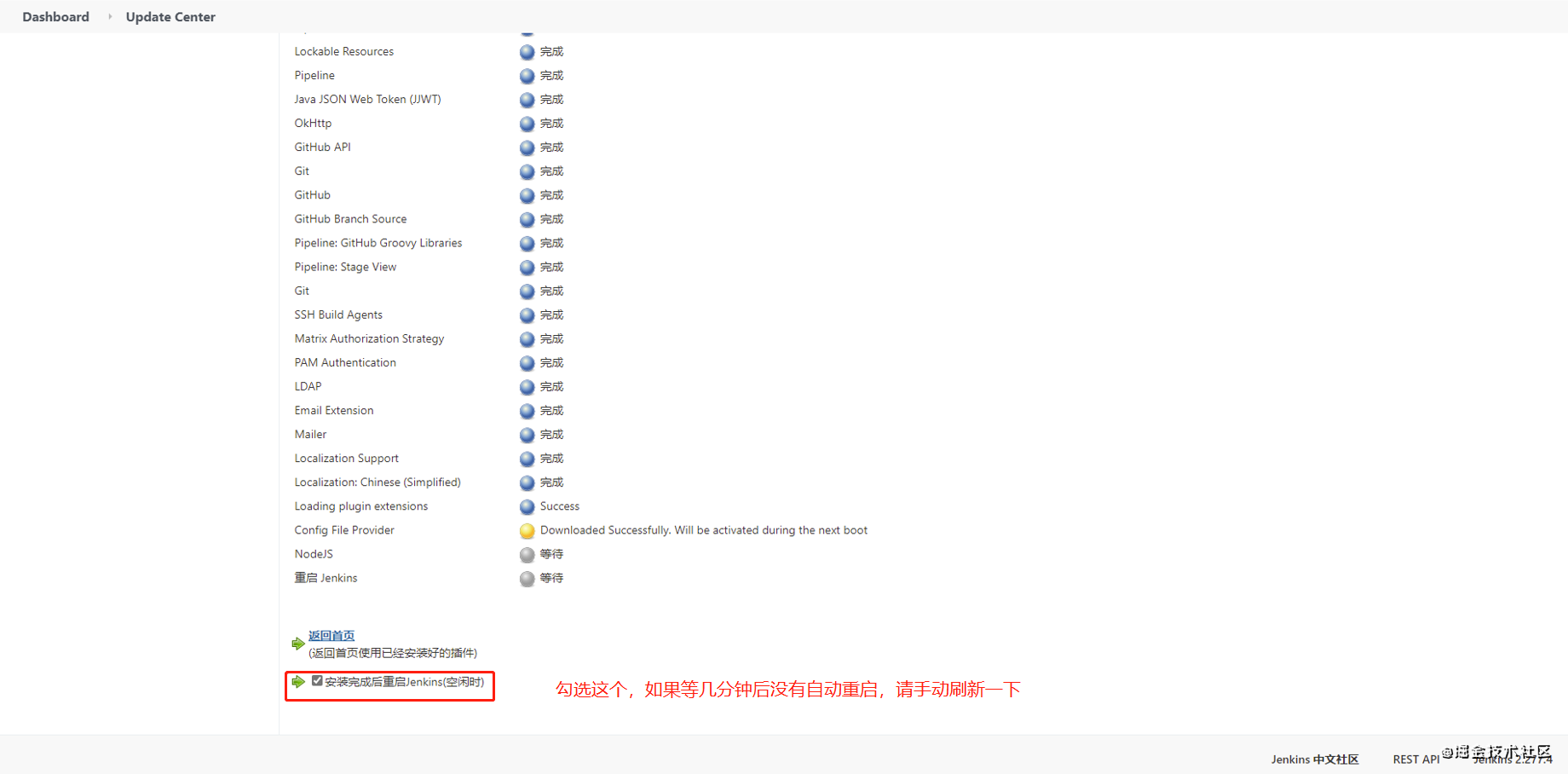
勾选完插件并点击安装后进入到插件下载界面(如下图)

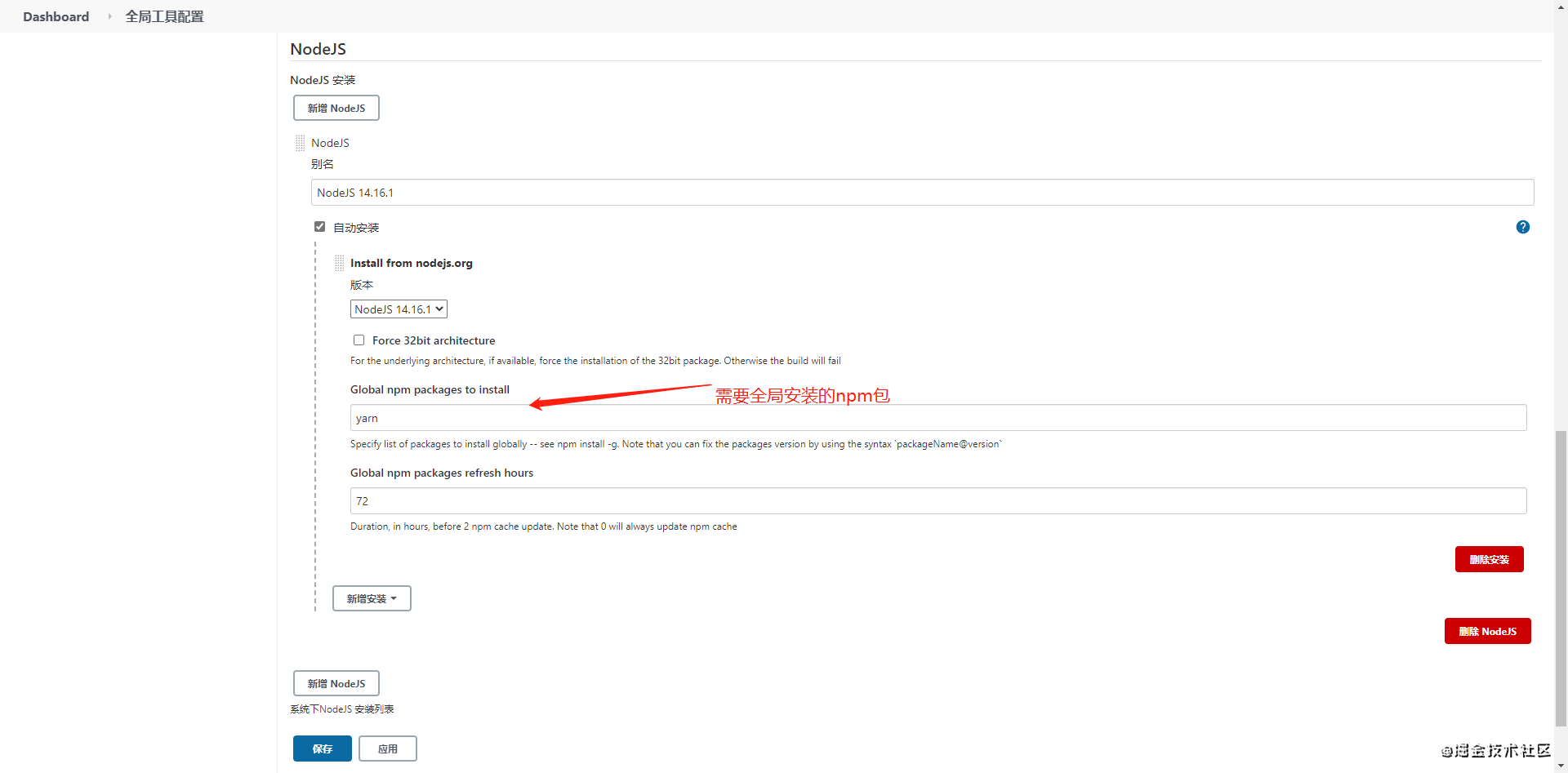
在jenkins主界面工作台,依次点击系统管理>全局工具设置进入插件管理界面并找到NodeJs选项(如下图)

Publish Over SSH插件并配置Publish Over SSH插件的安装和nodejs插件是一样,安装完成后开始配置插件;
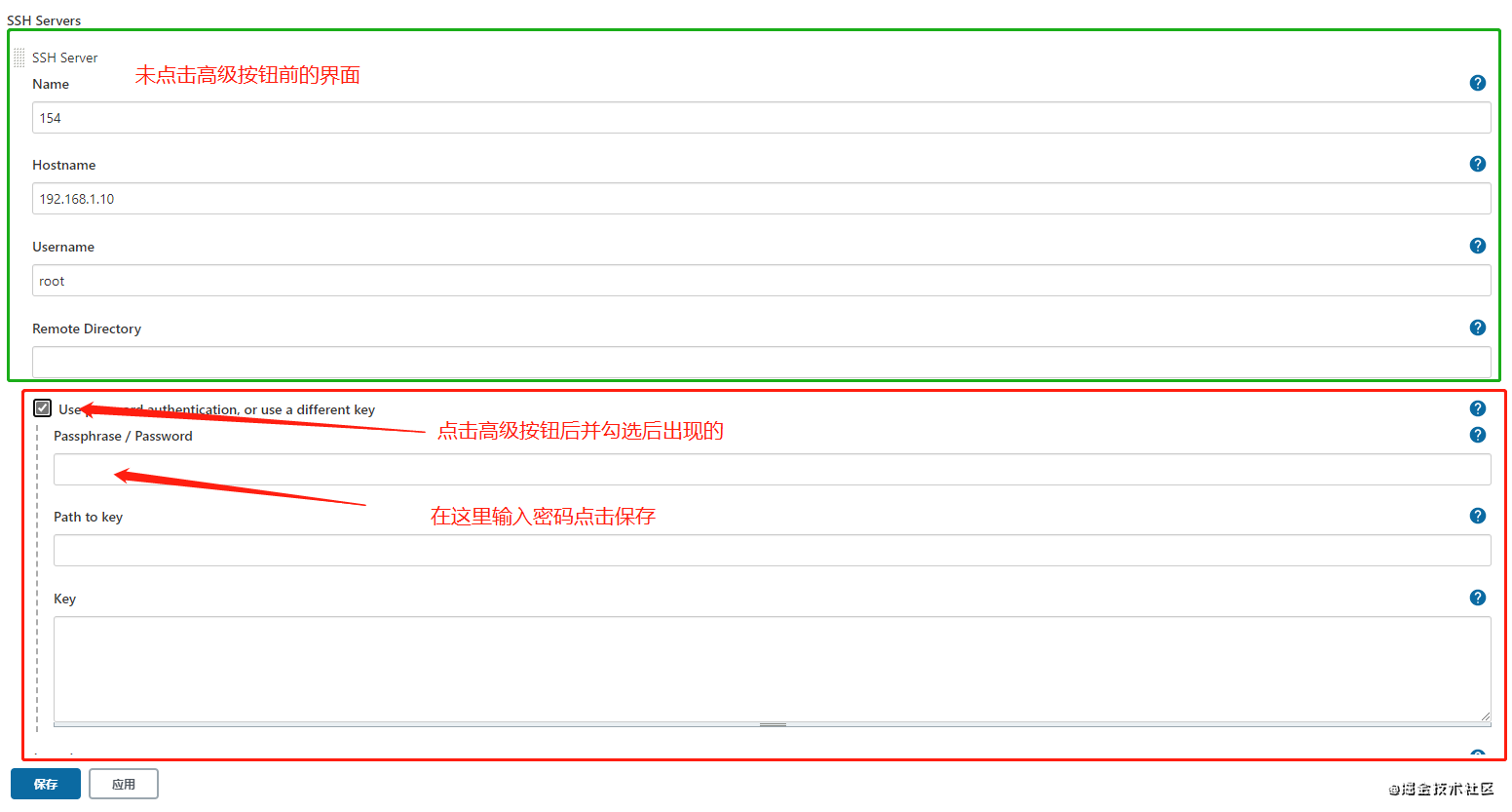
在jenkins主界面工作台,依次点击系统管理>系统配置进入插件配置界面,滚动到Publish over SSH的位置,然后点击SSH Servers下面的新增按钮(如下图)

点击按钮高级后出现的界面如下

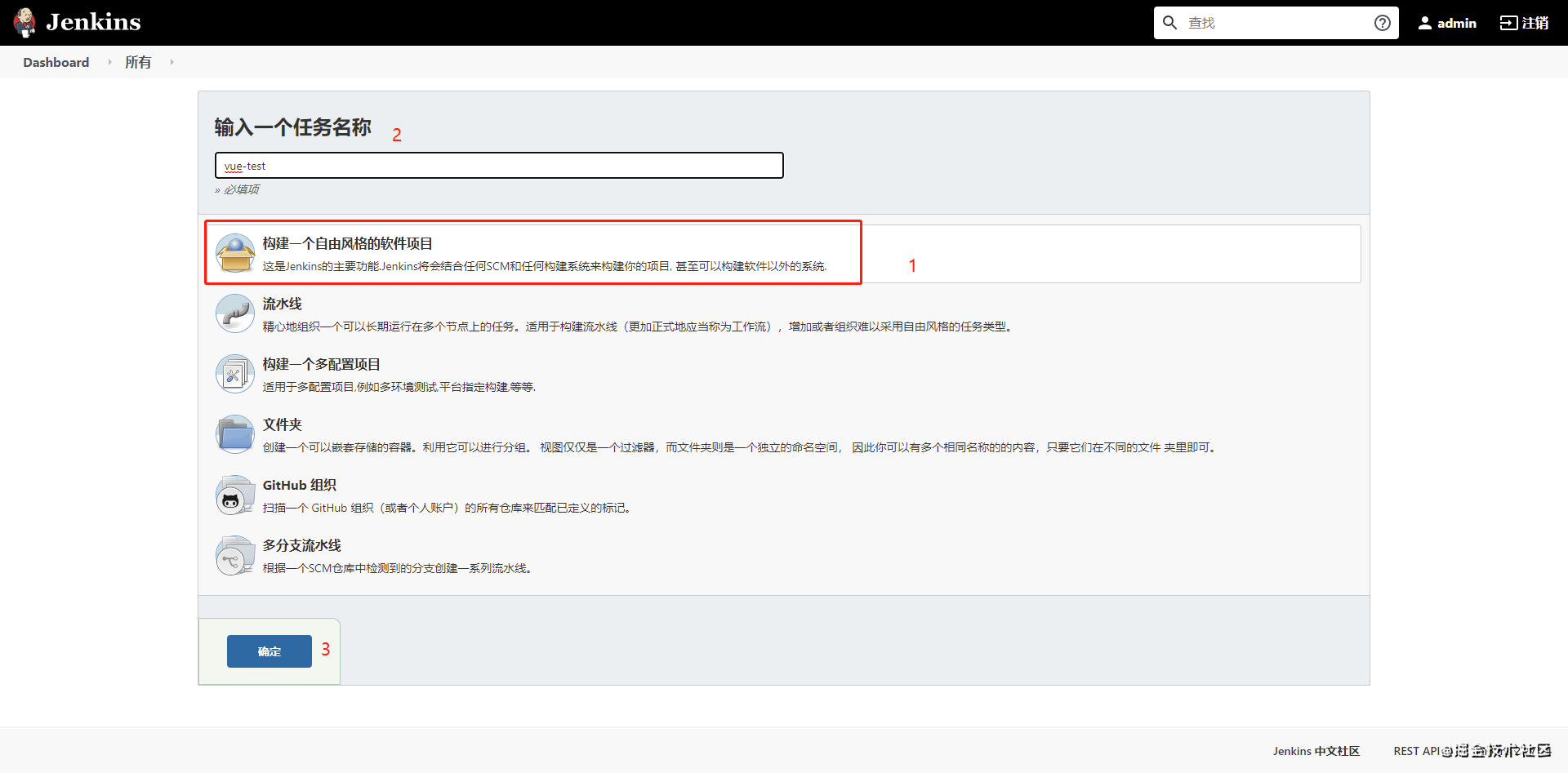
至此,打包vue所需的jenkins插件都已经安装完成,下面我们开始创建vue项目打包的任务。
具体操作如下图

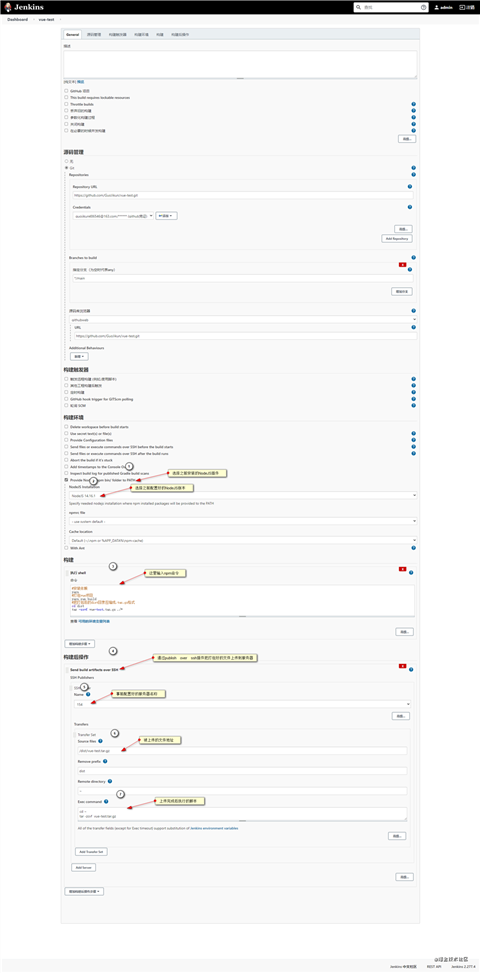
点击按钮确定后,如下图

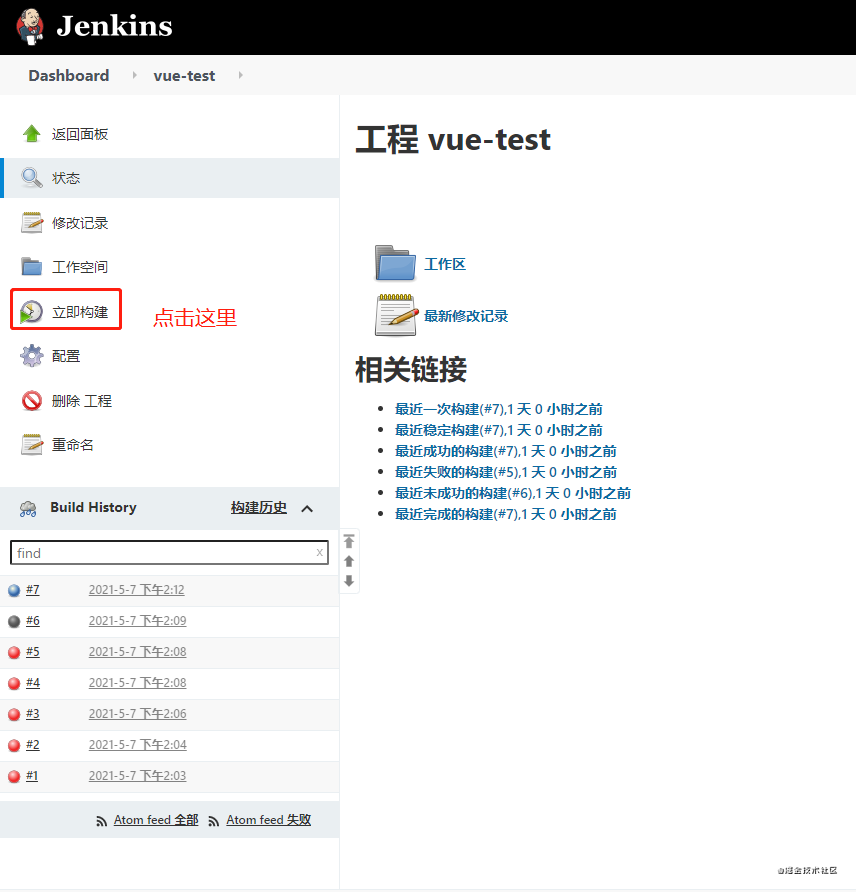
安装上图所说的配置完成后点击保存按钮就会跳转到所创建任务的详情界面。

至此一个我们便实现了一个简单的一键打包前端项目的jenkins配置。
如有疏漏,欢迎指出
您的点赞就是对我最大的认可。
原文:https://www.cnblogs.com/guojikun/p/14749634.html