对一个数组[‘A12‘,‘C12‘,‘B12‘,‘A2‘,‘C2‘,‘B2‘,‘A10‘,‘C10‘,‘B10‘,‘A11‘,‘C11‘,‘B11‘,‘A1‘,‘C1‘,‘B1‘]进行js排序,若是直接sort排序,则会出现:
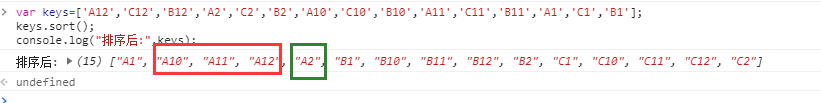
var keys=[‘A12‘,‘C12‘,‘B12‘,‘A2‘,‘C2‘,‘B2‘,‘A10‘,‘C10‘,‘B10‘,‘A11‘,‘C11‘,‘B11‘,‘A1‘,‘C1‘,‘B1‘];
keys.sort();
console.log("排序后:",keys);
--输出
排序后: (15) ["A1", "A10", "A11", "A12", "A2", "B1", "B10", "B11", "B12", "B2", "C1", "C10", "C11", "C12", "C2"]按字符串排序,则会把A1/A10/A11……排在A2的前面,我们想要的排序结果是A1/A3/A5/A6/A9/A10/A11……

就需要特殊处理一下:
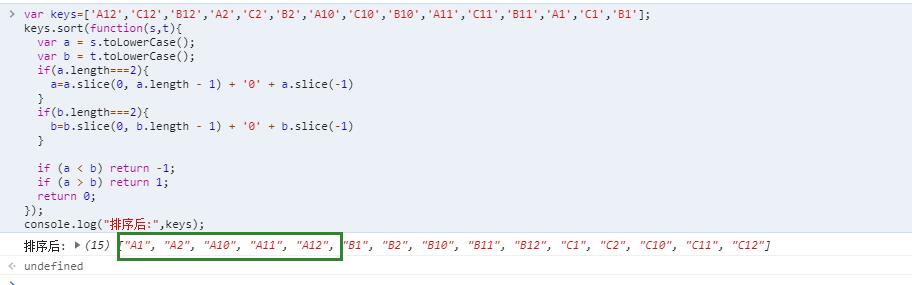
var keys=[‘A12‘,‘C12‘,‘B12‘,‘A2‘,‘C2‘,‘B2‘,‘A10‘,‘C10‘,‘B10‘,‘A11‘,‘C11‘,‘B11‘,‘A1‘,‘C1‘,‘B1‘];
keys.sort(function(s,t){
var a = s.toLowerCase();
var b = t.toLowerCase();
if(a.length===2){
a=a.slice(0, a.length - 1) + ‘0‘ + a.slice(-1)
}
if(b.length===2){
b=b.slice(0, b.length - 1) + ‘0‘ + b.slice(-1)
}
if (a < b) return -1;
if (a > b) return 1;
return 0;
});
console.log("排序后:",keys);
--输出
排序后: (15) ["A1", "A2", "A10", "A11", "A12", "B1", "B2", "B10", "B11", "B12", "C1", "C2", "C10", "C11", "C12"]
OK搞定
来源:https://www.iwmyx.cn/jsdlsexcelbgsjb.html
js对类似Excel表头数据排序:A1,A10,A11,B1
原文:https://www.cnblogs.com/star8521/p/14749625.html