其中框架指的是提供一些基础性的服务
库指的是以提供API为主
渐进式: 声明式渲染-> 组件系统->客户端路由->集中式状态管理->项目构建
官网
Vue的优点
<!-- Vue代码运行原理分析:
概述编译过程的概念(vue语法->原生语法) -->
<div id="app">
<!-- {{}}为插值表达式-->
<div>{{msg}}</div>
<div>{{1 + 2}}</div>
<div>{{msg + ‘----‘ + 133}}</div>
</div>
<script src="js/vue.js"></script>
<script>
// Vue的基本使用步骤
// 1. 需要提供标签用于填充数据
// 2. 引入vue.js库文件
// 3. 可以使用vue的语法做功能了
// 4. 把vue提供的数据填充到标签里面
var num = new Vue({
el: ‘#app‘,
data: {
msg: ‘hello Vue‘
}
})
</script>
1. 实例参数分析
2. 插值表达式用法
3. Vue代码运行原理分析

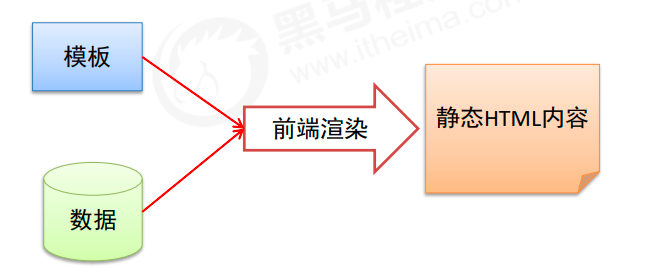
把数据填充到HTML标签中

基本上就是将数据以字符串的方式拼接到HTML标签中。
缺点:不同开发人员的代码风格差别很大,随着业务的复杂,后期的维护变得逐渐困难起来。
优点:大家都遵循同样的规则写代码,代码可读性明显提高了,方便后期维护。
缺点:没有专门提供事件机制。

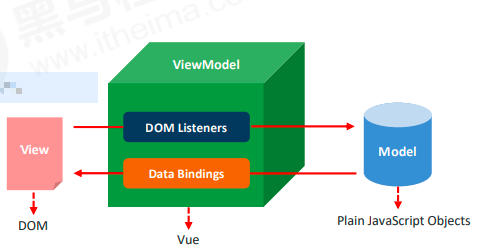
<input type=‘text‘ v-model=‘uname‘/>① M(model)
② V(view)
③ VM(View-Model)

v-on指令用法
<input type="button" v-on:click="num++"/>
v-on简写形式
`<input type="button" @click="num++"/>
直接绑定函数名称
<button v-on:click="say">Hello</button>
调用函数
<button v-on:click="say()">Say hi</button>
<button v-on:click="say(‘hi‘,$event)">Say hi</button>.stop 阻止冒泡
<a v-on:click.stop="handle">跳转</a>
.prevent 阻止默认行为
<a v-on:click.prevemt="handle">跳转</a>
<input v-on:keyup.enter="submit"><input v-on:keyup.delete="handle">Vue.config.keyCodes.f1=112<a v-bind:herf=‘url‘>跳转</a>原文:https://www.cnblogs.com/counter/p/14753361.html