指的是域名
域名对应的是一个ip地址,域名与ip地址的关系存储在域名解析系统中(DNS)
跨域
例如: 有一个服务器A,有一个服务器B,当浏览器从服务器A上面请求资源并渲染完毕之后,再操作该页面的时候发送了另一个请求到服务器B,这个行为就称为跨域请求资源
比较协议、域名、端口号三者有任意不同的地方,就可以判定为跨域
浏览器有一个同源策略不允许跨域请求资源,但是静态资源是不受同源策略的影响
jsonp(json + padding)是一种跨域请求资源的方式
跨域请求的实现就是利用静态资源不受同源策略影响的特点,例如img,script标签都是可以的
我们可以利用script表现无视同源策略的特点,将该标签上的src指向目标服务器上的接口(src属性指向请求的地址)
步骤:
向目标服务器发送一个方法名称以及数据,
服务器接收数据,并返回数据(要放在方法中)
客户端定义好该方法,让方法去执行,即可解决跨域
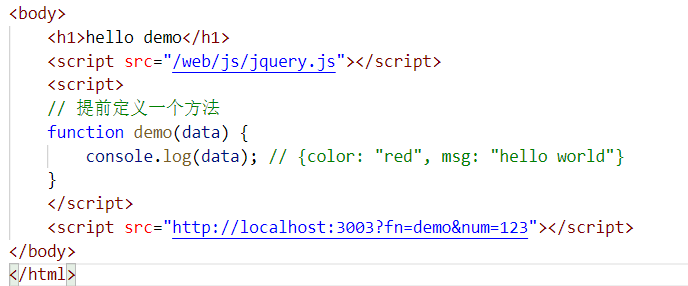
A服务器下的前端代码:

(注意: 提前声明的函数一定要在引入跨域请求script标签之前声明,因为script标签的加载是同步的过程,且页面中所有的script标签是共享作用域的,函数的声明会被提升)
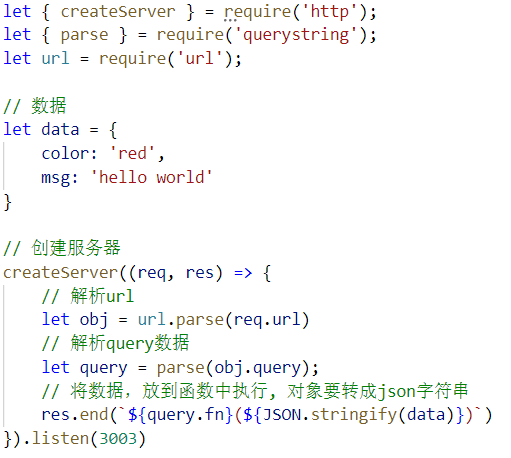
B服务器后端代码:

JSONP的弊端: 必须需要跨域的服务器配合(后端代码返回的数据需将数据放在方法中执行)
只支持GET请求
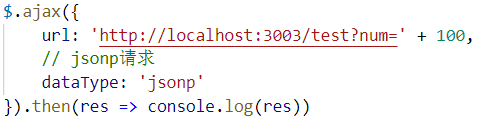
使用方式:
$.ajax({
url: 请求的路径
type: 请求的方式
dataType: "jsonp"
jsonpCallback: 指定回调函数的名称
success: 成功时候执行的回调函数
})

原文:https://www.cnblogs.com/yess/p/14755538.html