这里以账户页面为例
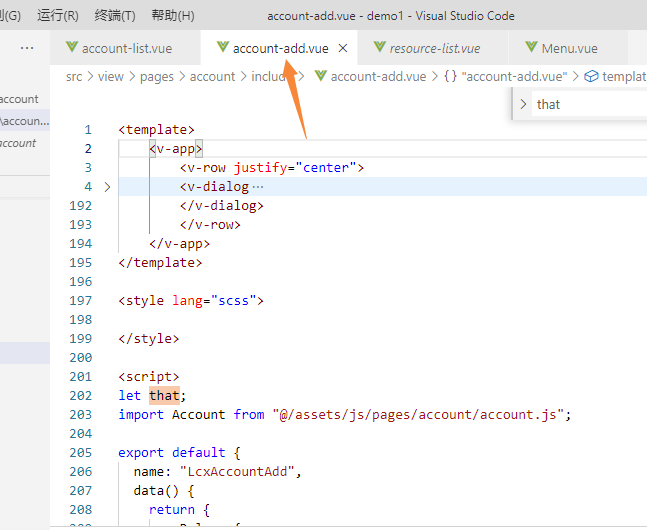
新增账户的html部分和js部分全部挪到子组件 account-add.vue,取名为LcxAccountAdd

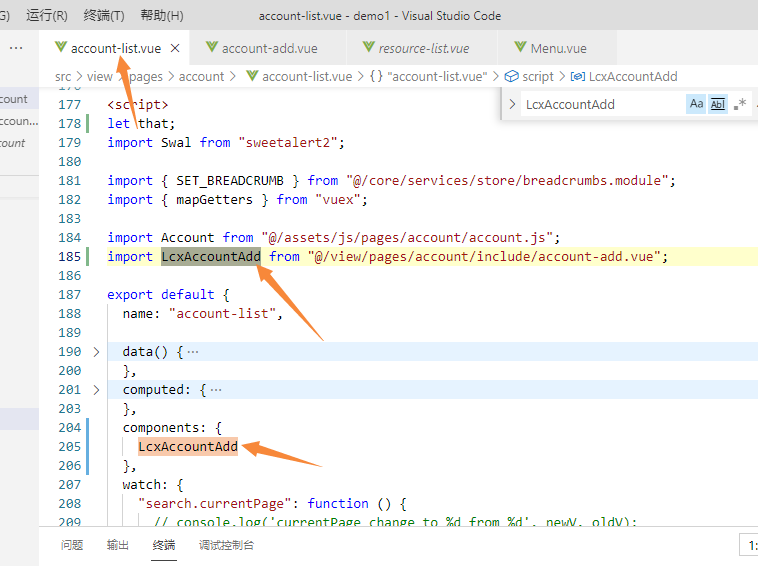
父组件,账户列表页面 account-list.vue 中引入子组件,并在 components 中注册子组件

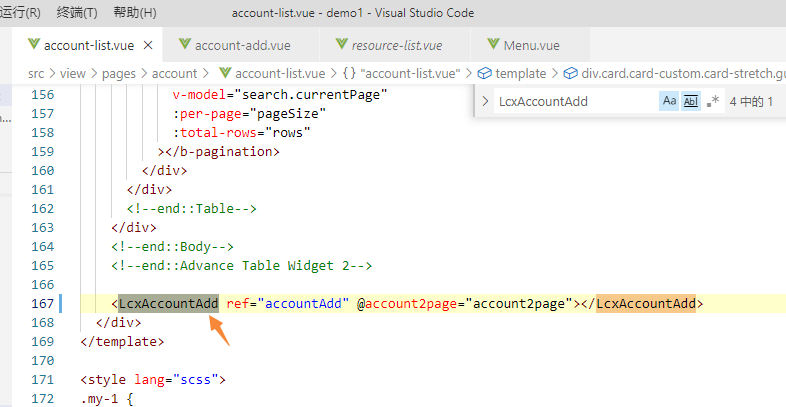
页面中使用子组件

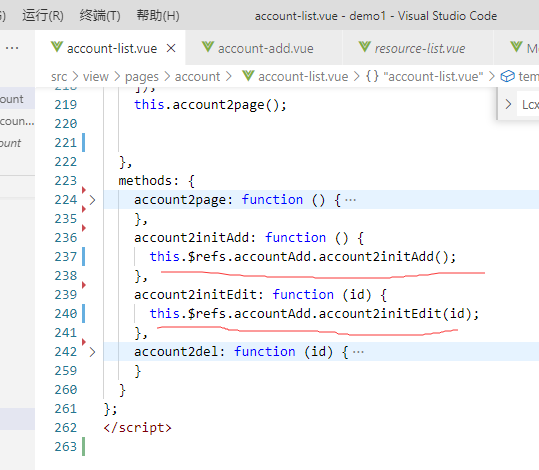
父组件调用子组件方法

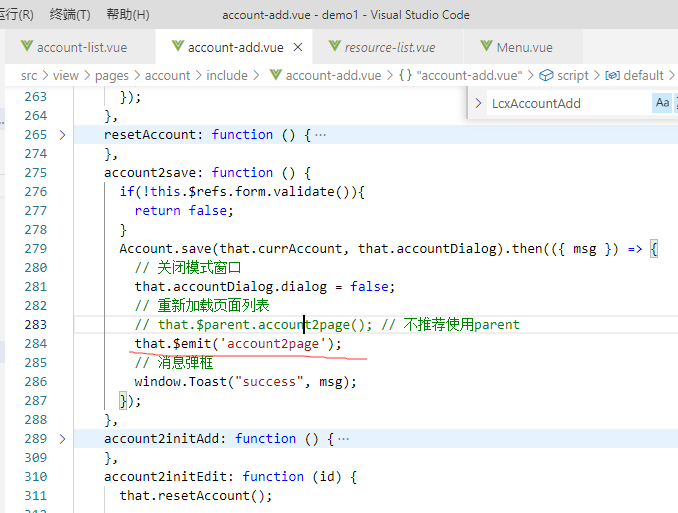
子组件调用父组件方法

下面简单写下父子组件交互的三种方式
1、$parent
this.$parent.fatherMethod();
2、$emit
<child @fatherMethod="fatherMethod"></child>
this.$emit(‘fatherMethod‘);
3、props
<child @fatherMethod="fatherMethod"></child>
props: {
fatherMethod: {
type: Function,
default: null
}
if (this.fatherMethod) {
this.fatherMethod();
}
三种方式的具体介绍:https://www.cnblogs.com/jin-zhe/p/9523782.html
原文:https://www.cnblogs.com/LcxSummer/p/14754735.html