const res = new Map(); const newList = defaultRes.filter((arr:any) => !res.has(arr.dataIndex) && res.set(arr.dataIndex, 1))
△ 例1.使用Map去重了对象数组中dataIndex重复的数据
-------------------------------------------------------------------------

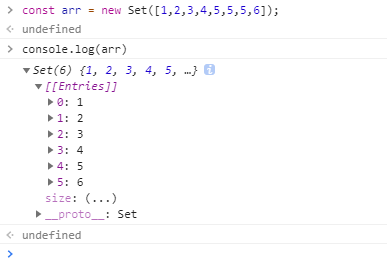
△ 例2.使用Set去重了简单的数组中重复的数据
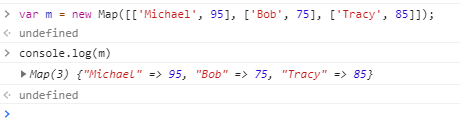
先copy一下Map的的介绍:Map是一组键值对的结构,具有极快的查找速度。
具体是这样的形式:


ps:一个key只能对应一个value,重新存入value会覆盖之前的值。
Map的方法:
var m = new Map(); // 空Map m.set(‘Adam‘, 67); // 添加新的key-value m.has(‘Adam‘); // 是否存在key ‘Adam‘: true m.get(‘Adam‘); // 67 m.delete(‘Adam‘); // 删除key ‘Adam‘ m.get(‘Adam‘); // undefined
因此 例1的思路可以清楚地描述出来:筛选出defaultRes里dataIndax不存在的项且存入 =>返回新的去重好的对象数组。
第一次用Map,真好用!!!
而为什么不用Set处理对象数组呢?是因为:
Set和Map类似,也是一组key的集合,但不存储value。由于key不能重复,所以,在Set中,没有重复的key。
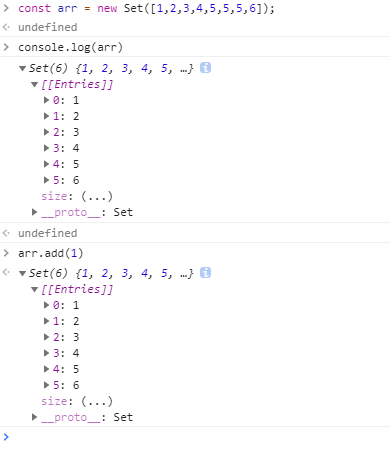
在使用Set的过程中,重复的元素会自动被过滤掉,就算用add方法添加,也不会重复存入值:

OK!今天也是温故知新、充满收获的一天呢!(虽然是很基础的东西,嘻嘻)
原文:https://www.cnblogs.com/nangras/p/14756640.html