什么是文档流?
文档流:又称普通文档流和常规文档流,即浏览器定义的页面元素自上而下,从左往右排列的常规文档模式。
可通过一些浏览器支持的布局方式进行改写文档流布局,例如我们先来查看定位。
1. 定位分为五种:static absolute relative fixed sticty(译为黏性的);
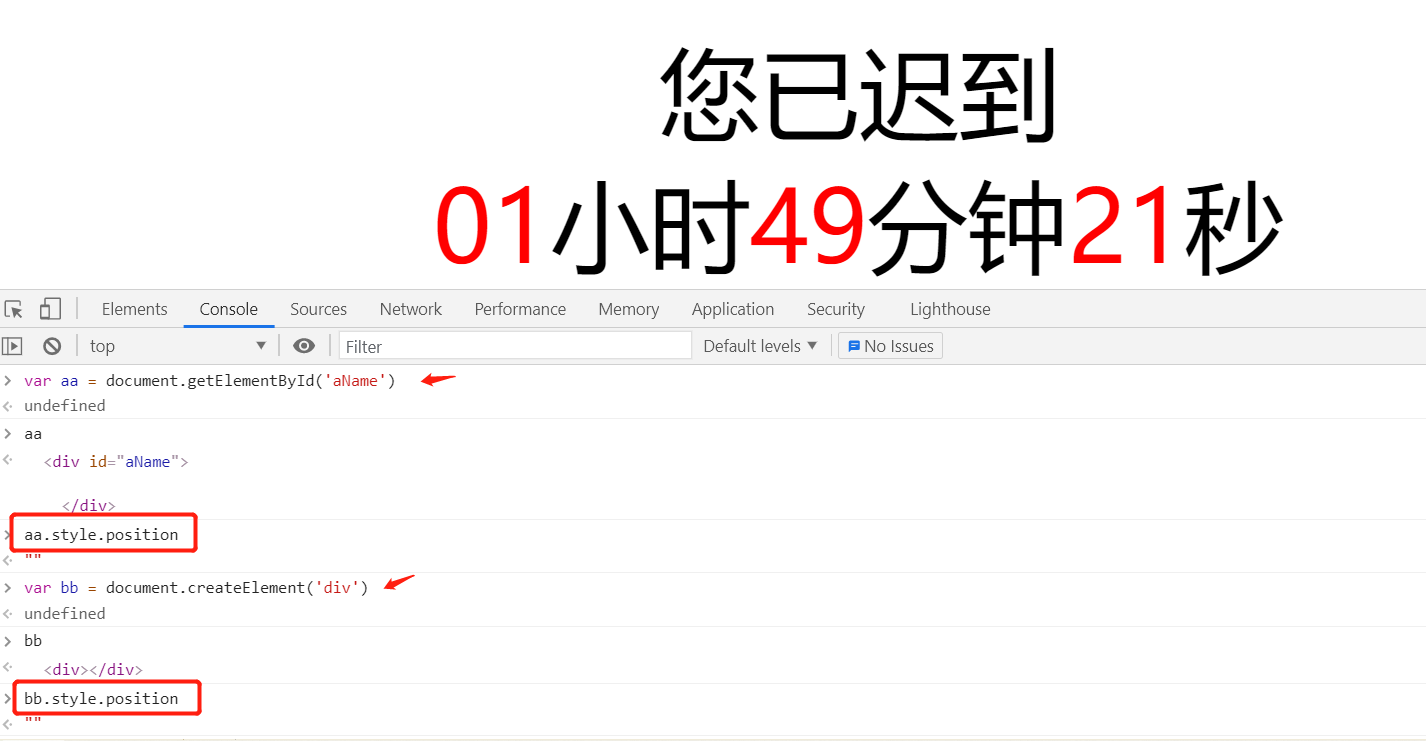
首先来说下static,我们在创建一个元素或者在html结构里已经定义好了一个元素的时候,我们可以查看到他们的position属性

居然发现都是空有没有,大家不要被绕进去了,元素static是表示默认不进行定位,它存在的意义是为了之后想要取消定位 重新赋值static;
flex大家可以看看是不是脱离文档流
flex是否脱离文档流?flex布局,低版本浮动布局,gird布局,定位布局,自适应布局,一分钟带你了解所有布局
原文:https://www.cnblogs.com/coderwhytop/p/14756622.html