
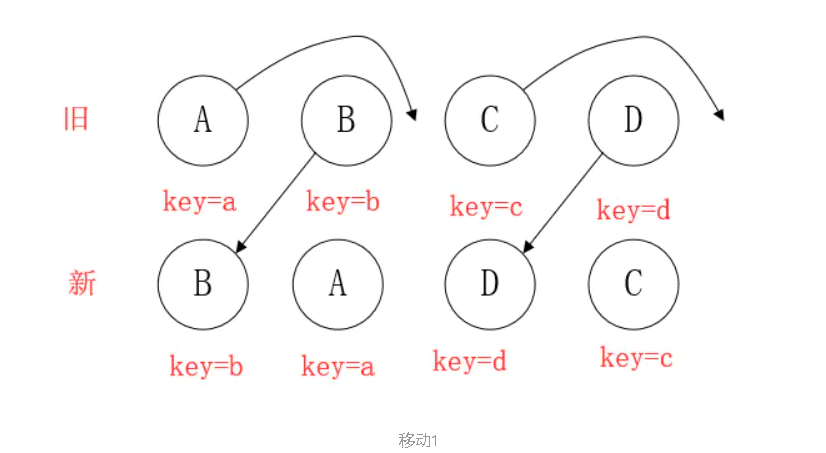
新b 与 旧得第0下标比 ,b在旧的index为1 在相比得第0个右面不移动
新a 与旧的第b下标比 旧a在旧b左面移动
新d 与旧的第b下标比 旧d在右面不移动
新c与旧的第d下标比 就得在左面 移动、
(缺点)

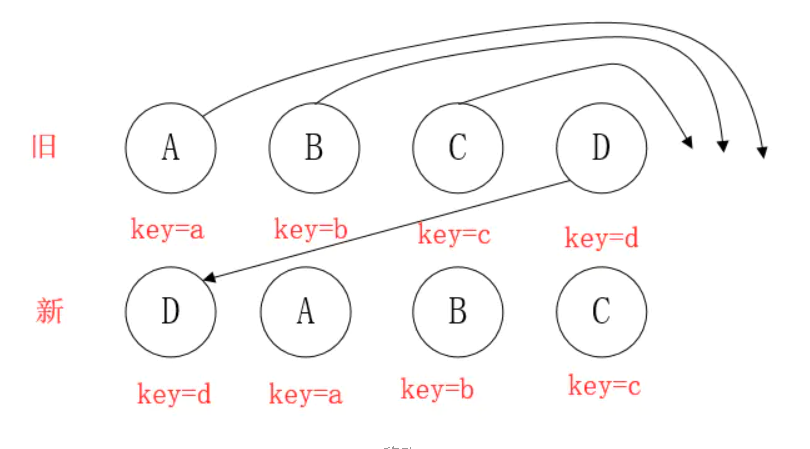
看图的 D,此时D不移动,但它的index是最大的,导致更新lastIndex=3,从而使得其他元素A,B,C的index<lastIndex,导致A,B,C都要去移动。
理想情况是只移动D,不移动A,B,C。因此,在开发过程中,尽量减少类似将最后一个节点移动到列表首部的操作,当节点数量过大或更新操作过于频繁时,会影响React的渲染性能
原文:https://www.cnblogs.com/conlin/p/14757726.html