|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="css/style.css"/>
</head>
<body>
<!--
注意:分析页面是否包含移动端,如包含移动端一定要加上 meta viewport
-->
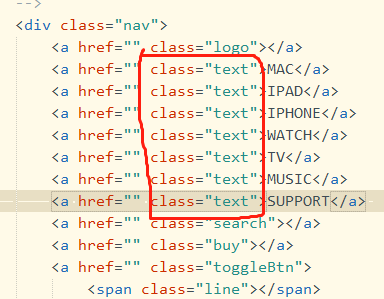
<div class="nav">
<a href="" class="logo"></a>
<a href="">MAC</a>
<a href="">IPAD</a>
<a href="">IPHONE</a>
<a href="">WATCH</a>
<a href="">TV</a>
<a href="">MUSIC</a>
<a href="">SUPPORT</a>
<a href="" class="search"></a>
<a href="" class="buy"></a>
</div>
</body>
</html>
---------------------
*{
margin: 0;
padding: 0;
}
.nav{
width: 100%;
height: 44px;
background: rgba(0,0,0,0.8);/*r红色g绿色b蓝色a透明度*/
display: flex;
justify-content: center;
align-items: center;
}
.nav a{
color: #FFFFFF;
/*设置下划线属性 underline(a标签默认样式)*/
text-decoration: none;
width: 102px;
text-align: center;
}
.nav .logo{
background-image: url(../img/logo.svg);
height: 44px;
/*设置背景图片不重复*/
background-repeat: no-repeat;
/*设置背景图片的位置*/
background-position: center;
}
.nav .search{
background-image: url(../img/seach.svg);
height: 44px;
/*设置背景图片不重复*/
background-repeat: no-repeat;
/*设置背景图片的位置*/
background-position: top;
background-size: 18px 88px;
}
.nav .buy{
background-image: url(../img/buy.svg);
height: 44px;
/*设置背景图片不重复*/
background-repeat: no-repeat;
/*设置背景图片的位置*/
background-position: center;
}
|
 |