
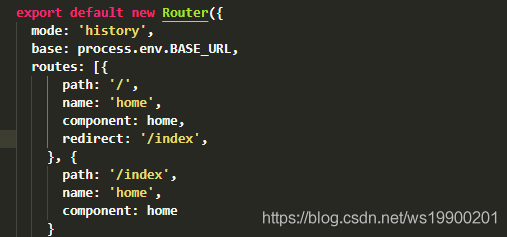
第一个对象里是配置路由path:’/‘为项目的根目录,redirect重定向为渲染的路径redirect:‘/index‘(这里我是指向了第二个对象里的path),所以就要写第二个对象方便 redirect 找到它。
第二个对象里的配置path:’/index’是自定义的路径,component / Customers组件名称

父路由(path:‘/‘)重定向到相应的子路由路径上去了 redirect:‘/index‘
const routes = [ { path: ‘/‘, redirect: ‘/index‘}, { path: ‘/index‘, component: index } ]
把"/"重定向到"/index"
不会改变地址,页面不会报错但是也不会显示内容


{ path:‘/goParams/:newsId(\\d+)/:newsTitle‘, redirect:‘/params/:newsId(\\d+)/:newsTitle‘ }

重定向改变了路径,此时路径并不是goParams/1993/yq love znf而是params/1993/yq love znf
参考---https://www.cnblogs.com/vickylinj/p/10901896.html
参考---https://blog.csdn.net/ws19900201/article/details/98201466
参考---https://router.vuejs.org/zh/guide/essentials/redirect-and-alias.html#%E9%87%8D%E5%AE%9A%E5%90%91
原文:https://www.cnblogs.com/pwindy/p/14760003.html