封装组件,支持单选,多选,搜索,勾选数据回调
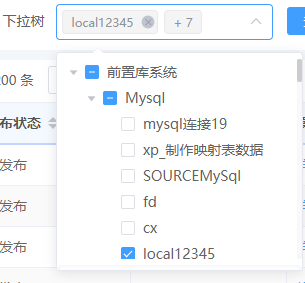
效果图

一.子组件
<template>
<div>
<el-select v-model="mineStatus" ref="searchSelect" :placeholder="placeholder" multiple :filterable="filterable" collapse-tags
@input.native="search" @change="selectChange" :loading="loading">
<el-option :value="mineStatusValue" style="height: 200px;overflow-y: auto;position: relative;width: 100%;">
<el-tree style="padding: 0 10px;" v-if="treeData.length" :data="treeData" :show-checkbox="!Single" ref="tree" highlight-current
:props="defaultProps" :default-expand-all="defaultExpandAll" :filter-node-method="filterNode"
:check-strictly="Single" @check="handleCheck" node-key="id" @check-change="handleCheckChange" @node-click="clickNode">
</el-tree>
<div id="load" v-show="load" style="position: absolute;left: 0;top: 0;height: 200px;width: 100%;"></div>
</el-option>
</el-select>
</div>
</template>
<!-- /**
* 组件说明
* 属性:
* 参数 说明 类型 默认值
* ++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
* placeholder 输入框占位文本 String ‘请选择‘
* defaultProps 需要使用的展示字段值 Object {children: ‘children‘,label: ‘label‘}
* data tree 的数据源 Array []
* filterable 是否开启搜索功能 Boolean false
* Single tree下拉是否单选 Boolean false
* defaultExpandAll tree是否展开全部节点 Boolean false
*
*
* 事件:
* selectTerrEvetn 获取选中对象 返回数组
*/ -->
<script>
export default {
props: {
placeholder: {
type: String,
required: false,
default: ‘请选择‘,
},
defaultProps: { //需要使用的展示字段值
type: Object,
default: () => ({
children: ‘children‘,
label: ‘label‘,
})
},
filterable: {
type: Boolean, //是否开启搜索
default: false
},
Single: {
type: Boolean, //是否单选
default: false
},
data: {
type: Array, //数据
default: () => ([])
},
defaultExpandAll: {
type: Boolean, //是否展开节点
default: false
}
},
data() {
return {
load: false,
mineStatus: "",
mineStatusValue: [],
loading: false,
deferTimer: null,//多选复选框高频查找的数据使用到的延时器变量
loadingTips: null,
SearchData:[],//搜索的数据
searchDeferTimer:null,//搜索时 高频查找的数据使用到的 延时器变量
treeData:[],//渲染树的变量
};
},
watch: {
},
created() {
let that =this
function dataTerr(){
if(!that.treeData.length){
setTimeout(() => {
that.treeData = that.data
dataTerr();
}, 500);
};
};
dataTerr();
},
methods: {
//过滤搜索的数据
filterNode(value, data) {
if (!value) return true;
//查询字符串是否包含
if(data[this.defaultProps.label].indexOf(value) !== -1){
this.SearchData.push(data)//储存当前对象
if(this.searchDeferTimer == null){
this.treeData = [];//重置数据
};
this.$refs.searchSelect.blur();//失去焦点
clearTimeout(this.searchDeferTimer);
this.searchDeferTimer = setTimeout(() => {
//获取焦点 更新数据 展开下拉
this.treeData = this.SearchData;
this.$refs.searchSelect.focus();
}, 400);
};
return true
},
//搜索 监听
search() {
this.loading = true;
var val = this.$refs.searchSelect.$data.query;
this.SearchData = [];
this.treeData = this.data
setTimeout(() => {
this.loading = false;
this.$refs.tree.filter(val);
}, 500);
},
//select框值改变时候触发的事件
selectChange(e) {
var arrNew = [];
var dataLength = this.mineStatusValue.length;
var eleng = e.length;
for (let i = 0; i < dataLength; i++) {
for (let j = 0; j < eleng; j++) {
if (e[j] === this.mineStatusValue[i][this.defaultProps.label]) {
arrNew.push(this.mineStatusValue[i])
break
}
}
}
this.$refs.tree.setCheckedNodes(arrNew); //设置勾选的值
},
//单选点击复选框事件
handleCheck(data) {
if (!this.Single) {
return
};
this.$refs.tree.setCheckedKeys([]); //删除所有选中节点
this.$refs.tree.setCheckedNodes([data]); //选中已选中节点
},
// 单选模式事件
clickNode (data, node, obj){
if(!this.Single){//多选不执行
return
};
let arrLabel = [];
let arr = [];
[data].forEach(item => {
arrLabel.push(item[this.defaultProps.label]);
arr.push(item);
});
this.mineStatusValue = arr;
this.mineStatus = arrLabel;
//传递数据给父
this.$emit(‘selectTerrEvetn‘,[data]);
},
//获取当前复选框 选中的值 赋值到输入框里
handleCheckChange() {
if (this.deferTimer == null) {
this.load = true;
this.loadingTips = this.$loading({
lock: true,
text: ‘Loading‘,
spinner: ‘el-icon-loading‘,
background: ‘rgba(255, 255, 255, 0.5)‘,
target: document.getElementById(‘load‘)
});
};
let res = this.$refs.tree.getCheckedNodes(true, true); //这里两个true,1. 是否只是叶子节点 2. 是否包含半选节点(就是使得选择的时候不包含父节点)
let arrLabel = [];
let arr = [];
res.forEach(item => {
arrLabel.push(item[this.defaultProps.label]);
arr.push(item);
});
clearTimeout(this.deferTimer);
this.deferTimer = setTimeout(() => {
this.mineStatusValue = arr;
this.mineStatus = arrLabel;
this.load = false;
this.loadingTips.close();
this.deferTimer = null;
this.$emit(‘selectTerrEvetn‘,res);
}, 200);
}
}
};
</script>
<style lang=‘scss‘ scoped>
.el-tooltip.item {
width: max-content;
display: inline-block;
border: none;
outline: none;
}
.el-select-dropdown__item.hover,
.el-select-dropdown__item:hover {
background-color: #FFFFFF;
}
.el-select-dropdown__item {
padding: 0;
}
.treedownwidth {
width: 13px !important;
}
.show {
display: block;
}
.comtreedown {
height: 100%;
}
.comtreedown .treedown {
width: 220px;
height: 100%;
display: flex;
flex-direction: column;
color: #FFFFFF;
position: relative;
}
.comtreedown .treedown .title {
height: 35px;
line-height: 35px;
font-size: 16px;
text-indent: 14px;
border-bottom: 1px solid #fff;
overflow: hidden;
text-overflow: ellipsis !important;
white-space: nowrap !important;
cursor: pointer;
}
.comtreedown .treedown .left {
position: absolute;
z-index: 8;
top: 50%;
right: 0px;
width: 13px;
height: 72px;
margin-top: -36px;
cursor: pointer;
}
.comtreedown .treedown .left img {
display: none;
}
/* 修改默认样式 */
.el-tree-node__expand-icon {
color: #FFFFFF;
}
.comtreedown .el-tree {
width: 100%;
height: 100%;
padding: 10px;
color: #ffffff;
overflow: auto;
border-bottom-left-radius: 10px;
}
.el-tree-node__content {
width: max-content;
min-width: 100%;
color: #fff;
}
.el-tree-node,
.el-tree-node__children {
min-width: 100%;
width: max-content;
}
.el-tree-node__label {
width: auto;
overflow: hidden;
text-overflow: ellipsis !important;
white-space: nowrap !important;
}
.el-tree-node__children .el-tree-node__label {
width: auto;
overflow: hidden;
-webkit-overflow: hidden;
text-overflow: ellipsis !important;
white-space: nowrap !important;
}
span.el-icon-caret-right:before {
content: ‘‘;
}
span.el-icon-caret-right:after {
content: "\E60E";
}
</style>
二.父页面
<template>
<div>
<el-form :inline="true" :model="pageParams.params" class="demo-form-inline">
<el-form-item label="下拉树">
<select-tree size="mini" :data="getData" :filterable="true" @selectTerrEvetn="selectTerrEvetn"
:defaultExpandAll="true" :default-props="defaultProps">
</select-tree>
</el-form-item>
</el-form>
</div>
</template>
<script>
import SelectTree from ‘@/components/V2‘
export default {
components: {
SelectTree
},
data() {
let _this = this
return {
pageParams:{},
defaultProps: {
children: "children",
label: "label"
},
getData: []
}
},
created() {
this.getData = [{
"id":"-1",
"name":"前置库系统",
"pid":null,
"children":[
{
"id":"1",
"name":"Mysql",
"pid":"-1",
"children":[
{
"id":"021d75b2eea64d579effd98fcf173c1c",
"name":"mysql连接19",
"pid":"1",
"children":null
},
{
"id":"dcde763b6fbf4c24af3eb8c419405c7f",
"name":"xp_制作映射表数据",
"pid":"1",
"children":null
},
{
"id":"c5868ea98e574c10a6396197d8ea0be8",
"name":"SOURCEMySql",
"pid":"1",
"children":null
},
{
"id":"c7778794bd1f4c24a87bd8384846945d",
"name":"fd",
"pid":"1",
"children":null
},
{
"id":"5206c716b9e34ebcb6d18135a29012c7",
"name":"cx",
"pid":"1",
"children":null
},
{
"id":"ec358fba11d44d15a96276da2d8c92b6",
"name":"local12345",
"pid":"1",
"children":null
},
{
"id":"08a1d89a54e64c98ba3dfc4c56de70d8",
"name":"fd2",
"pid":"1",
"children":null
},
{
"id":"85a3bace64bf49c49997c89e976c1797",
"name":"fd1",
"pid":"1",
"children":null
},
{
"id":"044bc4a61dc945079592ef6b119f5611",
"name":"xwscon",
"pid":"1",
"children":null
},
{
"id":"2b2add5ab7624561a89e023f1526df4e",
"name":"order",
"pid":"1",
"children":null
},
{
"id":"cb200d034acf4ea6b729b0b17820b5ee",
"name":"206fd",
"pid":"1",
"children":null
},
{
"id":"98ecb1222d9e4c1f9a5db30c44875b8e",
"name":"CJY_CS",
"pid":"1",
"children":null
},
{
"id":"5edfc7e8638845128e44f2a4da7de7eb",
"name":"测试数值类型",
"pid":"1",
"children":null
}
]
},
{
"id":"2",
"name":"Oracle",
"pid":"-1",
"children":[
{
"id":"a3b7f6eec7134de8b85bbd9dc57d07c5",
"name":"local",
"pid":"2",
"children":null
},
{
"id":"4b80404a54d54812bb3409ddf21442ac",
"name":"bzk",
"pid":"2",
"children":null
},
{
"id":"5610963be596416a9deb83ec32a16f19",
"name":"by",
"pid":"2",
"children":null
},
{
"id":"ead9bd5004b44e8ba791bcb2511d0b11",
"name":"gw测试",
"pid":"2",
"children":null
},
{
"id":"9d717d68fbe141baa8c8380fa52bc51d",
"name":"ORA123",
"pid":"2",
"children":null
},
{
"id":"739a330fdbba4d7ea9378ec169c30e91",
"name":"206ORA",
"pid":"2",
"children":null
},
{
"id":"fb48a2e3177e4c4a910a7a0c81c3e9ac",
"name":"xp_采集流程",
"pid":"2",
"children":null
},
{
"id":"197030e0295c4546ad3087da9c312da2",
"name":"测试大小写",
"pid":"2",
"children":null
},
{
"id":"a9fad7c393b74103ba3beea7719c90e2",
"name":"xp_数据源配置",
"pid":"2",
"children":null
},
{
"id":"34ed62284e624bb0a4ae756fef82c9de",
"name":"oracle连接",
"pid":"2",
"children":null
},
{
"id":"65f4ea98c9de4f6daa7693d2fd0ab43c",
"name":"206123",
"pid":"2",
"children":null
},
{
"id":"7d72b8e291464d129c95592752f839ce",
"name":"MT18",
"pid":"2",
"children":null
},
{
"id":"0c6acdf12d554d6ea39d986c596bc4d2",
"name":"监控测试",
"pid":"2",
"children":null
},
{
"id":"9724796eb3aa45baa225c936e549bd81",
"name":"SOURCE2",
"pid":"2",
"children":null
},
{
"id":"174987a5a60b45b5beedd088dd42a02a",
"name":"SunOrcl",
"pid":"2",
"children":null
},
{
"id":"9899e04067554df69c67cf5b196e98b7",
"name":"by1",
"pid":"2",
"children":null
},
{
"id":"d314fbad49d14e05a4279fc4ccb4ce66",
"name":"MT",
"pid":"2",
"children":null
},
{
"id":"c8cbeff921e547e483596074a9e324fb",
"name":"gw_bzk",
"pid":"2",
"children":null
},
{
"id":"45e29dc086b544678e9125a1c2f0e89b",
"name":"YGH",
"pid":"2",
"children":null
},
{
"id":"5f21d117c256418a801eae9ee27d8cc3",
"name":"CHATESTU",
"pid":"2",
"children":null
},
{
"id":"e29a448c8c4c4e37a75f64ad87479cfd",
"name":"MT041201",
"pid":"2",
"children":null
},
{
"id":"79802451f0bb4a0f9918d24cbb3df478",
"name":"MT0415",
"pid":"2",
"children":null
},
{
"id":"4066e261f0bd4aab94880080594f2f42",
"name":"LOCS",
"pid":"2",
"children":null
},
{
"id":"63c531c5ec30436bb83c3f153bf4ea04",
"name":"bzk2",
"pid":"2",
"children":null
},
{
"id":"5269f15244b84074b60789a54d839ebe",
"name":"GB",
"pid":"2",
"children":null
},
{
"id":"f76d9389e35d40e7ba4b9d5604f9821e",
"name":"GW测试",
"pid":"2",
"children":null
},
{
"id":"87c3ccb1d9224972901e1cea2fee88a8",
"name":"orcl202",
"pid":"2",
"children":null
},
{
"id":"a9cb35c1e9564ac88a88b2aef38aeafb",
"name":"测试1",
"pid":"2",
"children":null
},
{
"id":"30b36c6022834b4c8fbba6b1400f7e85",
"name":"TEST_SUB",
"pid":"2",
"children":null
},
{
"id":"4f8f187bc8e046ccb9c0afaa2e30fa6b",
"name":"XP_DRI",
"pid":"2",
"children":null
},
{
"id":"47b79c6e096248e18a51568d763e9ac5",
"name":"ORCLCHA",
"pid":"2",
"children":null
},
{
"id":"27af4fdba1df477295f5978ca6f0704c",
"name":"XP_订阅分发1",
"pid":"2",
"children":null
},
{
"id":"2224cfbd964e444d96acddc404622491",
"name":"XP_订阅分发2",
"pid":"2",
"children":null
}
]
},
{
"id":"10",
"name":"DM",
"pid":"-1",
"children":[
{
"id":"362eede69f654260b891d1a9ac61cc68",
"name":"达梦连接",
"pid":"10",
"children":null
},
{
"id":"8331b61efdca4c82a183c69da90d5099",
"name":"达梦AAA",
"pid":"10",
"children":null
},
{
"id":"65eb1c3012584d9e865d2f0447fd5eb0",
"name":"zb",
"pid":"10",
"children":null
},
{
"id":"37562043808646709b003badbdeab8e5",
"name":"bzk1",
"pid":"10",
"children":null
},
{
"id":"b39484a1f6654c6ab5c2bac8763e652e",
"name":"达梦GW",
"pid":"10",
"children":null
},
{
"id":"0d905fdf73a94948a91406bc508b607d",
"name":"DM数值类型",
"pid":"10",
"children":null
},
{
"id":"10132ff9686145929a24de9b5c9c6eb4",
"name":"测试dm转Oracle",
"pid":"10",
"children":null
}
]
},
{
"id":"12",
"name":"Kingbase8",
"pid":"-1",
"children":[
{
"id":"c933e63315ee4c64b70a5fa348c83059",
"name":"xp_1111_test1",
"pid":"12",
"children":null
},
{
"id":"a5b761ecb97a4930a8ecae16219c6fd9",
"name":"xp_add_1",
"pid":"12",
"children":null
},
{
"id":"12c96463ed464a7da6c0696cf272b6e0",
"name":"xp_test_kingbase8_22",
"pid":"12",
"children":null
},
{
"id":"14f306c4ccc94ddfb4b0cafcb79c3982",
"name":"XP_TEST_1",
"pid":"12",
"children":null
},
{
"id":"9a68cbf199534e28a6c8779036977edb",
"name":"金仓C",
"pid":"12",
"children":null
},
{
"id":"6097a77761d64e83a3a481fa9b4e000f",
"name":"金仓m",
"pid":"12",
"children":null
},
{
"id":"6941881032414bd2858a64efcf36db5e",
"name":"sunKing",
"pid":"12",
"children":null
},
{
"id":"91b67d1b3d9049c597544302f4e0053a",
"name":"qztable",
"pid":"12",
"children":null
},
{
"id":"645aadeb3d5542dfb71801c5600ef857",
"name":"king8",
"pid":"12",
"children":null
}
]
}
]
}
]
},
beforeDestroy() {
},
computed: {
},
methods: {
selectTerrEvetn(data) {
console.log(data, ‘勾选了‘)
}
},
watch: {
}
}
</script>
<style lang=‘scss‘ scoped>
</style>
Element-ui el-select下拉内嵌Tree 树形控件 进行二次封装
原文:https://www.cnblogs.com/Allen-project/p/14759890.html