原文链接:JPress模块化开发模版的好处
需要配合[积木]插件使用
1、节省开发时间,不需要开发者在setting.html写大量的设置项
2、自定义程度高,用户可以随意搭配这些模块(需开发者定义)
3、用户设置方便,拖拽模块的时候即可完成后台设置
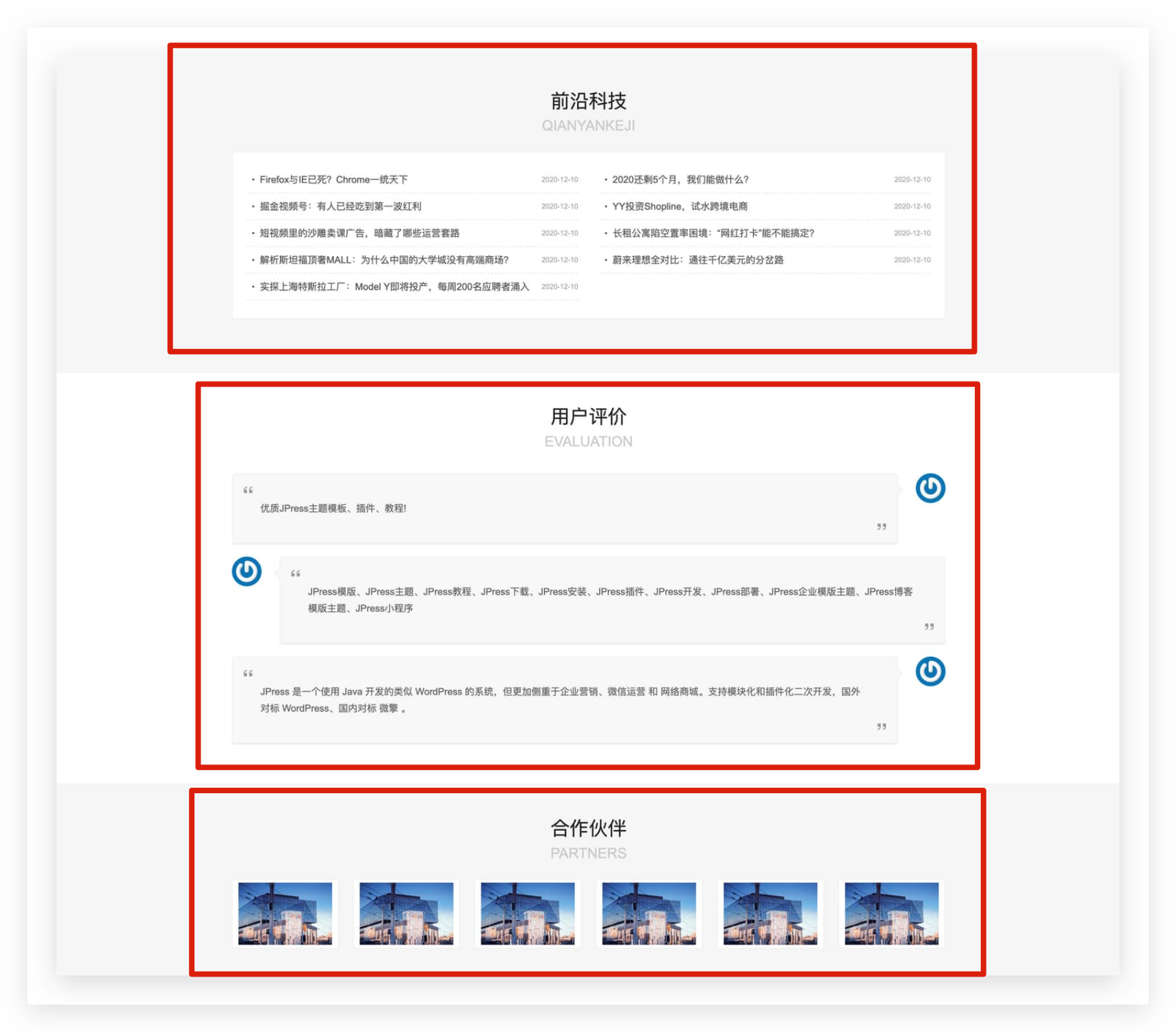
模块,又称组件,是能够单独命名并独立地完成或展示一定功能和内容的集合
例如下图的,文章模块、用户评价模块、合作伙伴模块

准备了两个演示站,来进行对比说明
没有模块化开发,我们称为A:https://venus-1252295639.cos-website.ap-shanghai.myqcloud.com/
模块化开发,我们称为B:https://aphrodite-1252295639.cos-website.ap-shanghai.myqcloud.com/
从效果看,基本一样
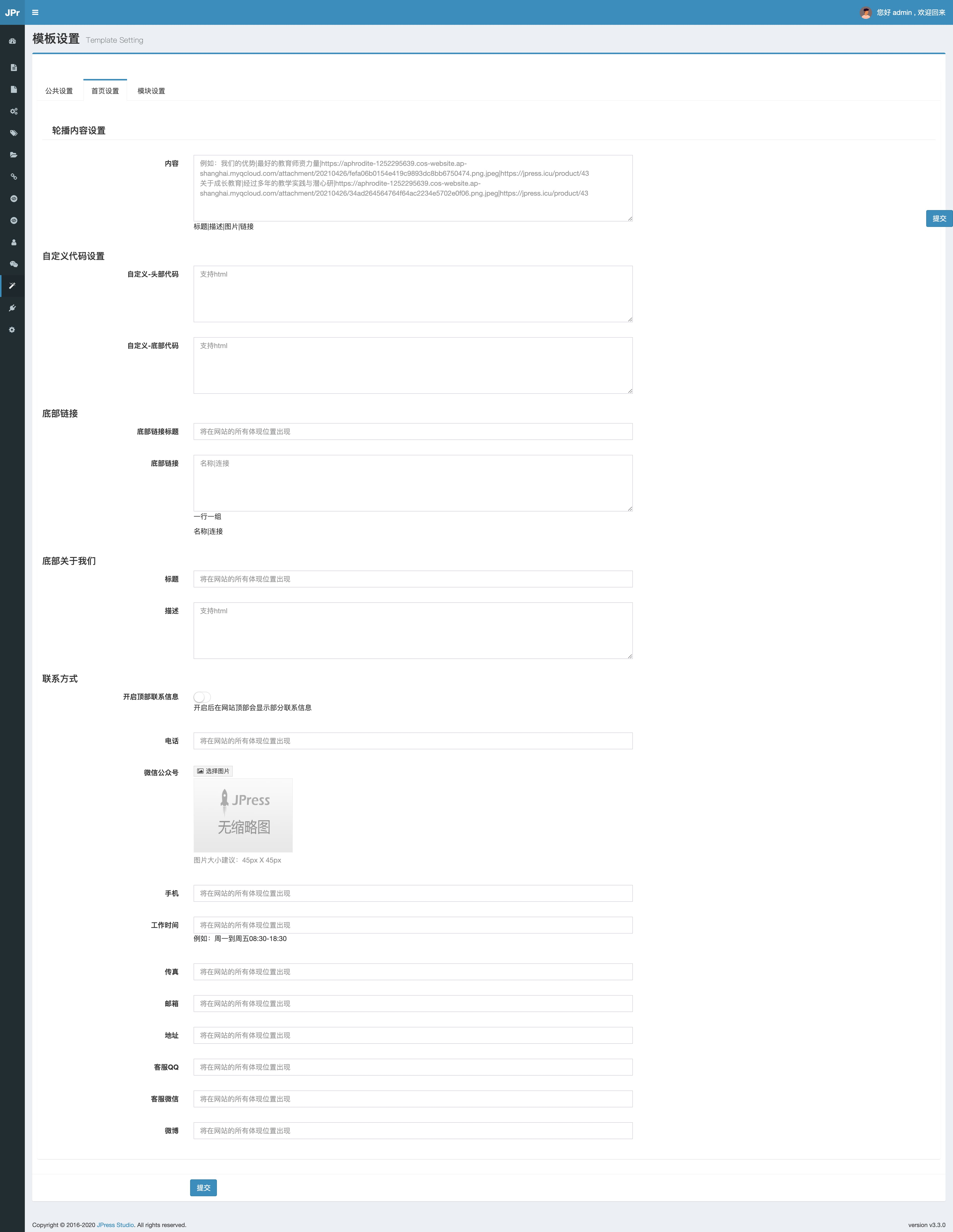
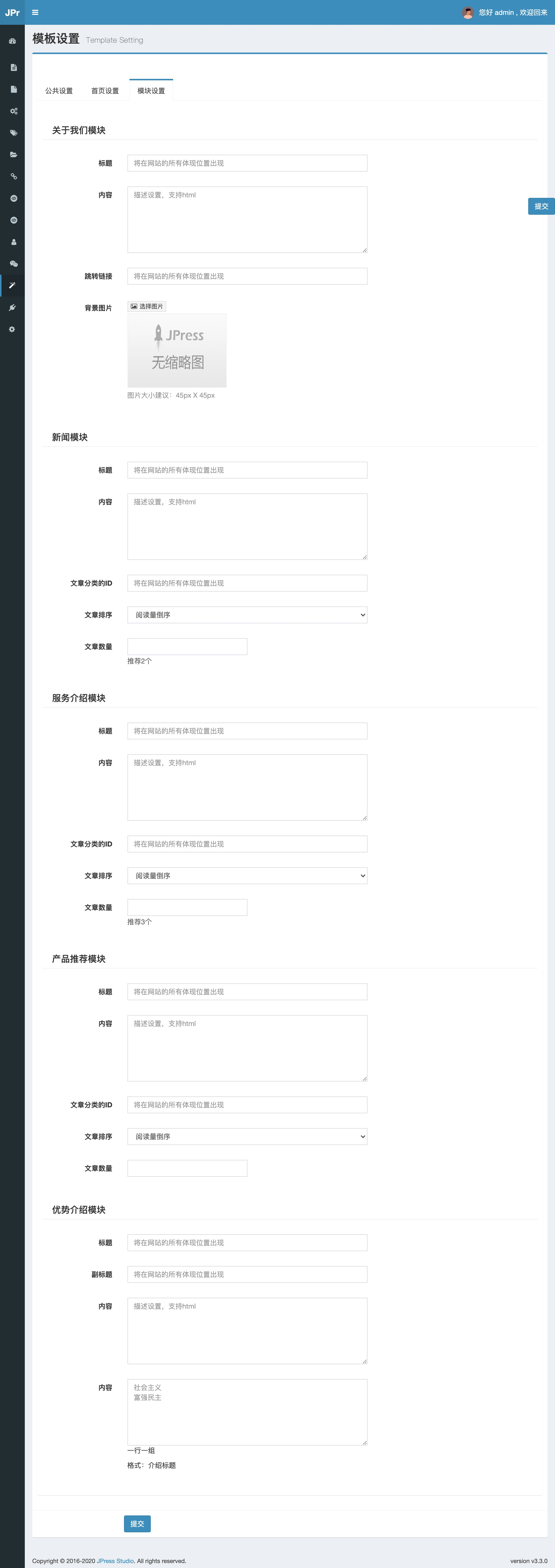
我们来看看A的后台设置


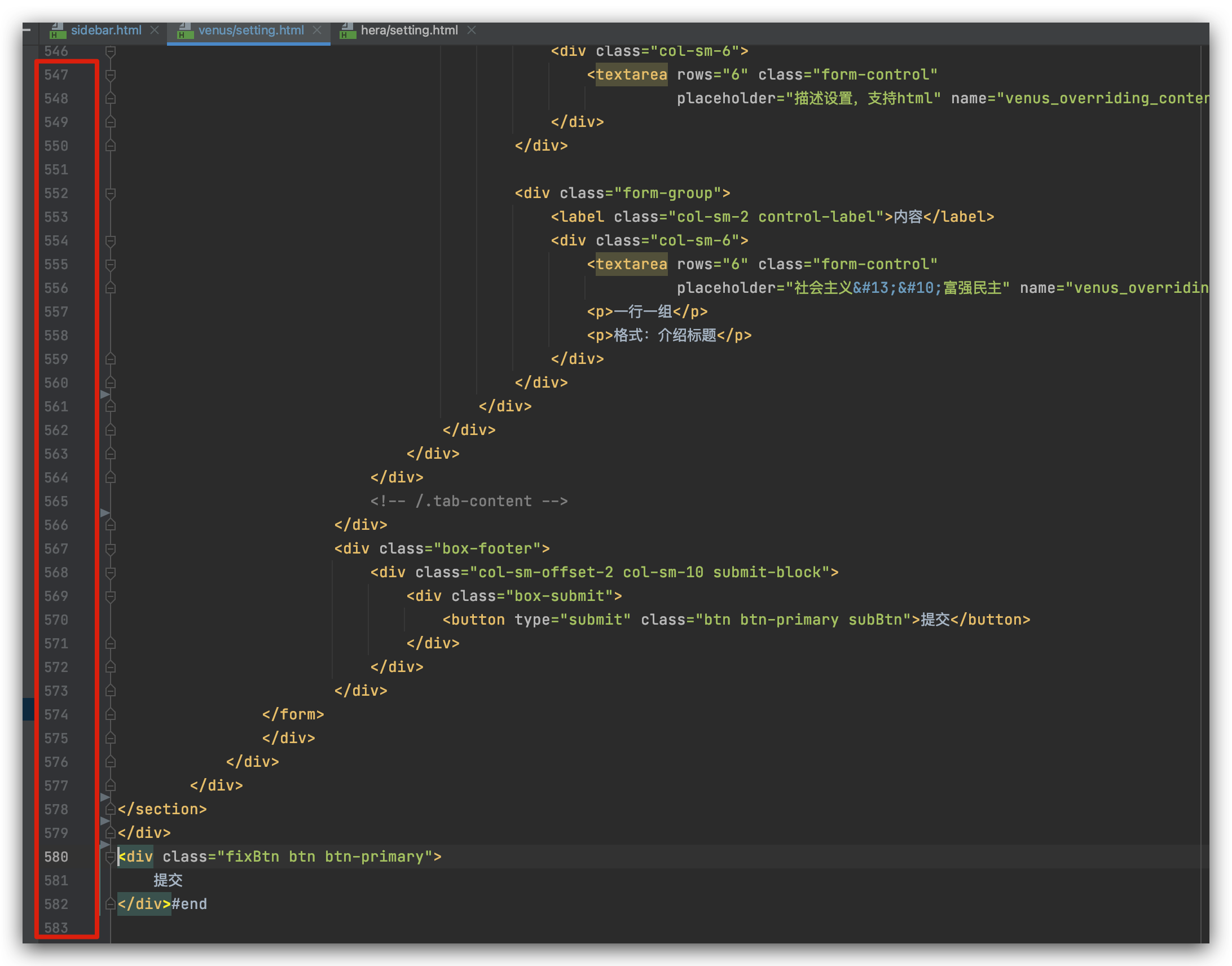
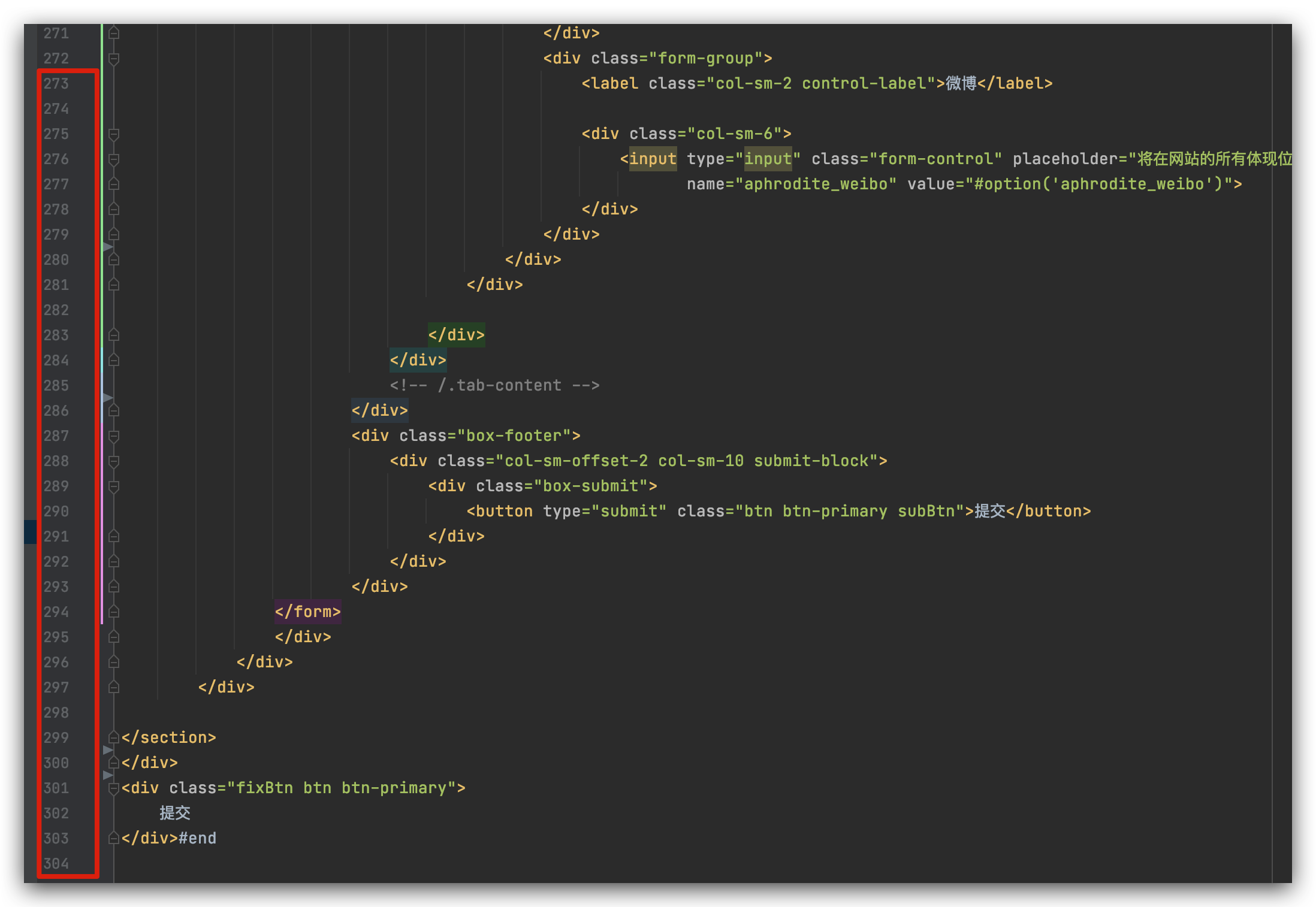
对应的setting.html文件

这个内容很多了的,如果复杂一点的模版,可能内容更多
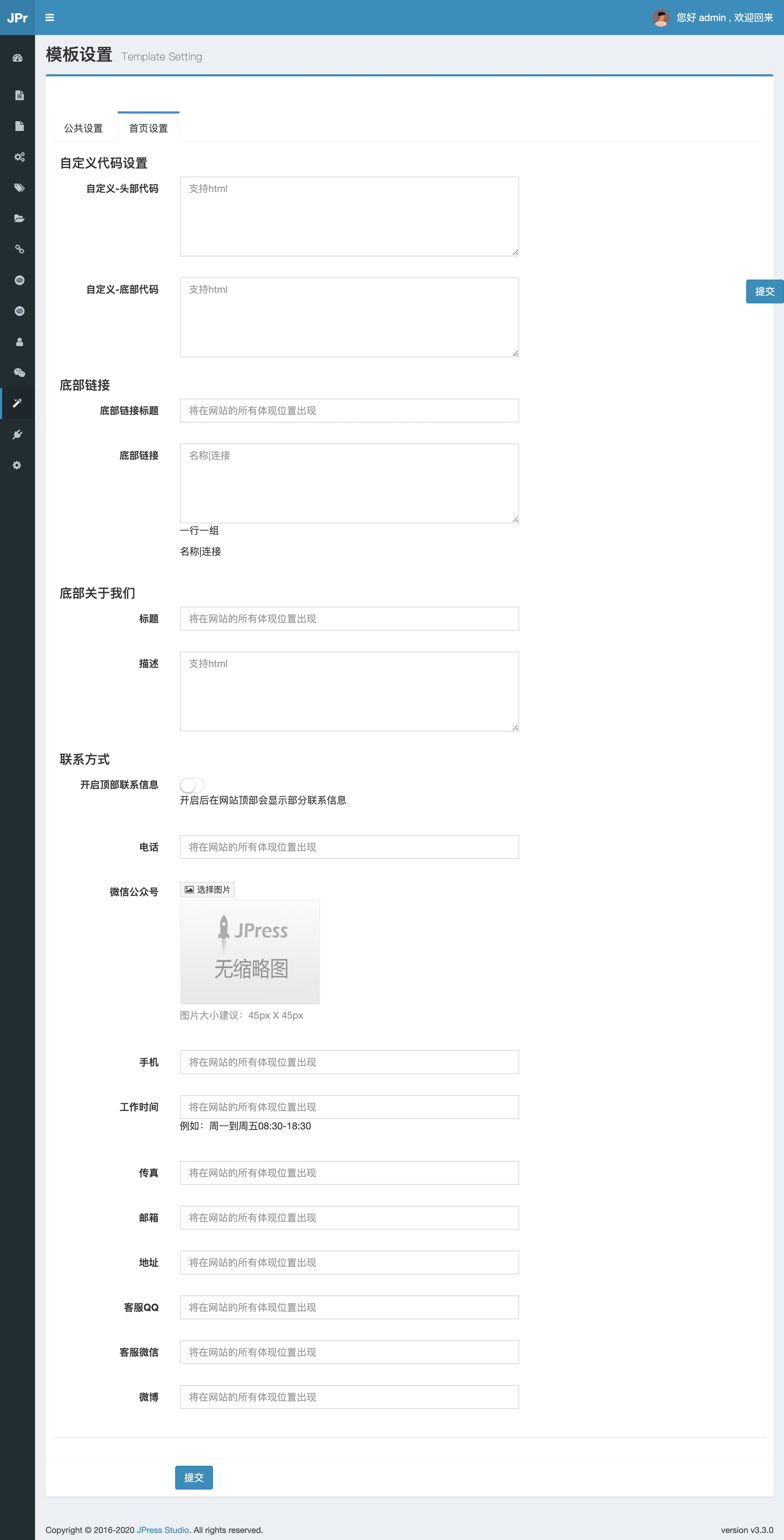
再来看看B的后台设置


其实这部分内容,在大部分模板里面都是通用的,所以基本上没什么内容
那么怎么进行模块化开发呢?
先看模块的定义
最开始制作JPress模板的时候,对于首页的各种内容布局,我们可以抽象化出来,划分为一个个的模块,这样可以节省我们大量的时间,开发者只需要定义模块的yaml即可
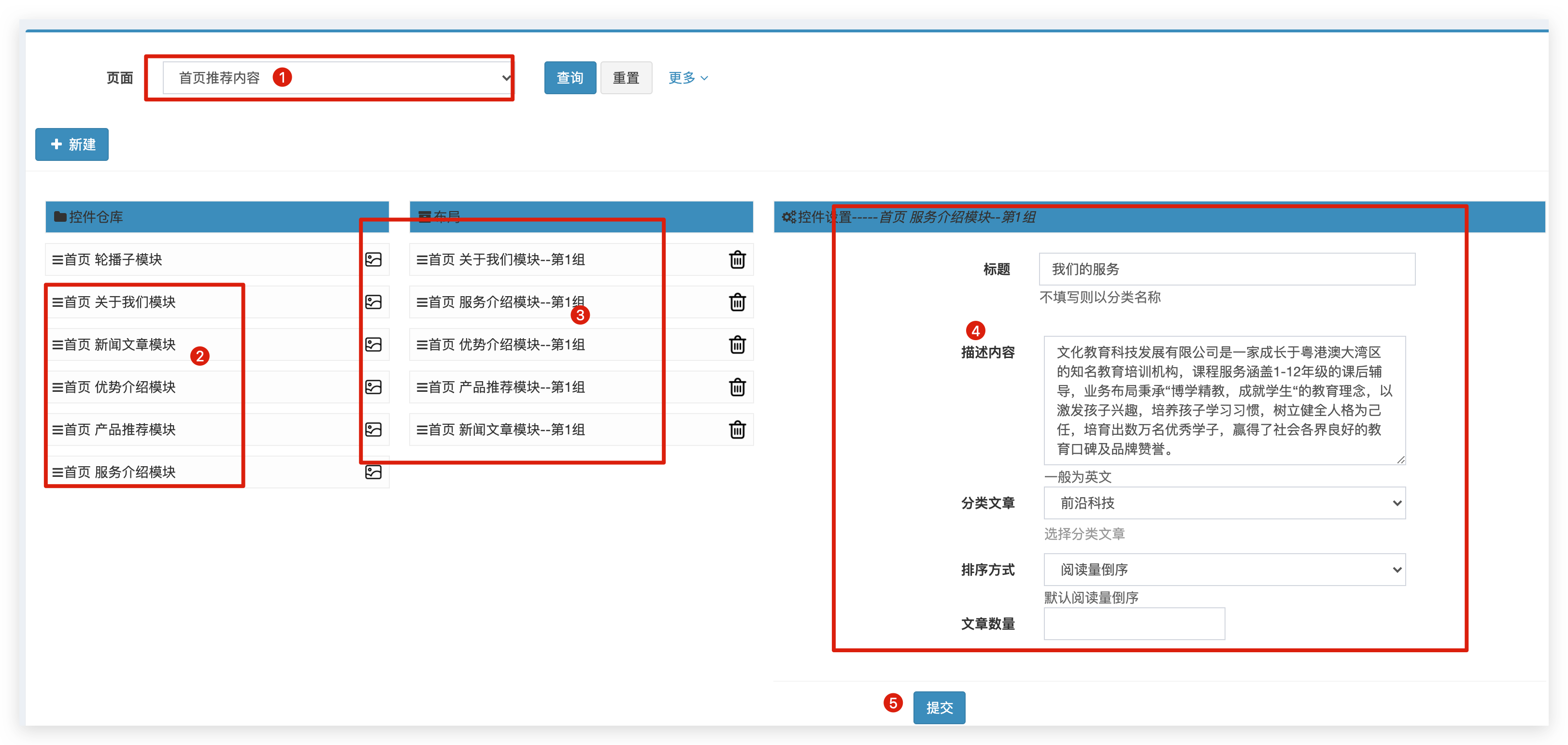
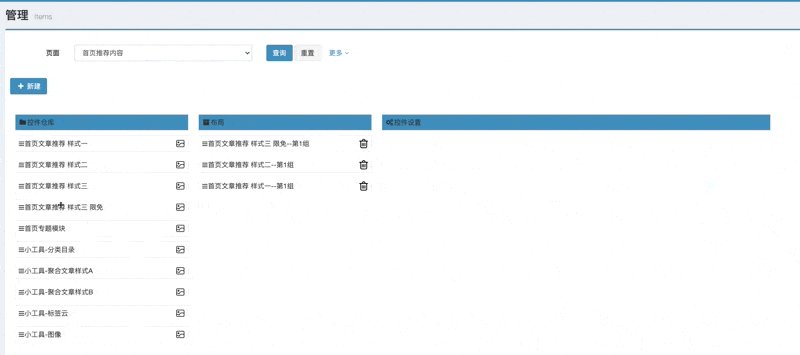
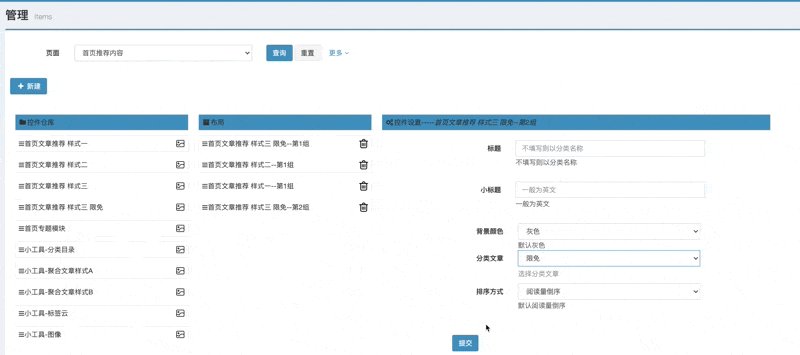
模块的设置,选定页面,从控件仓库拖入布局,然后点击布局里面的模块,即可在控件设置处设置内容

控件设置处的设置项内容都是根据模块里面的定义,自动生成的,不需要写html

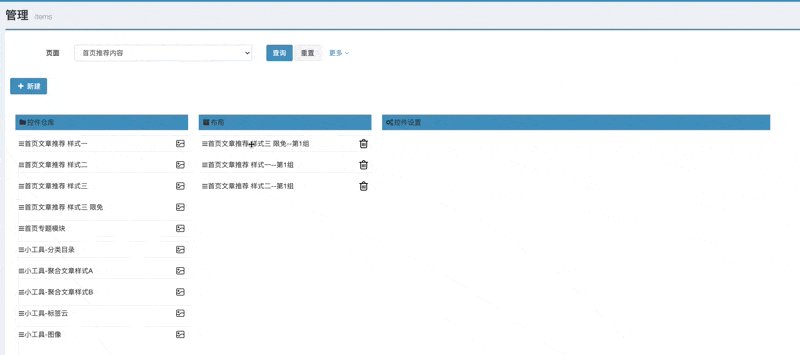
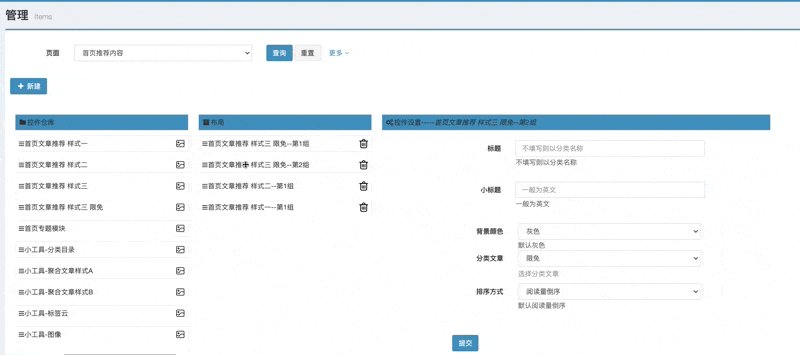
在有些场景下,可能需要同一个模块配置多个,或者随意调整顺序
在不使用模块化开发的话,需要写很多配置项,如果使用积木插件模块化开发,那么只需要定义模块即可.
用户自己随意拖拽需要的模块,调整顺序,多组模块,也会生成对应的配置项
原文:https://www.cnblogs.com/ifuntools/p/14759887.html