1.查看电脑ip
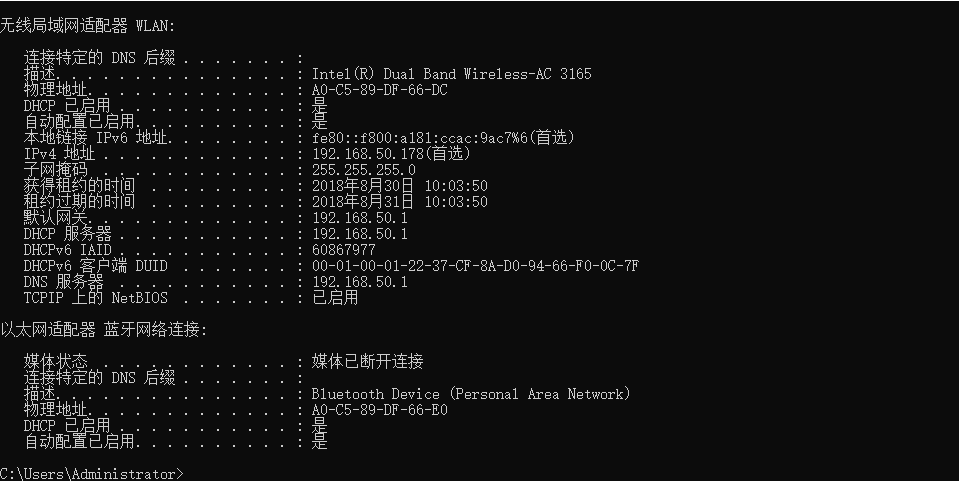
windows系统:终端输入ipconfig,找到IPv4地址

mac系统:终端输入ifconfig,找到inet
2.修改项目配置
项目中找到webpack.config.js文件,将host地址改为电脑的ip地址,(以mac系统地址为例)
3.配置手机代理--(手机连接的网段必须与电脑为同一个网段),以iphone为例,(将手机代理为电脑ip)
4.运行项目,npm run dev
5.将网址输入手机即可查看
原文:https://www.cnblogs.com/znLam/p/14763945.html