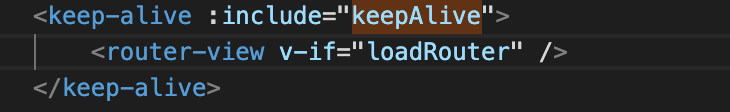
配合父级router-view使用

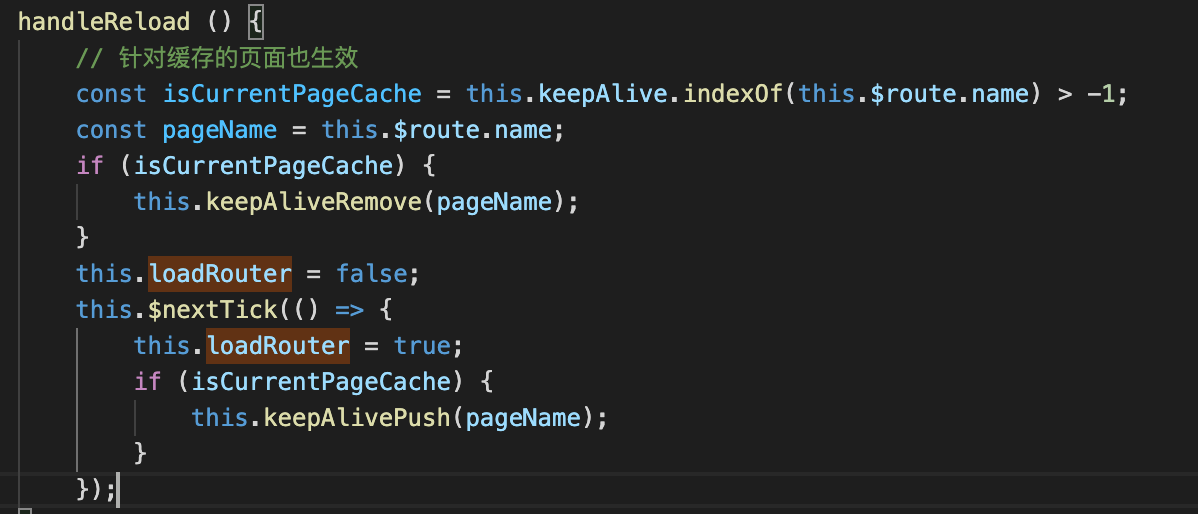
通过设置loadRouter为flase,true来实现刷新

loadRouter设置为false,然后通过this.$nextTick重新设置为true就可以实现无痕刷新
ps: 遇到keepAlive会无效,所以需要在刷新前去掉include里面的当前路由,nextTick执行后重新添加上即可。
通过provide和inject方法可以将handleReload方法传递给子组件,子组件里面就可以调用随时实现无痕刷新。
原文:https://www.cnblogs.com/zerofan/p/14764351.html