1. 下载
npm i elui-china-area-dht
2. 在组件中使用
<template> <div class="app"> <!--默认使用--> <elui-china-area-dht @change="onChange"></elui-china-area-dht> <!--带isall参数和leave参数示例--> <elui-china-area-dht isall :leave="2" @change="onChange"></elui-china-area-dht> </div> </template> <script> import { defineComponent } from ‘vue‘
// 参数取值 import { EluiChinaAreaDht } from ‘elui-china-area-dht‘ const chinaData = new EluiChinaAreaDht.ChinaArea().chinaAreaflat export default defineComponent({ components: { EluiChinaAreaDht, }, setup() { function onChange(e) { const one = chinaData[e[0]] const two = chinaData[e[1]] console.log(one, two) } return { onChange, } }, }) </script>
|
参数 |
类型 |
说明 |
可选值 |
默认值 |
|
isall |
Boolean |
是否有全部按钮 |
|
false |
|
leave |
Number |
数据可选层级,3代表省市区三级级联选项 |
0,1,2,3 |
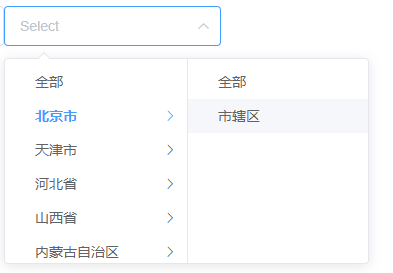
不带参数:

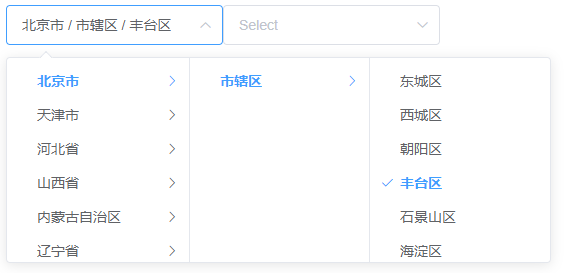
带参数:

参考:https://www.yuque.com/cv8igf/gaxplg/btzy5i
原文:https://www.cnblogs.com/hwy6/p/14764220.html