js中的异步操作
JS为单线程执行,当主线程执行过程中增加了异步操作时,同步和异步任务分别进入不同的执行”场所”,主线任务(同步任务)继续执行,异步任务在另外的‘场所’也在执行,但需要等主线程结束后,异步结果才会进入主线任务
实例:
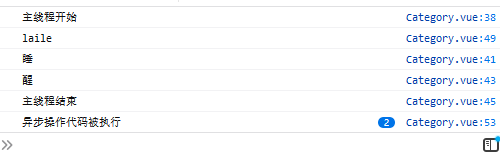
// 点击触发事件 btnClick() { console.log(‘主线程开始‘) let click = this.debounce() click() console.log(‘睡‘) this.sleep(2000) console.log(‘醒‘) click() console.log(‘主线程结束‘) }, // 异步操作 debounce(func) { console.log(‘laile‘) let timer = null return function (...args) { timer = setTimeout(() => { console.log(‘异步操作代码被执行‘) }, 2000) } } },
执行结果:

原文:https://www.cnblogs.com/leafchen/p/14764603.html