WPF里面,DataGrid自带的选中行颜色
#FFF0F0F0
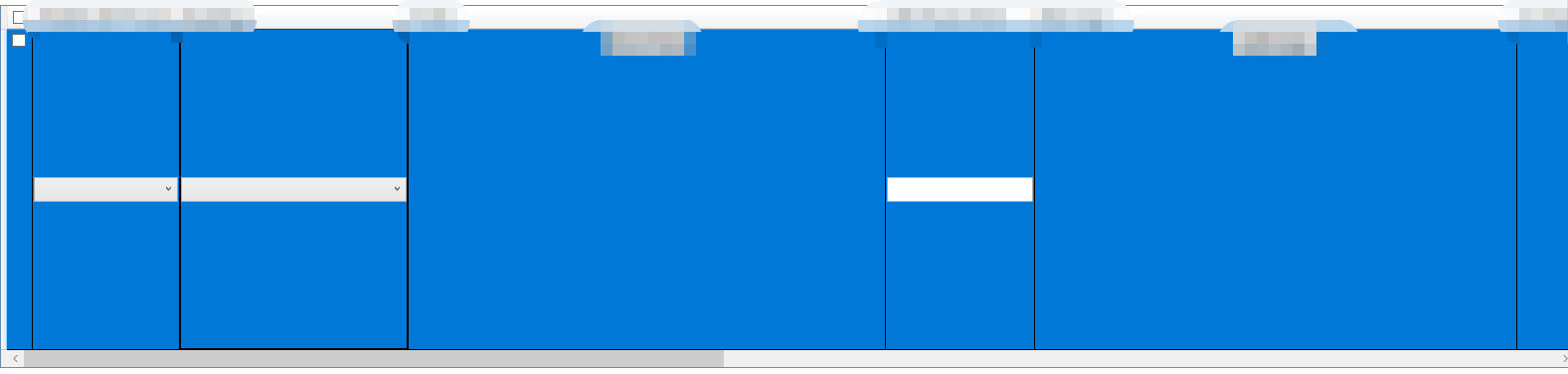
深蓝色,真的非常丑,尤其是当行高很宽的时候,见下图。

所以,忍不了必须得修改颜色。
其中一种方式如下,
1 <Style TargetType="{x:Type DataGridCell}" > 2 <Setter Property="Background" Value="White"/> 3 <Style.Triggers> 4 <Trigger Property="IsMouseOver" Value="True"> 5 <Setter Property="Background" Value="LightGray"/> 6 <Setter Property="BorderBrush" Value="LightGray"/> 7 </Trigger> 8 <Trigger Property="IsSelected" Value="True"> 9 <Setter Property="Background" Value="#FFF8DC"/> 10 <Setter Property="BorderBrush" Value="#FFF8DC"/> 11 </Trigger> 12 </Style.Triggers> 13 </Style>
这里面有要注意的点。
第一,【BorderBrush】不可以少,否则会存在很丑的边框,当然没有强迫症的可以不考虑。
以下这两行是不可以少的。
1 <Setter Property="BorderBrush" Value="LightGray"/> 2 <Setter Property="BorderBrush" Value="#FFF8DC"/>
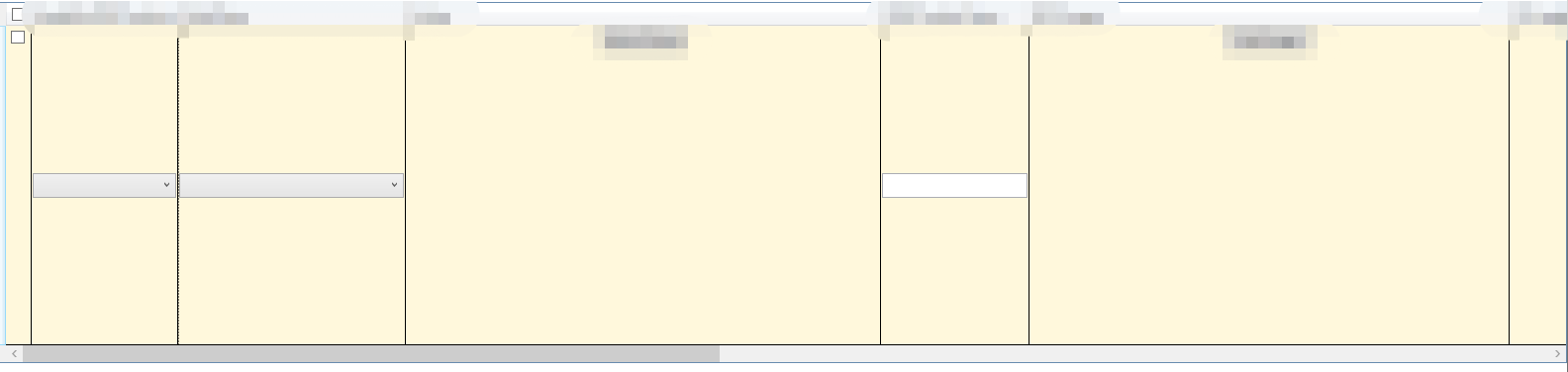
缺少情况见下图,很像被瞄了边框,而且对比度太高,辣眼睛。

第二,以下是设置鼠标悬浮的颜色。
1 <Trigger Property="IsMouseOver" Value="True"> 2 <Setter Property="Background" Value="LightGray"/> 3 <Setter Property="BorderBrush" Value="LightGray"/> 4 </Trigger>
第三,一下是设置鼠标点击后的颜色。
1 <Trigger Property="IsSelected" Value="True"> 2 <Setter Property="Background" Value="#FFF8DC"/> 3 <Setter Property="BorderBrush" Value="#FFF8DC"/> 4 </Trigger>
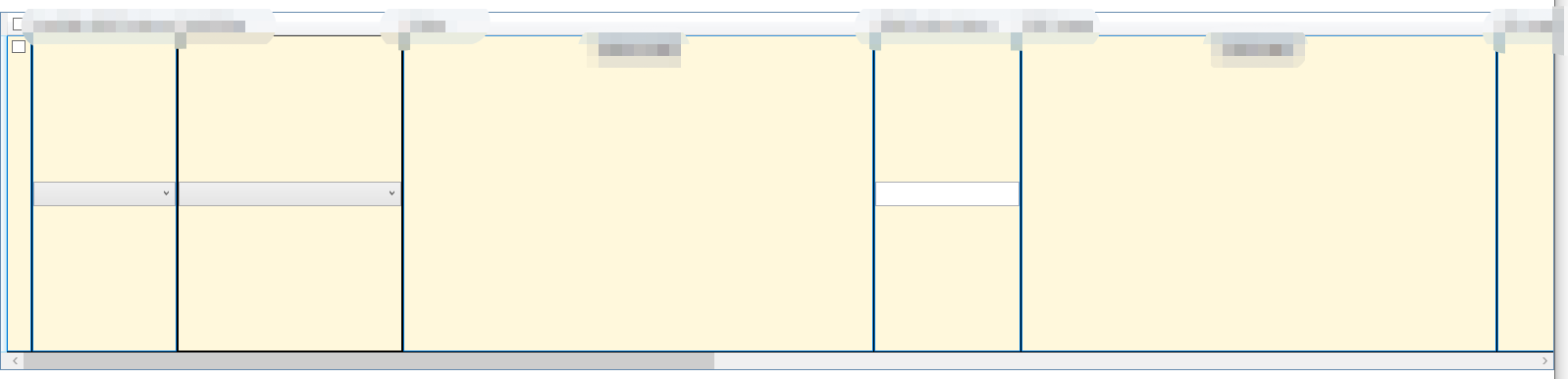
最后,欣赏一下完成品吧。

原文:https://www.cnblogs.com/sjy-ly/p/14765680.html