案例:
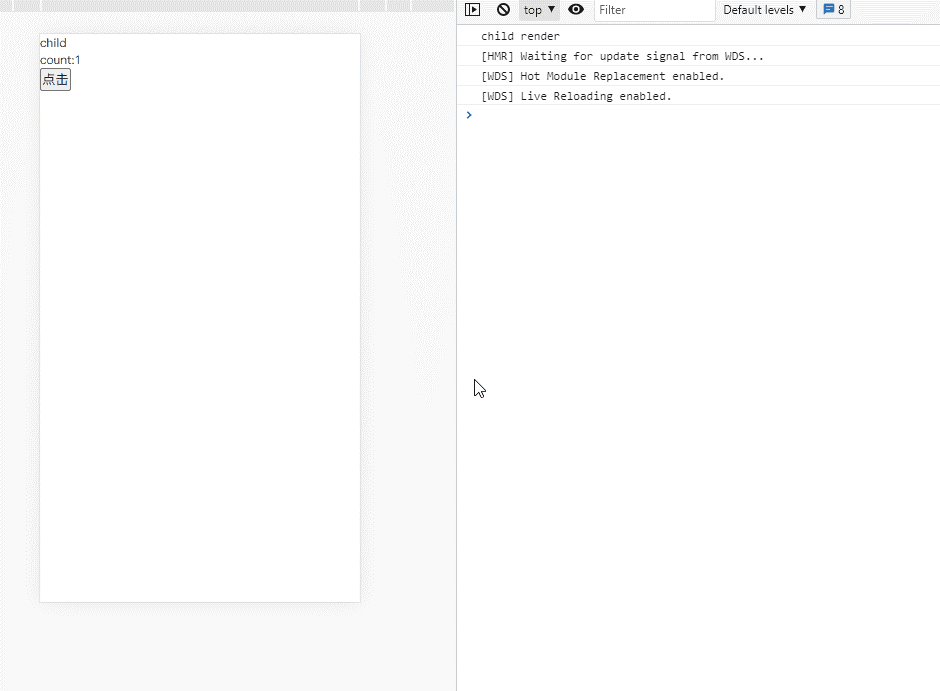
父组件引入子组件,在父组件更新内容时,子组件也会重新render
import React, { Component } from ‘react‘;
class ChildComponent extends Component {
render() {
console.log(‘child render‘)
return <div>child</div>;
}
}
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
count: 1
};
}
render() {
return (
<div>
<ChildComponent />
<p>count:{this.state.count}</p>
<button onClick={this.clickFn}>点击</button>
</div>
);
}
clickFn = () => {
this.setState({
count: ++this.state.count
});
};
}

实现:当父组件中改变数据时,不需要子组件进行重新渲染
解决:
1.使用生命周期,shouldComponentUpdate
import React, { Component } from ‘react‘;
class ChildComponent extends Component {
constructor(props) {
super(props);
this.state = {
type: ‘add‘
};
}
shouldComponentUpdate(nextProps, nextState) {
return nextProps.type !== this.state.type;
}
render() {
console.log(‘child render‘);
return <div>child</div>;
}
}
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
count: 1,
type: ‘add‘
};
}
render() {
return (
<div>
<ChildComponent type={this.state.type} />
<p>count:{this.state.count}</p>
<button onClick={this.clickFn}>点击</button>
</div>
);
}
clickFn = () => {
this.setState({
count: ++this.state.count
});
};
}
2.使用PureComponent
import React, { Component, PureComponent } from ‘react‘;
class ChildComponent extends PureComponent {
render() {
console.log(‘child render‘);
return <div>child</div>;
}
}
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
count: 1,
};
}
render() {
return (
<div>
<ChildComponent />
<p>count:{this.state.count}</p>
<button onClick={this.clickFn}>点击</button>
</div>
);
}
clickFn = () => {
this.setState({
count: ++this.state.count
});
};
}
3.使用memo
import React, { Component, PureComponent, memo } from ‘react‘;
class ChildComponent extends Component {
render() {
console.log(‘child render‘);
return <div>child</div>;
}
}
const Child = memo(ChildComponent);
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
count: 1
};
}
render() {
return (
<div>
<Child />
<p>count:{this.state.count}</p>
<button onClick={this.clickFn}>点击</button>
</div>
);
}
clickFn = () => {
this.setState({
count: ++this.state.count
});
};
}
函数式组件
import React, { memo, useMemo, useState } from ‘react‘;
// 子组件
const Sub = memo(() => {
console.log(‘child components render‘);
return <div>child</div>;
});
function App() {
const [age, setAge] = useState(20);
console.log(‘parent components render‘);
return (
<div>
<Sub />
<button onClick={() => setAge(age + 3)}>改变年龄</button>
</div>
);
}
export default App;
原文:https://www.cnblogs.com/jwyblogs/p/14769611.html