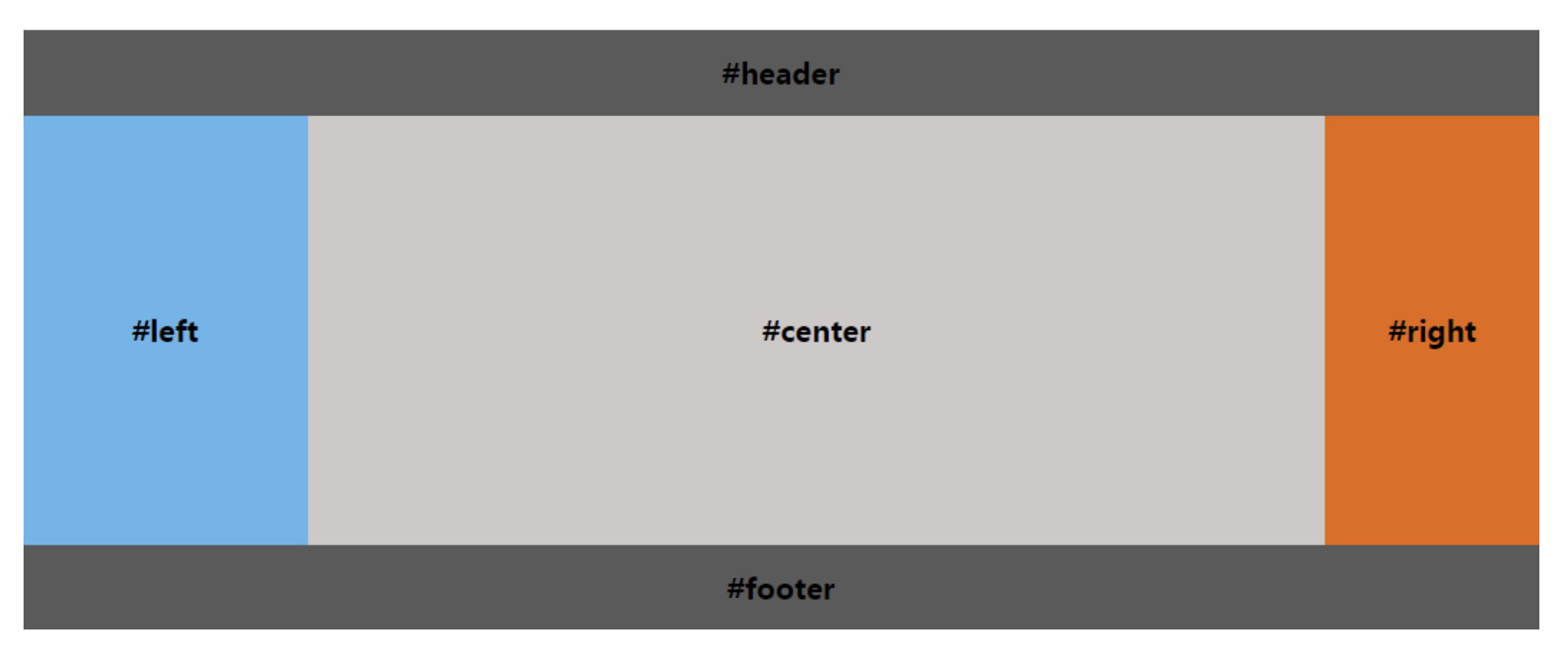
示意图:

作用:
圣杯布局和双飞翼布局解决的问题是相同的,就是两边顶宽,中间自适应的三栏布局,中间栏要放在文档流前面优先渲染。
区别:
圣杯布局: 为了让中间div内容不被遮挡,将中间div设置了左右padding,将左右两个div想相对布局position: relative ,并分别配合right和left属性,以便左右两栏div移动后不遮挡中间div
双飞翼布局: 为了让中间div内容不被遮挡,直接在中间div内部创建div用于放置内容,在该div里用margin-left和margin-right左右两栏div留出位置。
原文:https://www.cnblogs.com/yongzhu/p/14769419.html