1、什么是knockoutJS
knockout JS简称ko,最简单的来说,knockoutJS就是封装了JavaScript,是一款很优秀的JavaScript库,能够双向绑定数据,是一个mvvm前端框架。
官网说明:ko是一款很优秀的JavaScript库,它可以帮助你仅使用一个清晰整洁的底层数据模型(data model)即可创建一个富文本且具有良好的显示和编辑功能的用户界面。任何时候你的局部UI内容需要自动更新(比如:依赖于用户行为的改变或者外部的数据源发生变化),ko都可以很简单的帮你实现,并且非常易于维护。
2、ko与 jquery能一起用吗?
ko与 jquery。这两者本身是不冲突的,完全可以配合使用。例如在数据方面用ko,在动画方面用jquery。
3、下载
下载链接 https://knockoutjs.com/downloads/knockout-3.5.1.js

4、使用knockoutJS
①引用js
下载了直接导入(基于自己工程的路径修改):

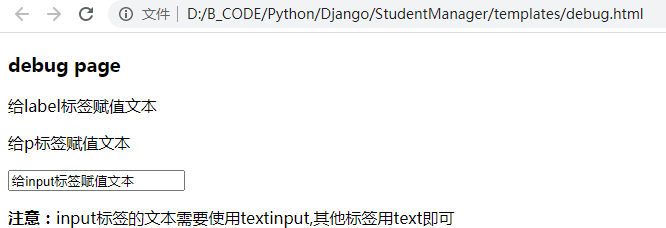
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="knockout/knockout-3.5.1.js"></script> <!-- <script src="https://knockoutjs.com/downloads/knockout-3.5.1.js"></script> --> </head> <body> <h3 class="text-center text-success">debug page</h3> <label data-bind="text:string_label"></label> <p data-bind="text:string_p"></p> <input type="text" data-bind="textinput:string_input"><p><b>注意:</b>input标签的文本需要使用textinput,其他标签用text即可</p> </body> <script> var myViewModel = { ‘string_label‘:‘给label标签赋值文本‘, ‘string_p‘:‘给p标签赋值文本‘, ‘string_input‘:‘给input标签赋值文本‘ }; ko.applyBindings(myViewModel); </script> </html>
运行截图

学习链接 https://cloud.tencent.com/developer/article/1499191
原文:https://www.cnblogs.com/rainbow-tan/p/14771098.html