1./deep/修改样式 scoped样式
<style lang="less" scoped>
/deep/.el-button--primary{
background: #98673c;
border: none;
}
</style>
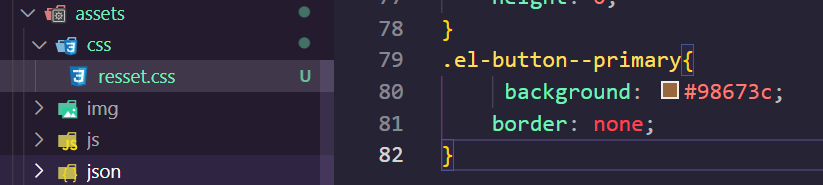
2.组件中 style 不加scoped属性,直接改 就会生效
<style lang="less" >
.el-button--primary{
background: #98673c;
border: none;
}
</style>
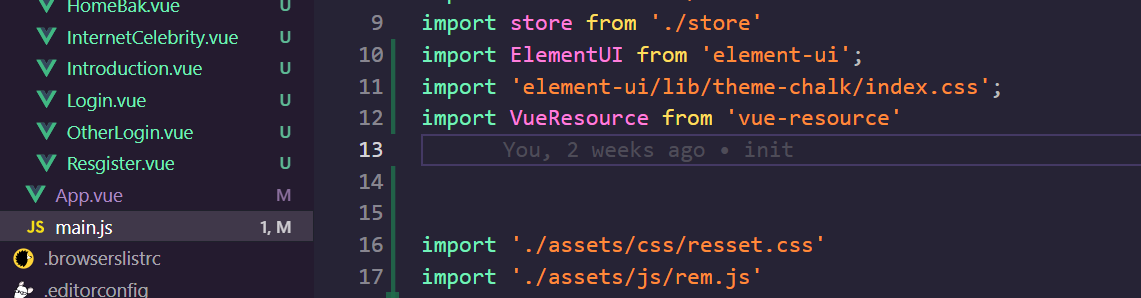
3.单独写css文件,在 main.js中引入


4.内联样式
<el-button type="primary" class="login_btn" @click="submitForm(‘ruleForm‘)" style=‘ background: #98674c;‘>登录</el-button>
总结:
1./deep/使用 单独组件使用,特有样式,且不会影响其他样式,在团队开发中,自己模块开发的首选
2.直接修改 style没有scoped ,有效果,但是会影响其他页面,不适合团队开发中使用
3.引入全局样式,适合改变整体风格的样式
4.内联样式,更适合修改旧项目/他人项目,因为无法快速掌握整体样式,对于很少范围内的样式修改,可以使用内联修改
原文:https://www.cnblogs.com/GoTing/p/14771656.html