function resolve(dir) { return path.join(__dirname, dir) } module.exports = { resolve: { alias: { ‘@‘: resolve(‘src‘)
//这里配置别名只是为了智能提示 还需要在vue.config.js中配置才管用 不过vue cli 已经默认配置好了别名@ 对应 src目录 其他的需要自己在配置 } } };
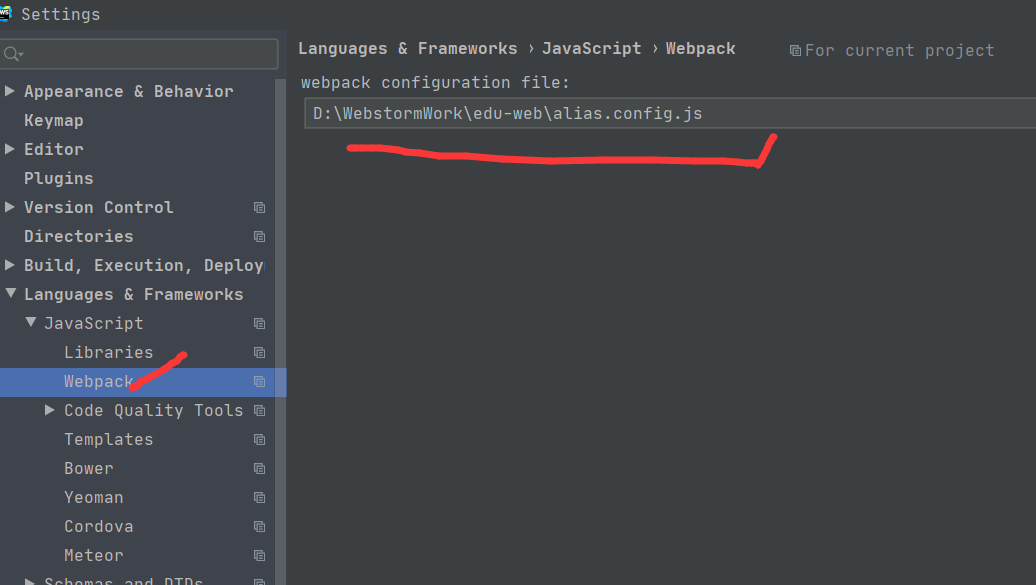
添加一个js文件 alias.config.js 也可以起其他名字
放入上面的内容 注意不要import path

就可以提示别名路径了
原文:https://www.cnblogs.com/rchao/p/14771986.html