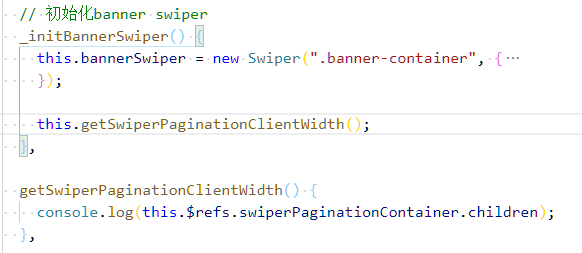
我定义了一个方法,去获取子元素总宽度赋值给父元素,但是在调用方法的时候无法获取到子元素。

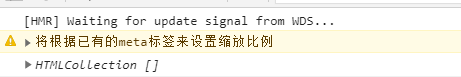
浏览器输出空数组

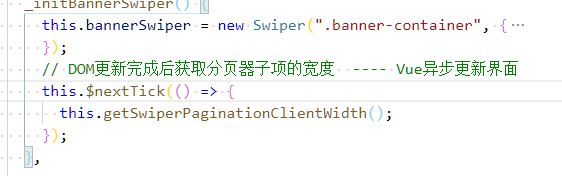
原因是修改了数据后,vue会异步更新界面,在这个过程中如果去操作DOM,是无法获取到DOM元素的,因为DOM节点还没有更新呢,所以这里需要用vue提供的一个api: Vue.nextTick( [callback, context] ) 作用:在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的 DOM。

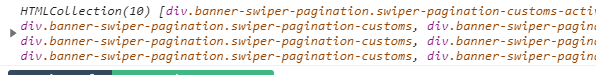
可以成功获取到DOM元素

文档说明地址:https://cn.vuejs.org/v2/api/#Vue-nextTick
原文:https://www.cnblogs.com/freedomweb/p/14772043.html