
前言
上一篇总结了前端对 axios 的理解和常见的项目中的封装使用方法,这期记录一下 electron-vue 项目中开发环境下解决 http 、https请求跨域的问题。
正文
1.为什么有跨域的存在?
前后端分离的一种开发模式下,在前端客户端向服务端发送 ajax 请求的时候受到同源策略的限制,因为 ajax是基于http 协议的异步 JavaScript 和 XML,是一种用于前后端数据交互的技术,从而实现网页异步更新,而 http 又受到同源策略的限制。因此产生了跨域的问题。
同源策略实质指 "协议+域名+端口号"三者相同,三者缺一不可。
当然也存在一些不受同源策略限制的情况,如下:
(1)script 标签允许跨域嵌入脚本,因此不受跨域限制。
(2)img 、link 标签、@font-face 不受跨域影响。
(3)video 和 audio 嵌入的资源不受跨域影响。
(4)iframe 载入的任何资源不受跨域限制。
(5)object 、embed 和 applet 插件不受同源限制。
(6) websocket 协议通信不受同源限制,只要服务器支持就可以实现跨域通信。
2.常见的跨域解决方法总结?
(1)基于 JSONP 技术实现跨域。
(2)CORS--跨域资源共享。
(3)使用代理服务器转发请求。
3.electron-vue 项目开发环境如何解决跨域?
上一篇在项目中封装 axios 的时候设置了baseUrl,要解决开发环境中跨域问题,只需要对该 url 在devServer 中设置服务代理即可。
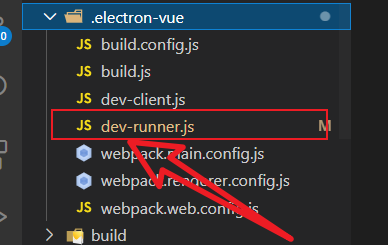
在electron-vue 项目中需要找到dev-runner.js文件。

在该文件中找到 WebpackDevServer,里面添加服务代理,代码如下:
const server = new WebpackDevServer(compiler, { contentBase: path.join(__dirname, "../"), quiet: true, proxy: { "/api": { // 请求的目标服务器地址 target: "http://xxx.xxxxxx/", // 如果是https接口,需要配置这个参数 secure: false, // 设置允许跨域 changeOrigin: true, // 重写路径 pathRewrite: { "^/api": "", }, headers: { referer: "", }, }, }, before(app, ctx) { app.use(hotMiddleware); ctx.middleware.waitUntilValid(() => { resolve(); }); }, });
这样就实现了前端通过服务代理解决跨域的问题,在页面就可以正常请求到服务端数据。
总结
以上就是本文的全部内容,希望给读者带来些许的帮助和进步,方便的话点个关注,小白的成长踩坑之路会持续更新一些工作中常见的问题和技术点。

electron-vue项目中开发环境中的axios跨域问题
原文:https://www.cnblogs.com/zaishiyu/p/14751675.html