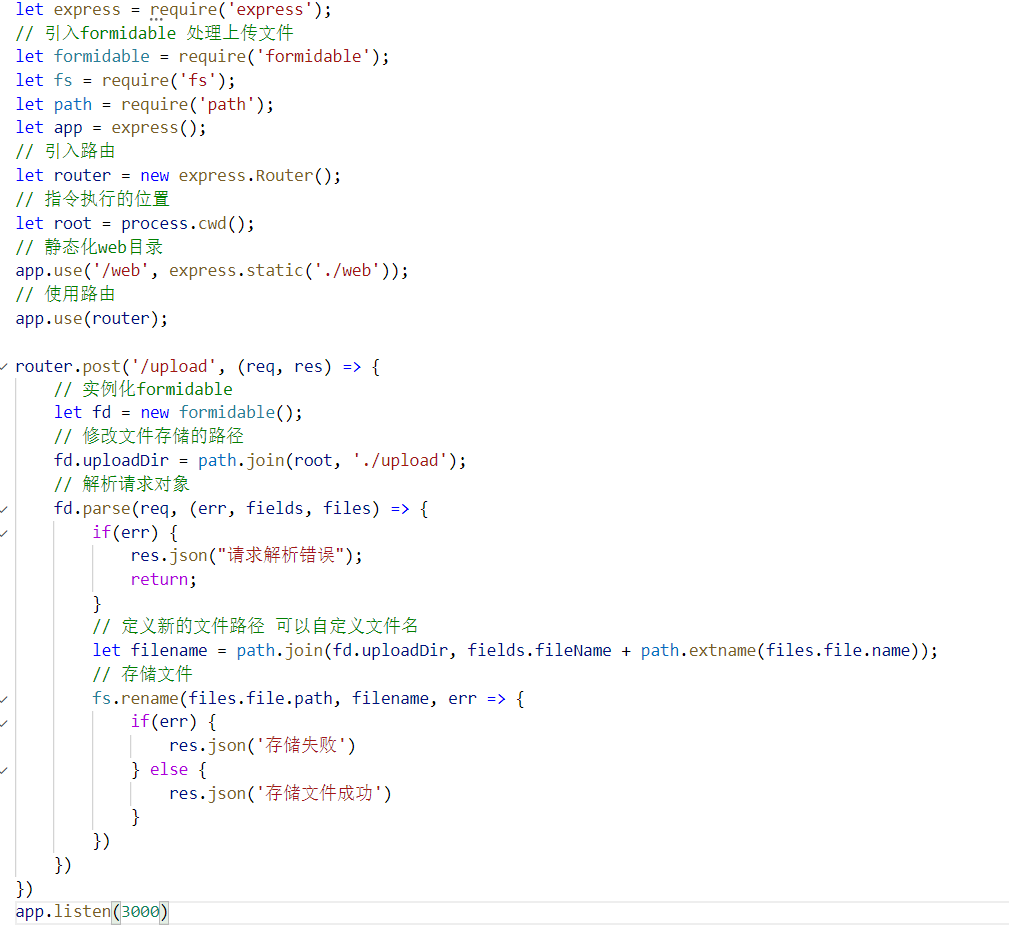
如果想要上传文件,必须借助formidable模块
该模块引入之后,除了可以处理普通的post请求之外的数据,还可以处理上传的图片文件等数据……
注意:此时,必须要给form表单设置enctype属性类型为multipart/form-data,才能够让formidable解析req对象
使用步骤:
1 浏览器端,修改enctype类型为multipart/form-data
2 服务器端,引入 formidable 模块并实例化 (实例化对象中有个uploadDir表示上传文件存储的路径)
3 服务器端,修改文件存储位置,通过process.cwd()获取指令执行时的位置
4 服务器端,通过fd.parse解析请求对象,获取上传的文件信息 (fd为formidable的实例化对象)
fd.parse(req, (err, fileds, files))
err: 异常参数,成功时为null
fileds:解析post请求的数据
files:上传的文件
5 服务器端,通过 fs 模块,存储上传的文件。

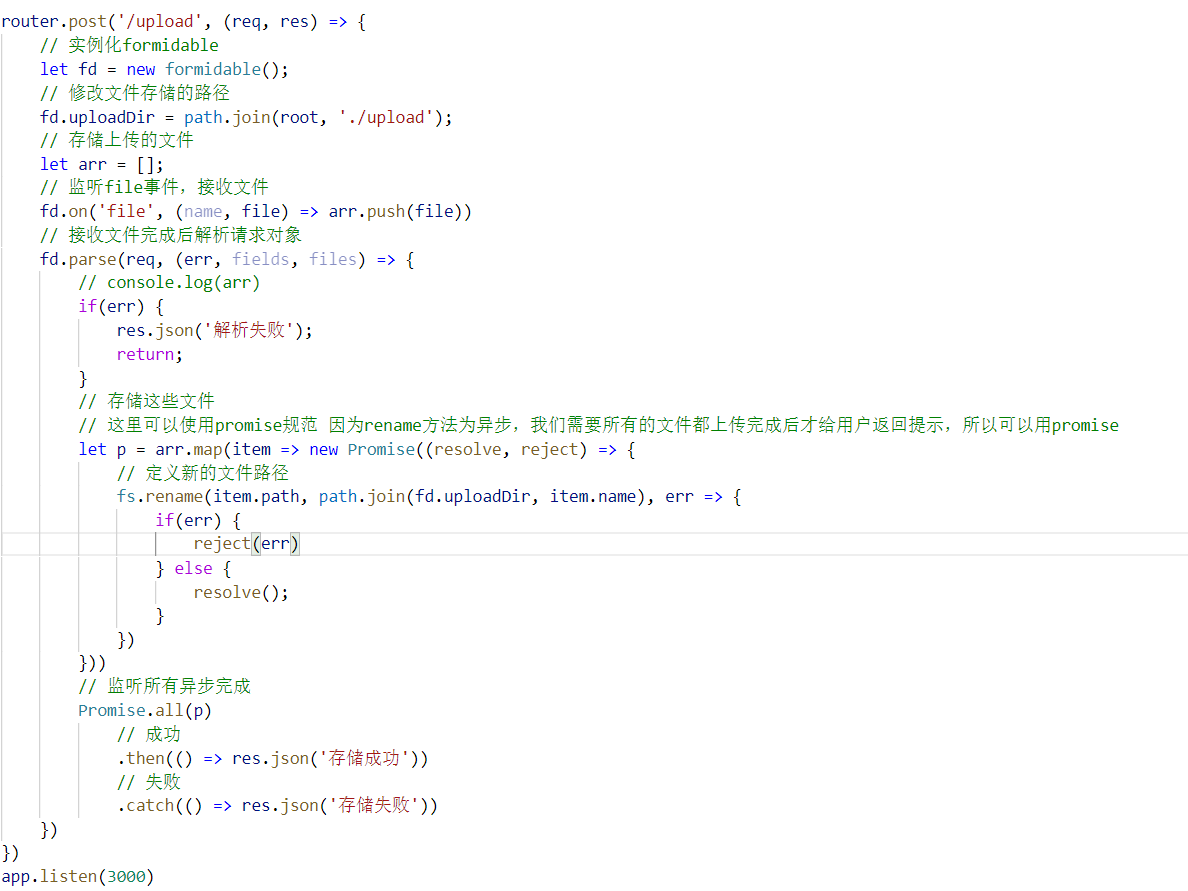
如果想要选中多个文件,必须给input元素添加multiple属性,此时,就可以按下ctrl同时选中多张图片
但是如果还是使用单文件上传的方式接收文件就不行了,此时要再服务器端监听一个事件: file事件,该事件会在每一次上传的时候都会执行一次

上传文件时,input设置accept="image/*"; 可以确保只能选择图片上传
原文:https://www.cnblogs.com/yess/p/14774989.html