VScode常用设置
1、字体设置:
(1)下载: FiraCode
(2) ttf 文件夹对应的是windows 系统,将文件夹中的5个文件全
选,鼠标右键选择安装。
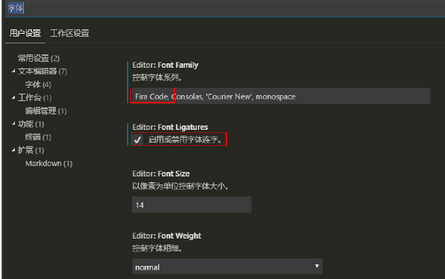
(3) code中的设置:文件>首选项>设置>搜索中查找字体,设置
2、图标
(1)在vscode扩展中查找vscode-icons,
安装。
(2)在code中的设置:文件→首选项→文件图标主题选择VSCode icon
3、主题
(1)在vscode扩展中查找winter is Coming Theme安装。
(2)在code中的设置:文件→首选项今颜色主题选择winter is coming dark
4、格式化代码
(1)在vscode扩展中查找Prettier-Code formatter, 安装。
(2)在code中的设置:文件≥首选项≥设置搜索prett勾选如图:
用单引号替换双引号
快捷键: Shift+Alt+F和Shift+Alt+O
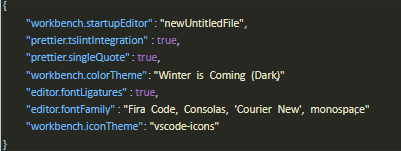
5、如果记不住每个插件的设置,可以将json文件拷贝出来,覆盖一下。前提先装上对应插件。.Vscodesettingjson设置:如果换电脑装.上对应的插件将下面代码覆盖就可以了。设置里面能找到对应json文件。如下图:
原文:https://www.cnblogs.com/xinxin-xinx/p/14776734.html