官网地址为: http://element-cn.eleme.io/#/zh-CN
1. 基于命令行方式手动安装
安装依赖包 npm i element-ui –S
有时不能识别-S: npm i element-ui
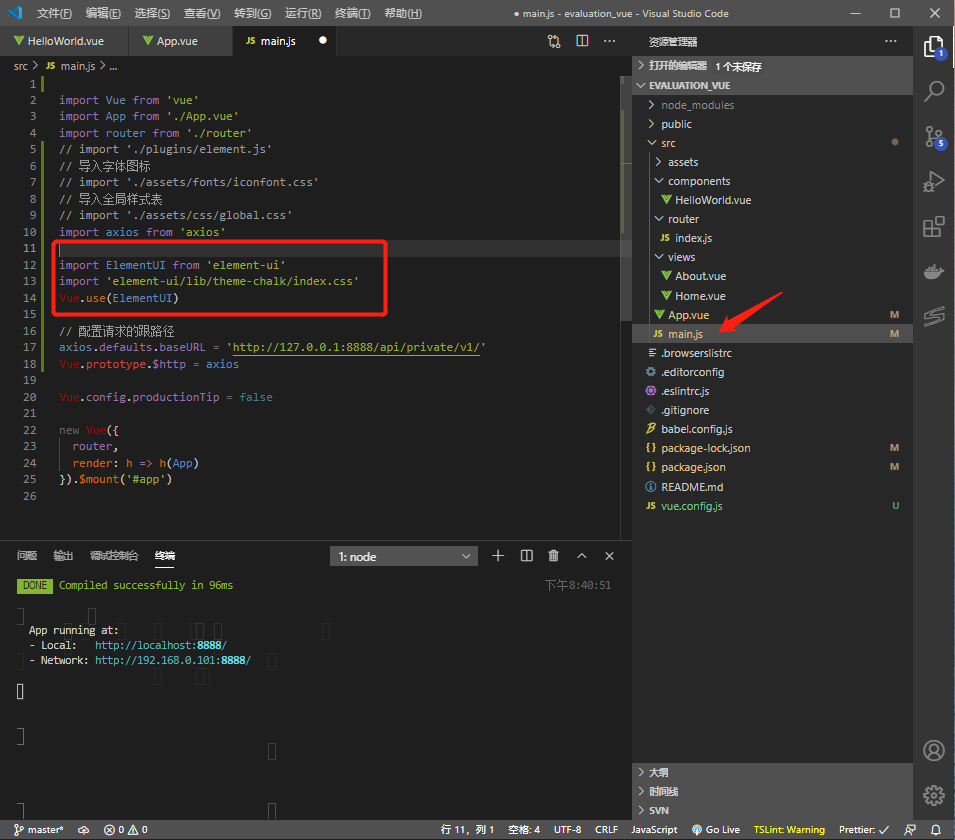
在main.js 导入 Element-UI 相关资源
// 导入组件库
import ElementUI from ‘element-ui‘;
// 导入组件相关样式
import ‘element-ui/lib/theme-chalk/index.css‘;
// 配置 Vue 插件
Vue.use(ElementUI);

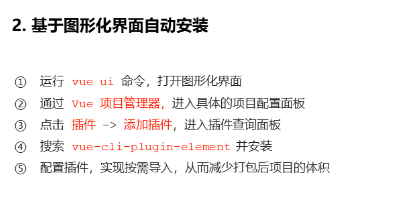
2. 基于图形化界面自动安装

原文:https://www.cnblogs.com/33shan/p/14778437.html