数据压缩
分块传输
范围请求
多段数据
思路:把大文件整体变小
浏览器发送请求时,请求头字段Accept-Encoding是浏览器支持的压缩格式列表,如 gzip,deflate,br;服务器选择一种压缩算法,放到响应头Content-Encoding中,再把压缩数据压缩后发给浏览器。
gzip 等压缩算法只对文本文件有较好的压缩率,而图片、音频文件已经是高度压缩的,再使用gzip 处理也不会变小,所以失效。
思路:化整为零,把文件分解成小块,分批发送给浏览器,浏览器收到后再组装复原。
chunked 分块传输编码:响应报文头字段“Transfer-Encoding:chunked”表示,意思是报文的body部分不是一次性发过来的,而是分成了许多的块(chunk)传输。
Transfer-Encoding 与 Content-Length 互斥,因为要么响应报文的传输长度未知,要么已知。
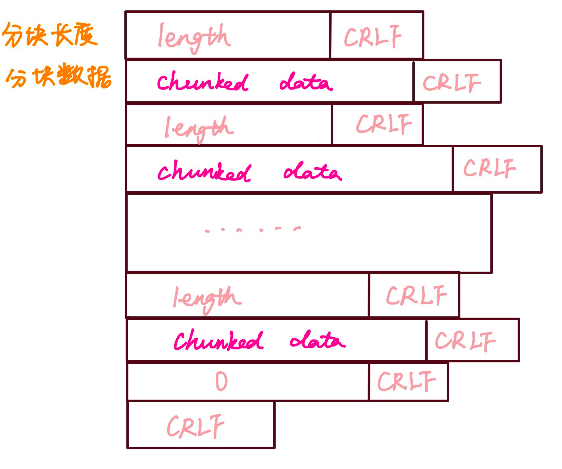
分块传输的编码规则:
每个分块包含两个部分,长度头和数据块;
长度头是以 CRLF(回车换行,即\r\n)结尾的一行明文,用 16 进制数字表示长度;
数据块紧跟在长度头后,最后也用 CRLF 结尾,但数据不包含 CRLF;
最后用一个长度为 0 的块表示结束,即“0\r\n\r\n”。

范围请求(range request):允许客户端再请求头里面是有专用字段来表示只获取文件的一部分,相当于客户端的“化整为零”。
服务器在响应头使用“Accept-Ranges:bytes” 明确告知客户端,支持范围请求,但是非必须。
发送 “Accept-Ranges:none” 或不发送“Accept-Ranges:bytes” ,表示服务器不支持范围请求功能。
格式:“Accept-Ranges:bytes=x-y”
服务器收到Range 字段后要做四件事情
GET /16-2 HTTP/1.1
Host: www.chrono.com
Range: bytes=0-9, 20-29
HTTP/1.1 206 Partial Content
Content-Type: multipart/byteranges; boundary=00000000001
Content-Length: 189
Connection: keep-alive
Accept-Ranges: bytes
--00000000001
Content-Type: text/plain
Content-Range: bytes 0-9/96
// this is
--00000000001
Content-Type: text/plain
Content-Range: bytes 20-29/96
ext json d
--00000000001--
原文:https://www.cnblogs.com/hqq2019-10/p/14779002.html