咳咳,第一篇博客写一下自己踩过的Echarts有关折线图的坑
实例代码:
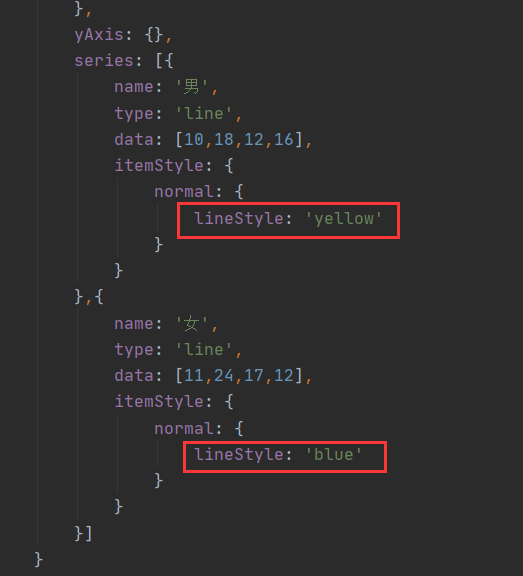
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Echarts 图表数据颜色和图例不对应</title> <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <div id="ec_div" style="width: 500px; height: 500px; position: absolute; left: 50%; transform: translate(-50%)"> </div> <script> var eccharts_one = echarts.init(document.getElementById("ec_div")); var option = { title: { text: ‘例子‘ }, tooltip: {}, legend: { data: [‘男‘,‘女‘] }, xAxis: { data: [‘一年级‘,‘二年级‘,‘三年级‘,‘四年级‘] }, yAxis: {}, series: [{ name: ‘男‘, type: ‘line‘, data: [10,18,12,16], itemStyle: { normal: { lineStyle: ‘yellow‘ } } },{ name: ‘女‘, type: ‘line‘, data: [11,24,17,12], itemStyle: { normal: { lineStyle: ‘blue‘ } } }] } eccharts_one.setOption(option); </script> </body> </html>
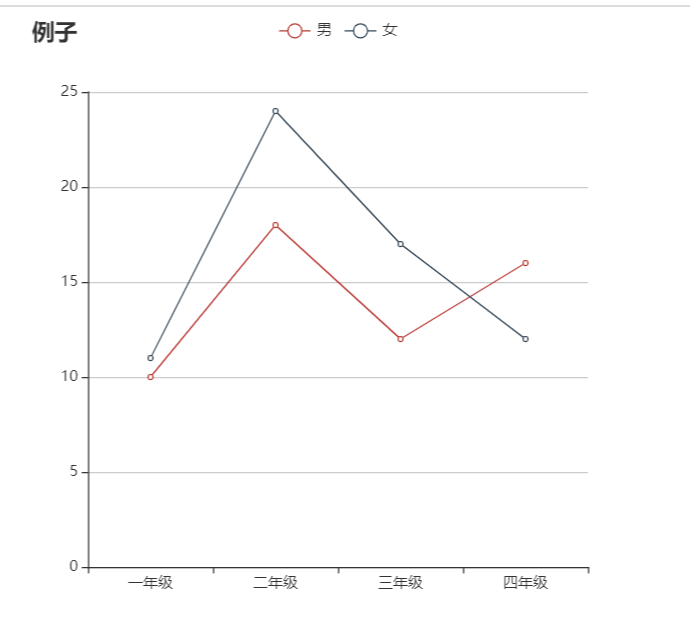
效果:


我发现我同事有这样写过自定义Echarts折线图表的颜色,通过效果图可以发现并不起作用。
纠正:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Echarts 图表数据颜色和图例不对应</title> <!-- 引入 echarts.js --> <script src="https://cdn.staticfile.org/echarts/4.3.0/echarts.min.js"></script> </head> <body> <div id="ec_div" style="width: 500px; height: 500px; position: absolute; left: 50%; transform: translate(-50%)"> </div> <script> var eccharts_one = echarts.init(document.getElementById("ec_div")); var option = { title: { text: ‘例子‘ }, tooltip: {}, legend: { data: [‘男‘,‘女‘] }, xAxis: { data: [‘一年级‘,‘二年级‘,‘三年级‘,‘四年级‘] }, yAxis: {}, series: [{ name: ‘男‘, type: ‘line‘, data: [10,18,12,16], itemStyle: { color: ‘yellow‘ // 新加的代码 // normal: { // lineStyle: ‘yellow‘ // 注释掉的无作用代码 // } } },{ name: ‘女‘, type: ‘line‘, data: [11,24,17,12], itemStyle: { color: ‘blue‘ // 新加的代码 // normal: { // lineStyle: ‘blue‘ // 注释掉的无作用代码 // } } }] } eccharts_one.setOption(option); </script> </body> </html>
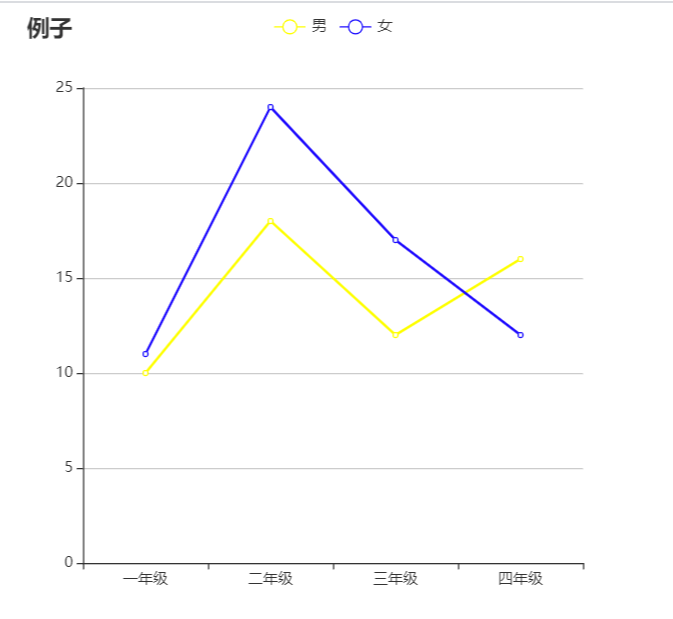
修改后的效果:

Echarts折线图表折线颜色与图例颜色不符且折线颜色自定义失败问题
原文:https://www.cnblogs.com/venkin/p/14779387.html