在CSS3中,新增了圆角边框样式,这样我们的盒子就可以变圆角了。
border-radius属性用于设置元素的外边框圆角。
语法:
border-radius: length;
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角边框</title>
<style>
div {
width: 300px;
height: 150px;
background-color: pink;
border-radius: 10px;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
运行结果

圆角边框的使用:
示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>圆角边框常用写法</title>
<style>
.yuanxing {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 100px; */
/* 50% 就是宽度和高度的一半 */
border-radius: 50%;
}
.juxing {
width: 300px;
height: 100px;
background-color: pink;
/* 圆角矩形设置为高度的一半 */
border-radius: 50px;
}
.radius {
width: 200px;
height: 200px;
background-color: pink;
/* border-radius: 10px 20px 30px 40px; */
/* border-radius: 10px 20px 40px; */
/* border-radius: 10px 40px; */
border-top-left-radius: 20px;
}
</style>
</head>
<body>
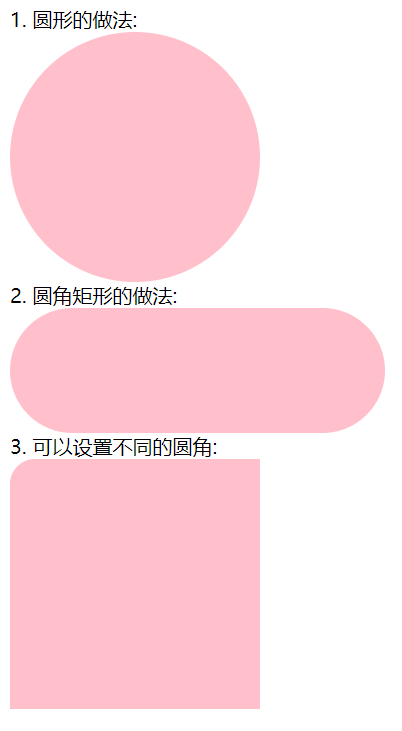
1. 圆形的做法:
<div class="yuanxing"></div>
2. 圆角矩形的做法:
<div class="juxing"></div>
3. 可以设置不同的圆角:
<div class="radius"></div>
</body>
</html>
运行结果

原文:https://www.cnblogs.com/brianxq/p/14780414.html