将 soulTable.css 引入项目 (在项目根目录可找到)
源码版位置:ext
压缩版位置:docs/ext
说明
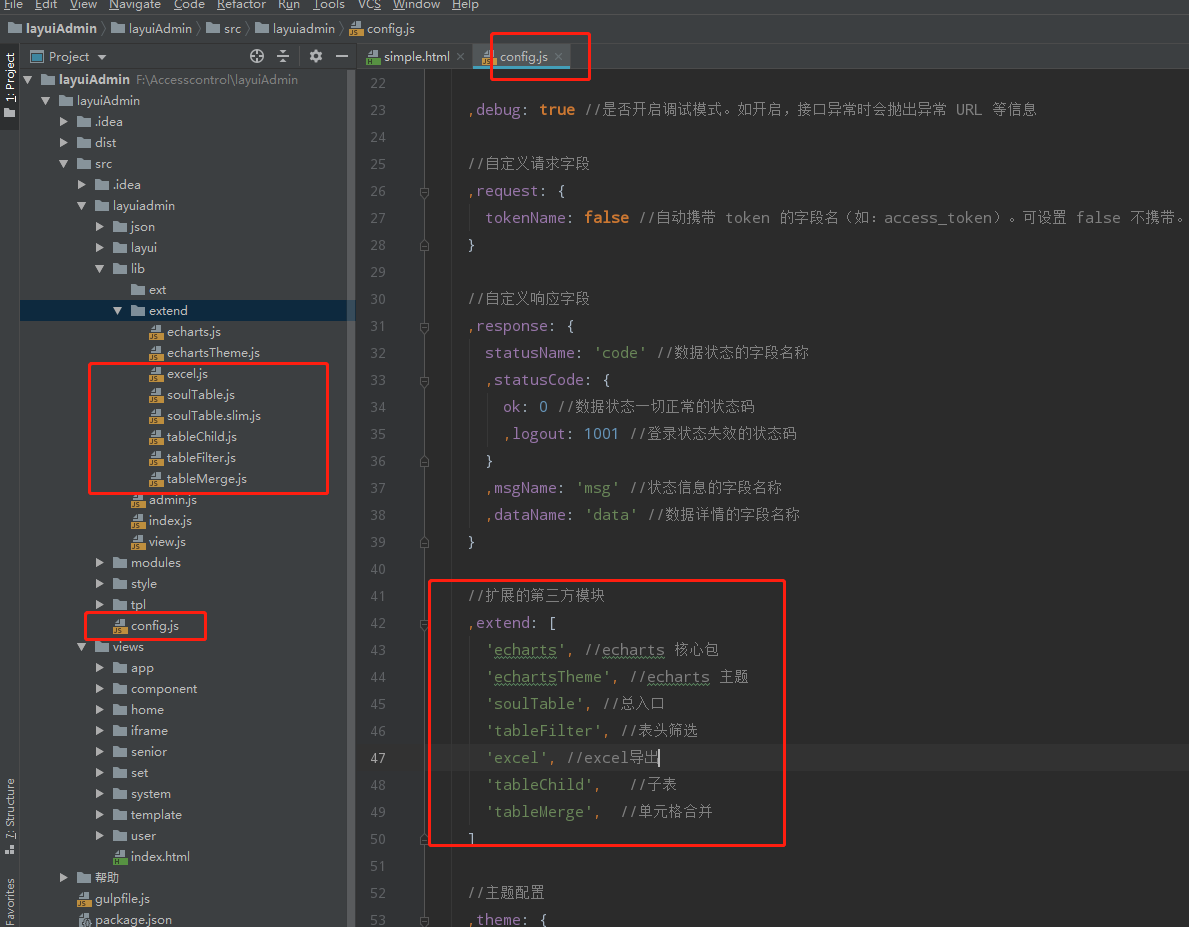
3 将模块引入项目中

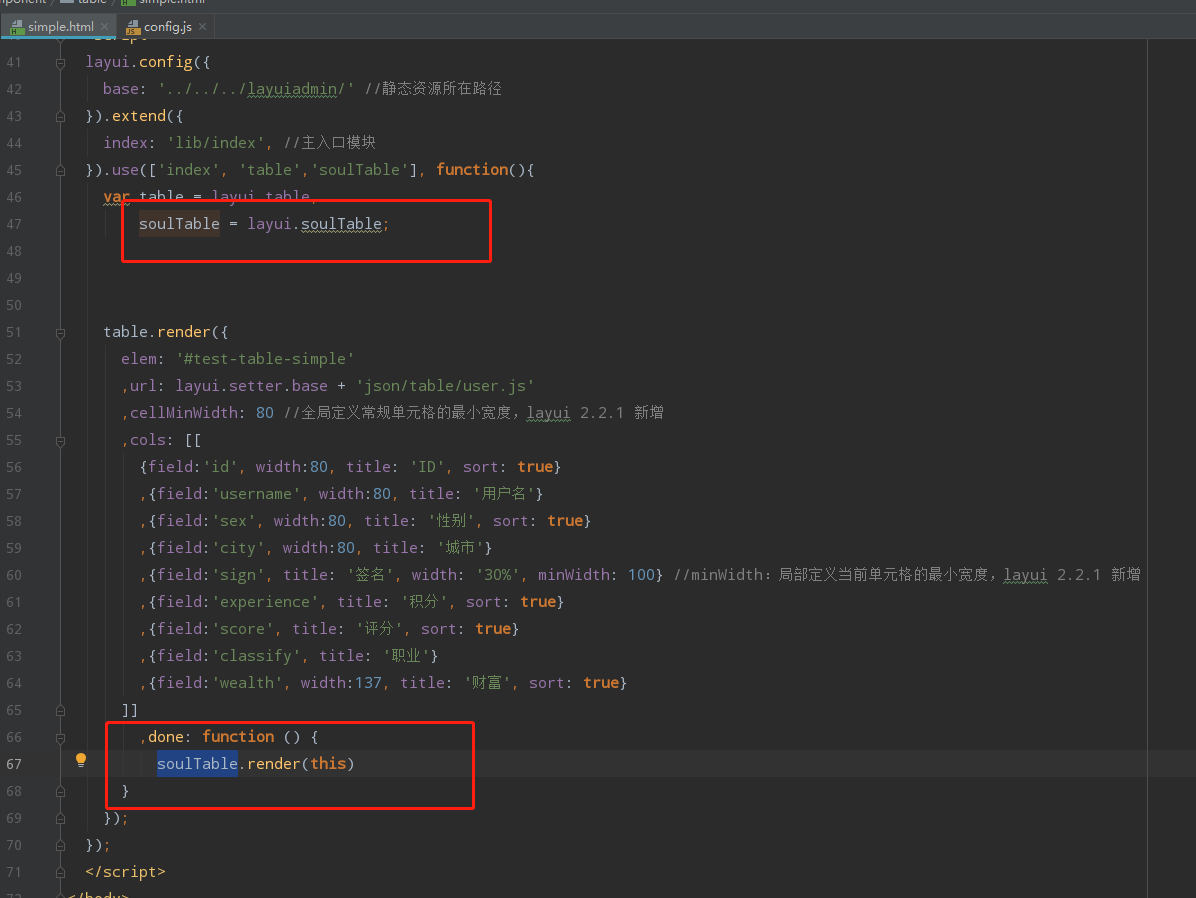
table.render({ done: function() { // 在 done 中开启 soulTable.render(this) } })

https://saodiyang.gitee.io/layui-soul-table/#/zh-CN/component/child/basic
原文:https://www.cnblogs.com/PotatosMe/p/14780741.html