在大多数项目中都会遇到在线预览PDF文件,项目使用的是element ui,使用vue-pdf实现。
npm install --save vue-pdf
参数介绍:
<template>
<div>
<el-row>
<el-button @click="onPreview" size="small">预览</el-button>
</el-row>
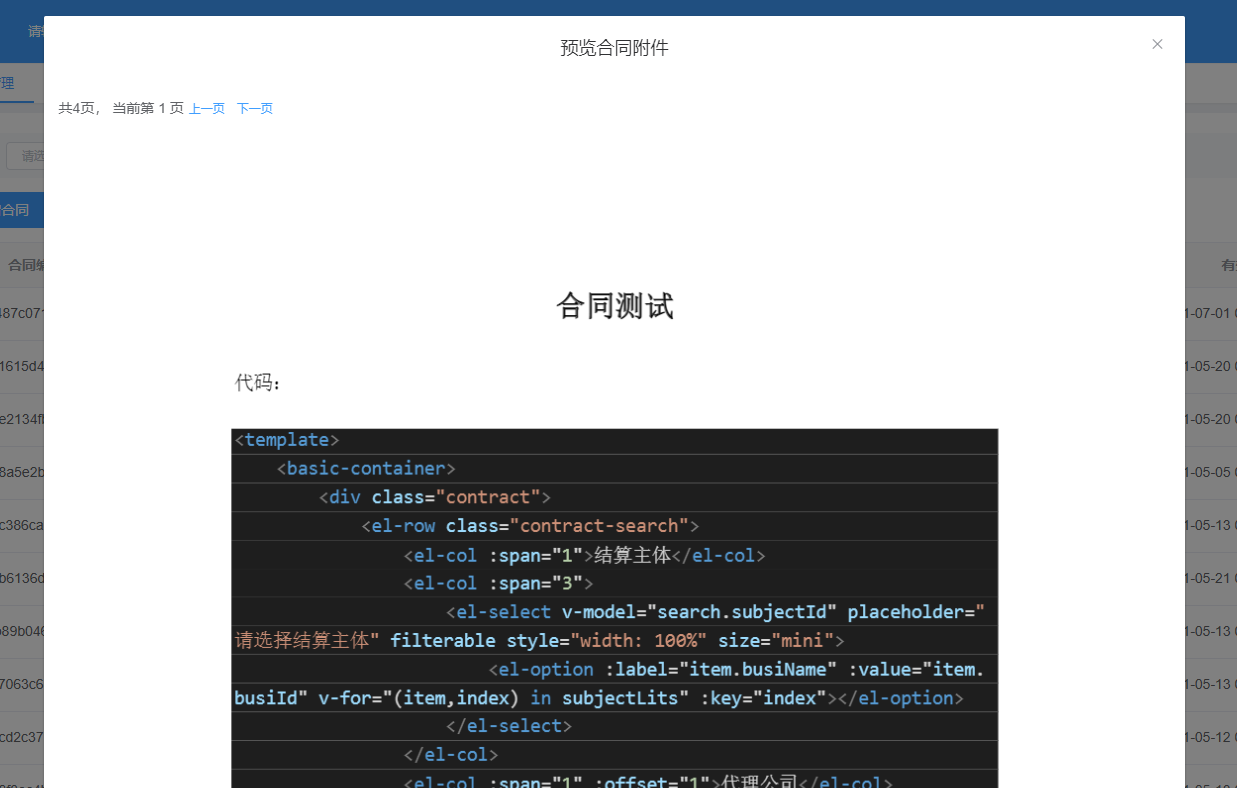
<el-dialog title="预览合同附件" :visible.sync="viewVisible" center width="60%" @close=‘closePreview‘>
<el-row :gutter="20">
<span>共{{pageCount}}页, 当前第 {{pdfPage}} 页 </span>
<el-button type="text" size="mini" @click.stop="previousPage">上一页</el-button>
<el-button type="text" size="mini" @click.stop="nextPage">下一页</el-button>
</el-row>
<div>
<pdf :src="src" :page="pdfPage" @num-pages="pageCount = $event" @page-loaded="pdfPage = $event" style="display: inline-block; width: 100%"></pdf>
</div>
</el-dialog>
</div>
</template>
<script>
import pdf from ‘vue-pdf‘
import store from ‘@/store/‘
export default {
components:{
pdf
},
data(){
return {
viewVisible: false,
src: null,
pdfPage : 1,
pageCount: 0,
token: store.getters.access_token,
}
},
methods:{
onPreview(){
this.src = pdf.createLoadingTask({
url: ‘http://localhost:8082/file/demo.pdf‘,
httpHeaders: {Authorization:‘Bearer ‘+ this.token}
});
this.src.promise.then(pdf => {
this.viewVisible = true;
});
},
closePreview(){
this.pdfPage = 1;
},
previousPage(){
let p = this.pdfPage
p = p > 1 ? p-1 : this.pageCount
this.pdfPage = p
},
nextPage(){
let p = this.pdfPage
p = p < this.pageCount ? p+1 : 1
this.pdfPage = p
}
}
}
</script>

1、URL
url为文件地址路径
this.src = pdf.createLoadingTask({
url: ‘http://localhost:8082/file/demo.pdf‘,
});
2、设置请求头
可以通过httpHeaders来设置token等参数
httpHeaders: {Authorization:‘Bearer ‘+ this.token}
3、src
这点比较重要,网上很多帖子都是这样的
this.src.then(pdf => {
this.viewVisible = true;
})
会报错 TypeError: this.src.then is not a function
TypeError: this.src.then is not a function
at VueComponent.onPreview (index.vue?6ced:241)
at click (index.vue?aaff:261)
at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854)
at VueComponent.invoker (vue.runtime.esm.js?2b0e:2179)
at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854)
at VueComponent.Vue.$emit (vue.runtime.esm.js?2b0e:3888)
at VueComponent.handleClick (element-ui.common.js?5c96:9413)
at invokeWithErrorHandling (vue.runtime.esm.js?2b0e:1854)
at HTMLButtonElement.invoker (vue.runtime.esm.js?2b0e:2179)
at HTMLButtonElement.original._wrapper (vue.runtime.esm.js?2b0e:6917)
正确的是这样的
this.src.promise.then(pdf => {
this.viewVisible = true;
});
原文:https://www.cnblogs.com/typ1805/p/14780754.html