###
记一次痛苦的趟坑,记录下来以免遗忘再次入坑。
###
我们先来看看multipart/form-data上传原理,如下图:



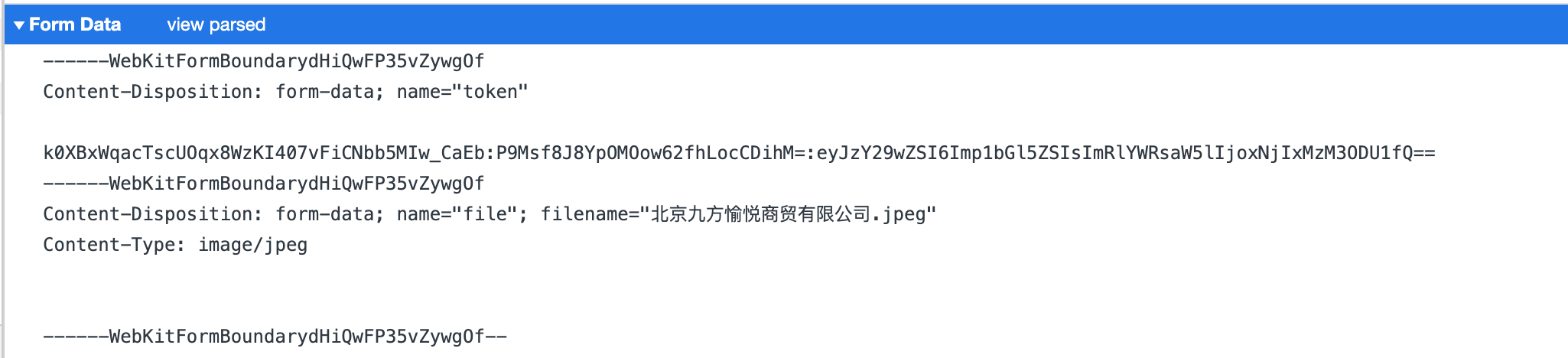
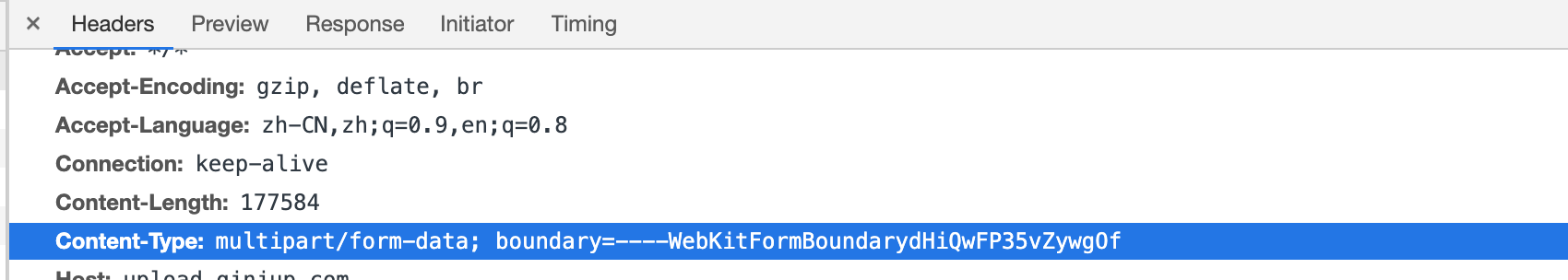
如上图,我们的请求头必须包含一个特殊的请求头信息:Content-Type,类型为:multipart/form-data,
而且还要有一个内容分割符 (boundary) 用于分割请求体中的多个post的内容。因为接收方解析和还原文件必须要根据这个boundary。
1 Content-Type: multipart/form-data; boundary=----WebKitFormBoundaryiSnhC3Aeyzzhqlyt 2 # ----WebKitFormBoundaryiSnhC3Aeyzzhqlyt 这个就是内容分隔符
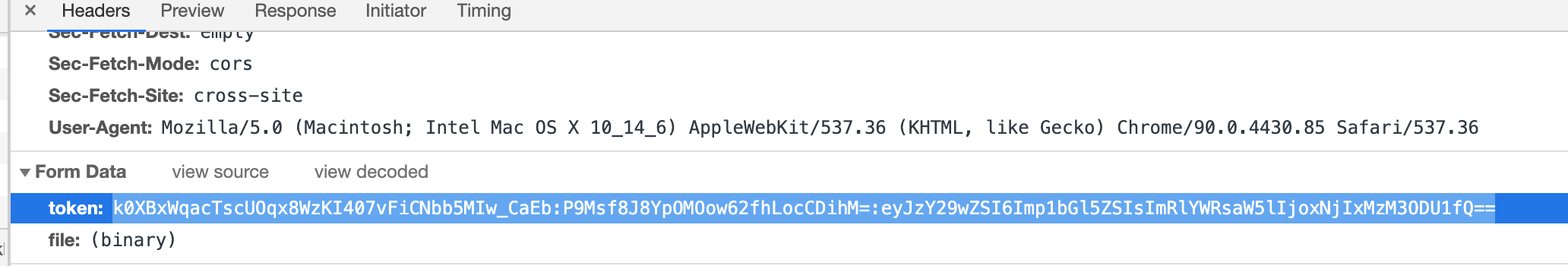
上传的时候,需要加上一串随机码,把我们要上传的文件信息包含在里面
在Python中上传和生成这个随机码信息,需要用到 requests_toolbelt 这个库。
1 url = "https://xxxx.xxx.com/" 2 3 file_name = ‘MG348.jpeg‘ 4 file_path = ‘/Users/data/MG348.jpeg‘ 5 token = "k0XBxWqacTscUOqx8WzKI407vFiCNbb5MIw_CaEb:P9Msf8J8YpOMOow62fhLocCDihM=:eyJzY29wZSI6Imp1bGl5ZSIsImR"
8 headers = { 9 ‘content-type‘: "multipart/form-data; boundary=----WebKitFormBoundaryZJrTRyDsGemGc1zh", 10 ‘cache-control‘: "no-cache", 11 } 12 13 14 multipart_encoder = MultipartEncoder( 15 fields={ # 这里根据需要进行参数格式设置 16 ‘token‘: token, 17 ‘file‘: (file_name, open(file_path, ‘rb‘), ‘image/jpeg‘) 18 }) 19 headers[‘Content-Type‘] = multipart_encoder.content_type 20 # 请求头必须包含Content-Type: multipart/form-data; boundary=${bound} 21 # 这里也可以自定义boundary 22 r = requests.post(url, data=multipart_encoder, headers=headers) 23 print(r.text)
参考连接:https://www.freesion.com/article/58261214587/,感谢博主。
Python-实现multipart/form-data图片上传
原文:https://www.cnblogs.com/shukeshu/p/14783249.html