1、首先安装依赖
在项目根目录的命令行工具里,执行以下命令。
|
1
|
npm i style-resources-loader vue-cli-plugin-style-resources-loader -D |
2、配置vue.config.js文件
|
1
2
3
4
5
6
|
pluginOptions: { ‘style-resources-loader‘: { preProcessor: ‘less‘, patterns: [path.resolve(__dirname, "src/common/less/variable.less")] // 引入全局样式变量 }} |
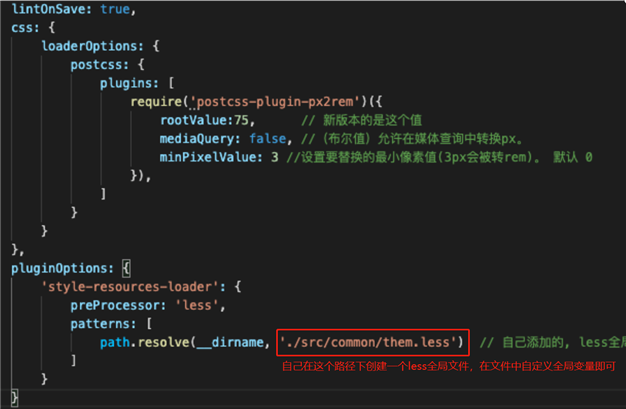
将上述代码添加到vue.config.js文件中。如图所示:

原文:https://www.cnblogs.com/myJuly/p/14784406.html
踩
(0)
赞
(0)
举报
评论 一句话评论(0)
