
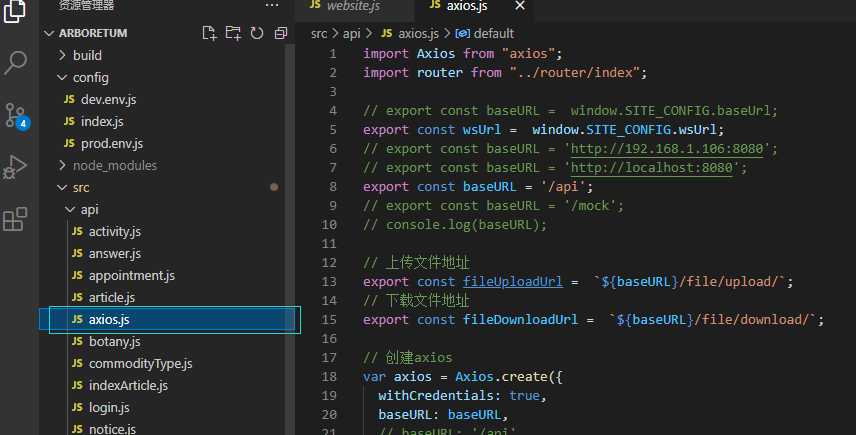
import Axios from ‘axios‘ export const baseURL = ‘/api‘; // export const baseURL = window.SITE_CONFIG.baseUrl; // 项目上线会用到window.SITE_CONFIG.baseUrl; // 上传文件地址 export const fileUploadUrl = `${baseURL}/file/upload/`; // 下载文件地址 export const fileDownloadUrl = `${baseURL}/file/download/`; Axios.defaults.headers.post["Content-Type"] = "application/json"; // 创建axios var axios = Axios.create({ withCredentials: true, baseURL: baseURL, }); // 请求拦截器 axios.interceptors.request.use( config => { // console.log(`请求拦截器--成功${config.url}`); // console.log(config); console.log(config) return config; }, err => { console.log(`请求拦截器--错误`); // return Promise.reject(err); } ); // 响应拦截器 axios.interceptors.response.use( res => { // console.log(`响应拦截器--成功${res.config.url}`); // console.log(res.config.url); return Promise.resolve(res); }, err => { console.log("响应拦截器--错误"); // console.log(err.response.data.code); return Promise.reject(err); } ); } export default axios;

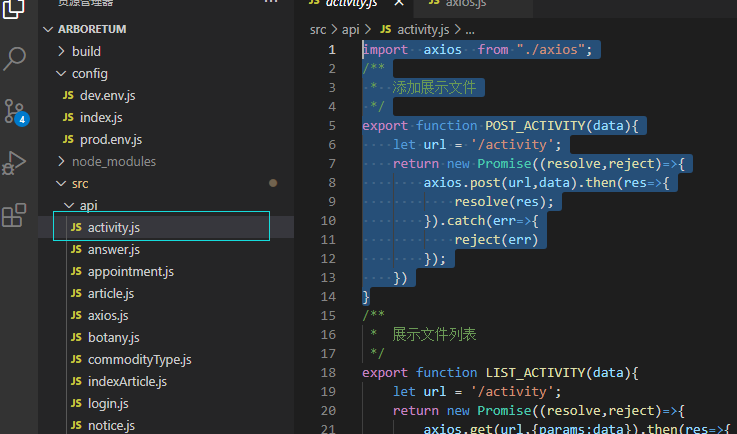
import axios from "./axios";//要引入同级封装好的axios 注意目录 /** * 添加展示文件 */ export function POST_ACTIVITY(data){ let url = ‘/activity‘; return new Promise((resolve,reject)=>{ axios.post(url,data).then(res=>{ resolve(res); }).catch(err=>{ reject(err) }); }) }
//在vue组件使用时先引入 post_activity这个文件 import {post_activity} from ‘...‘ POST_ACTIVITY(数据).then(res=>{ console.log(res) })

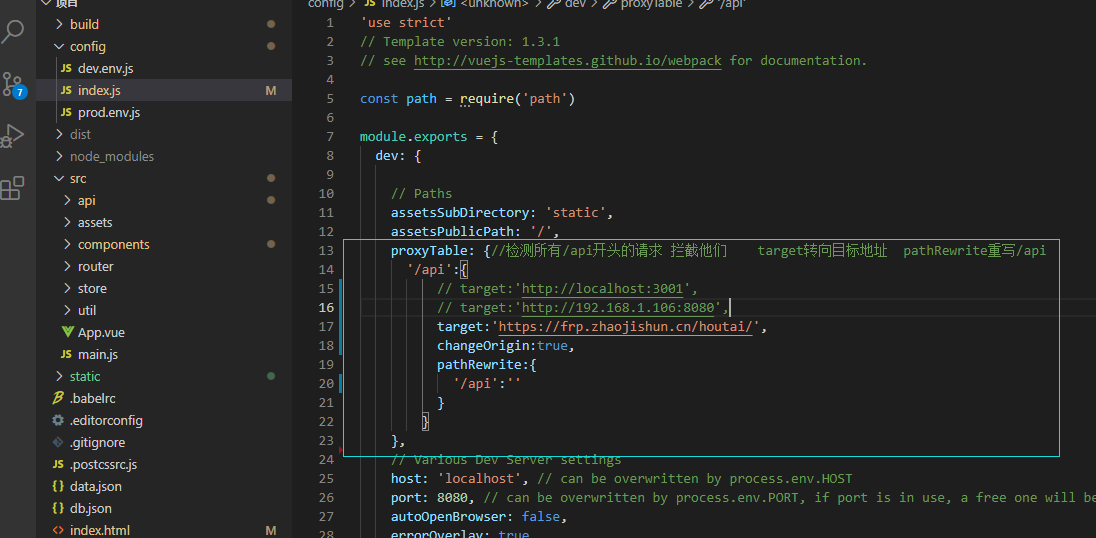
proxyTable: { // 检测所有/api开头的请求 ‘/api‘:{ target:‘https://frp.zhaojishun.cn/houtai/‘, // target转向目标地址 changeOrigin:true,//设置成true:发送请求头中host会设置成target· pathRewrite:{ // pathRewrite重写/api ‘/api‘:‘‘//不然加上配置的会有两个/api的 } } },
可以替换
proxyTable中的target为本地服务器
测试数据
原文:https://www.cnblogs.com/scxmzd-819/p/14790597.html