1.产品介绍
(1)产品简介:
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。
(2)适用平台:
浏览器注册使用, Windows、Mac 桌面客户端,同时支持 iOS、Android 端预览;
(3)功能介绍:
①操作简单
简单拖拽和设置,即可将想法、创意变成产品原型。
②演示
真机设备边框、沉浸感全屏、离线模式等多种演示模式,项目演示效果逼真。
③团队协作
与同事共同编辑原型,效率提升;一键分享发送给别人,分享便捷;还可在原型上打点、评论,收集反馈意见,高效协作。
④交互简单
简单拖拽就可实现页面跳转,还可通过交互面板实现复杂交互,多种手势和转场效果,可以实现一个媲美真实产品体验的原型。
⑤自动标注及切图
将 Sketch 设计稿墨刀插件上传至墨刀,将项目链接分享给开发人员,无需登录可直接获取到每个元素宽高、间距、字体颜色等信息,支持一键下载多倍率切图。
⑥素材库
内置丰富的行业素材库,也可创建自己的素材库、共享团队组件库,高频素材直接复用。
2.基本教程——创建第一个设计原型
首先进行注册登录后,我们来到首页创建项目的页面,如下:
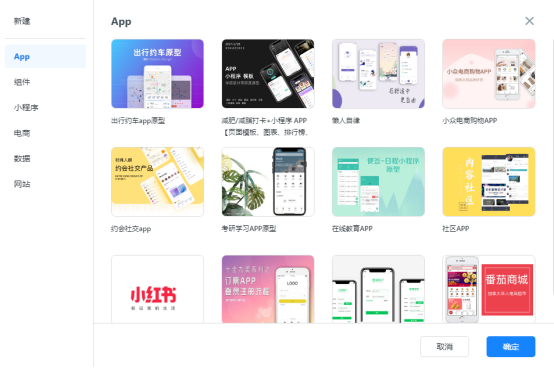
空白项目:

模板项目:

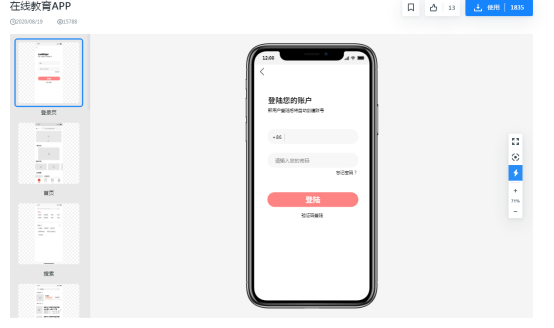
创建模板项目有包含各应用组件的模板页面,十分便于我们借鉴与修改;(在线教育app模板项目如下)

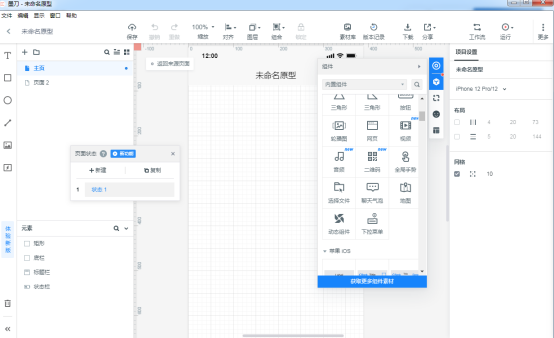
然后在下方输入项目名以及选择原型的平台后,点击创建,进入项目首页,如下:

中间的是项目的编辑页面,中部的左侧以及顶部边框标注着的数字是像素,用来准对页面的宽度与高度以及页面内组件的位置;
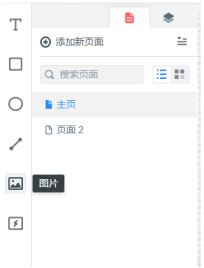
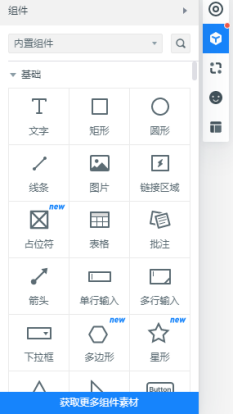
最左侧一列素材工具栏——用于直接将素材拖入页面中,页面栏——用于编辑和切换各页面:

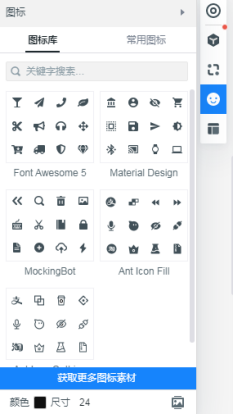
右侧工具栏包含组件及图标



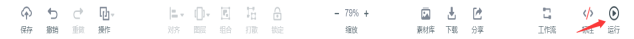
上方工具栏最右侧的运行按键可以模拟运行时的页面操作:

以上便是墨刀原型设计工具基本功能.
原文:https://www.cnblogs.com/cffcff/p/14793421.html