1.uniapp插件市场下载mp-html。
链接:https://ext.dcloud.net.cn/plugin?id=805
2.放到components目录下。

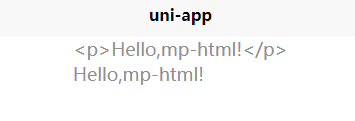
3.页面使用。
<template> <view class="content"> <view class="text-area"> <text class="title">{{title}}</text> <mp-html class="title" :content="title" /> </view> </view> </template> <script> import mpHtml from ‘@/components/mp-html/mp-html‘ export default { components: { mpHtml }, data() { return { title: ‘<p>Hello,mp-html!</p>‘ } } } </script> <style> .content { display: flex; flex-direction: column; align-items: center; justify-content: center; } .title { font-size: 36rpx; color: #8f8f94; } </style>

原文:https://www.cnblogs.com/yundeblog/p/14793577.html