啦啦啦~ 工具人来了!
一般设置文字下划线就会想到border-bottom 或者 text-decoration: underline
先用了text-decoration: underline进行添加下划线,用 text-decoration-color: rgba()对其下划线进行颜色的改变及透明度的调整
虽然改变了下划线的样式,但是吧,下划线与多行文字之间的距离还需要调整,而text-decoration: underline这个属性并不能改变与文字的行距

就果断放弃了,直接使用border-bottom: 1px solid #ccc; padding-bottom: 8px; 来实现下划线及与文字直接的间距,
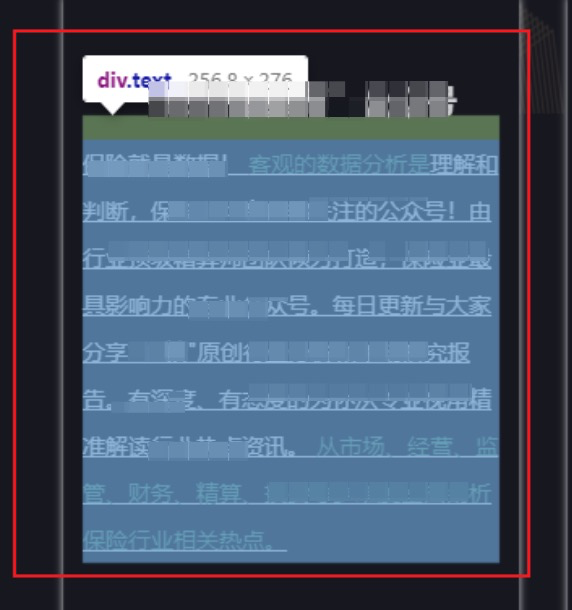
这样直接加上的话,是给整个块元素应用样式的,需要改变其为行内元素display:inline;
代码如下:
.text {
border-bottom: 1px solid red;
padding-bottom: 8px;
display:inline;
text-decoration-color:rgba(151,151,151,.2);
}
设置多行文字的下划线,并设置下划线样式及多行文字与下划线之间的距离
原文:https://www.cnblogs.com/liangwenxuan/p/14794212.html