需求是在contact页面,表单放置两端描述中间。但是表单是contact模板设置放到描述下面的。
假设原代码如下:
{{ page.content }}
{%- render ‘contact-form‘ -%}
{{ page.content }}获取页面的Content里的内容。

{%- render ‘contact-form‘ -%} 获取预设的表单。

我们想要将{{ page.content }}获取到的描述一部分显示在表单的上方,另一部分显示在表单的下方。参考了https://www.shopifyfans.com/split-shopify-product-description.html这篇文章,对代码进行了修改。修改后代码如下。
{{ page.content | split: ‘<!-- split -->‘ | first }}
{%- render ‘contact-form‘ -%}
{% if page.content contains "<!-- split -->" %}
{{ page.content | split: ‘<!-- split -->‘ | last }}
{% endif %}
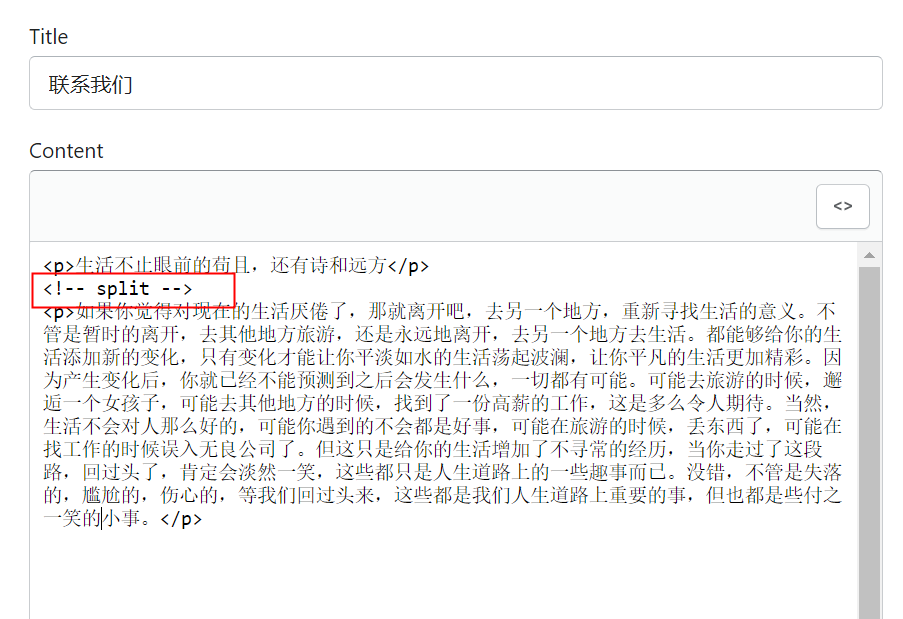
然后,在页面里切换成html的编写模式,在想要分割的地方输入<!-- split -->。这样,由<!-- split -->分割的两段话就分别显示在表单的上方和下方了。

原文:https://www.cnblogs.com/whiteshu/p/14797068.html