具体标准可以查看:https://www.w3.org/TR/navigation-timing/

资源加载指标分析:
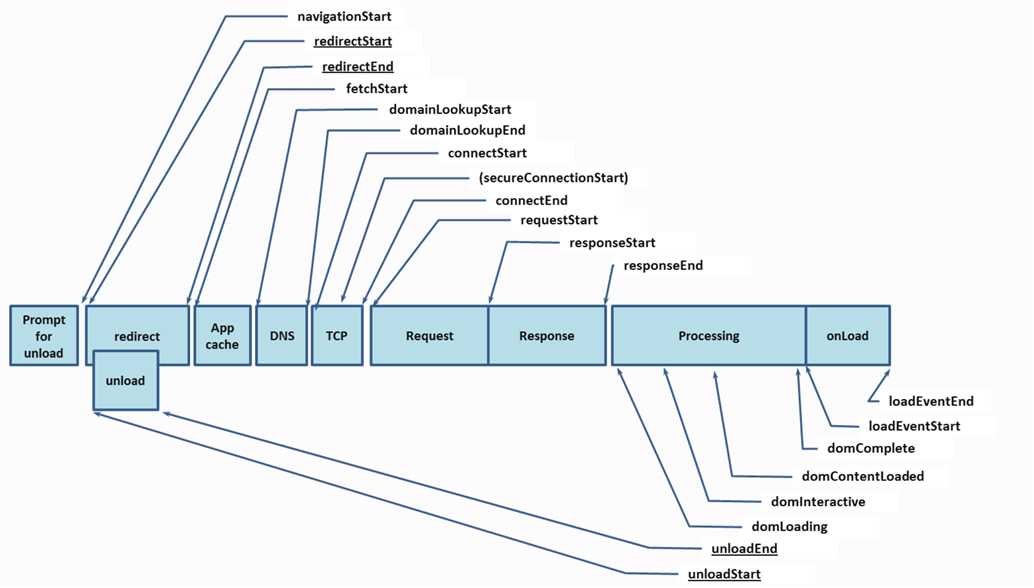
Prompt for unload:访问一个新页面,旧页面卸载完成的时间
redirect:重定向,用户注销登录时返回主页面和跳转到其它的网站等
APP cache:检查缓存,是否打开
DNS(域名解析):DNS查询的时间,如果是长连接或者请求文件来自缓存等本地存储则返回fetchStart时间点
TCP :与服务器建立连接的时间
Request:浏览器发起请求的时间
Resonse:拿到第一个响应字节到最后一个响应字节的时间
Processing:各种状态的时间点
Onload:触发load事件执行的时间
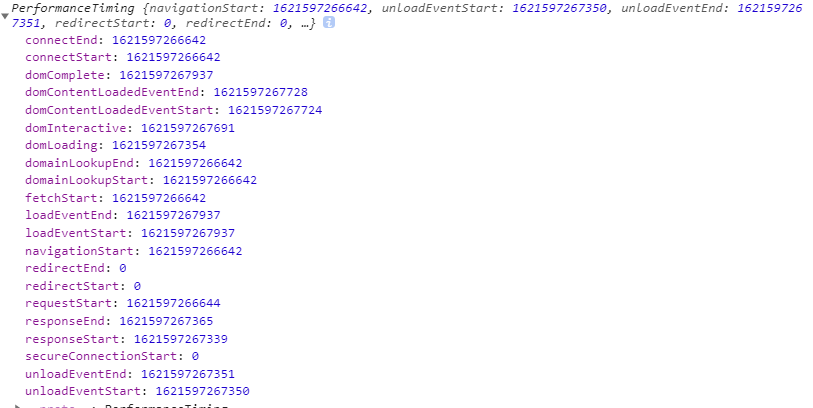
代码:可以在Chrome下的console写
window.performance.timing

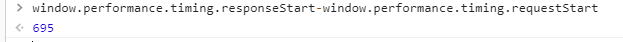
用end-start即为时间
例如:
from selenium import webdriver
class TestData:
def test_data(self):
driver = webdriver.Chrome()
driver.get("https://home.testing-stuio.com")
print(driver.execute_script("return JSON.stringify(window.performance.timing)"))
原文:https://www.cnblogs.com/siguadd/p/14797212.html