nginx服务器是一个轻量级、又简单的服务器,所以,对我来说,部署我的vue项目就选择它了。
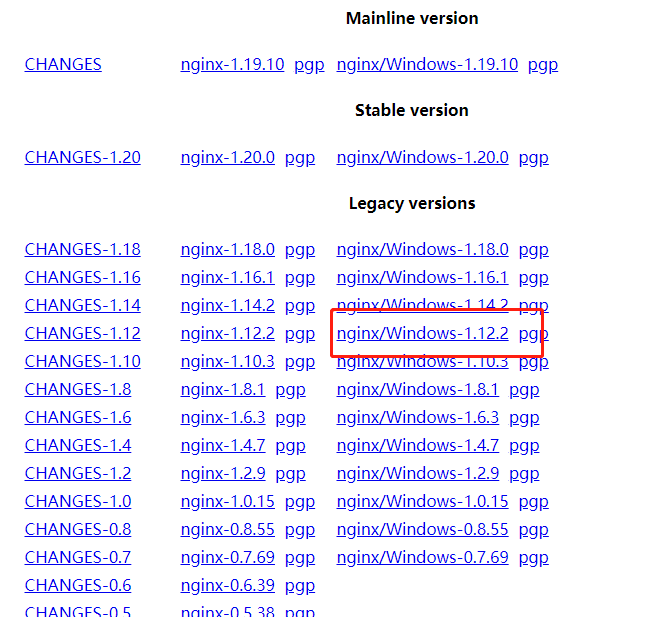
首先,下载nginx服务器,官网下载地址http://nginx.org/en/download.html。选择一个适合的版本,我选择的是1.12.2版本。

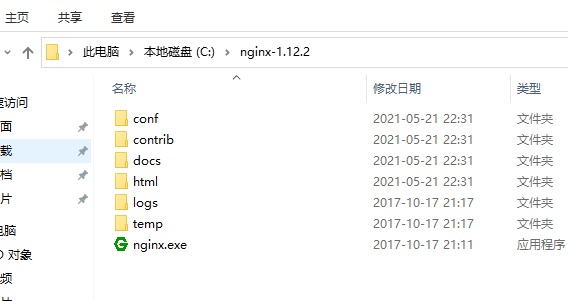
下载完后,解压到自定义目录。目录结构如下:

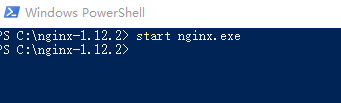
在根目录按住Shift 右键打开cmd,开启nginx服务:

如果你碰到了0.0.0.80: failed这样的错误,错误在logs的errors.log里查看。说明端口号被占用,修改conf里的nginx.conf的配置:



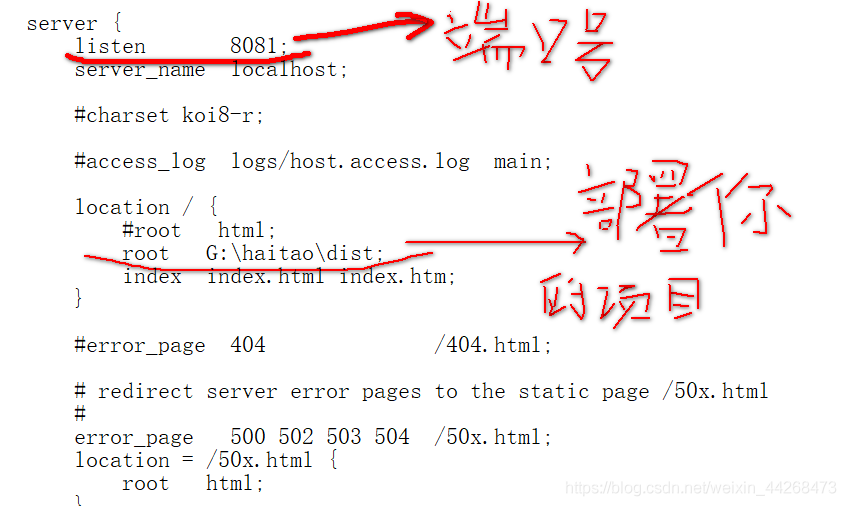
把端口号修改成没有被占用的端口号,并在root那儿部署你的vue项目。完成后保存。输入命令:
nginx.exe -s reload
重新加载nginx服务器
PS:在windows环境下,要先双击nginx.exe文件的方式执行后,上述命令:nginx -s reload可以正确执行。
出现了nginx.pid说明nginx启动成功 。

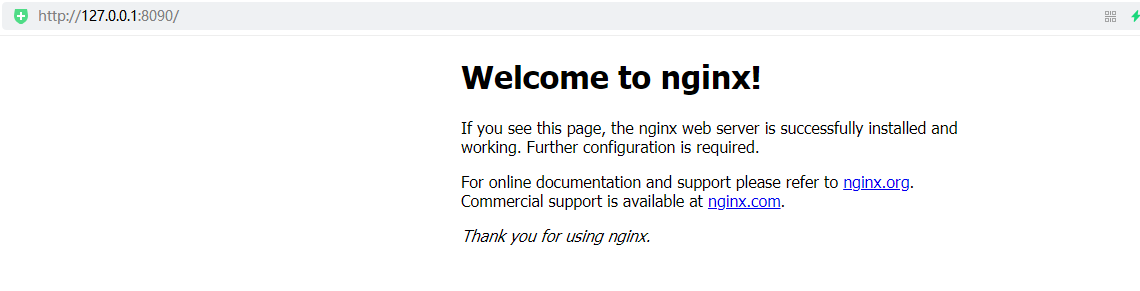
接下来,输入http://127.0.0.1:端口号,就可以看到你的项目了。

原文:https://www.cnblogs.com/niyl/p/14797658.html