
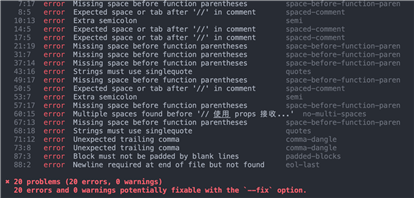
使用eslint,严格模式时
0、设置vscode缩进4格更改为2格
1、Missing space before function parentheses的问题,解决:打开.eslint.js文件,在rules中添加下行代码
"space-before-function-paren": 0,
完整版:
module.exports = { root: true, env: { node: true }, extends: [ ‘plugin:vue/essential‘, ‘@vue/standard‘ ], parserOptions: { parser: ‘babel-eslint‘ }, rules: { "space-before-function-paren": 0, ‘no-console‘: process.env.NODE_ENV === ‘production‘ ? ‘warn‘ : ‘off‘, ‘no-debugger‘: process.env.NODE_ENV === ‘production‘ ? ‘warn‘ : ‘off‘ } }
2、Expected space or tab after ‘//‘ in comment (spaced-comment)
说明:注释后面需要加tab空格
![]()
![]()
3、报错:error Extra semicolon (semi)
说明:项目中使用了 Eslint semi 功能,该功能强制使代码必须使用分号( ; ),或者必须不能加( ; ),此项目中使用的是不能加分号功能,将对应行的 分号删除
return; 更改为 return // 删除结尾分号
4、Error:Strings must use singlequote(quotes)
说明:vue-cli脚手架创建的项目使用了Eslint严格模式,对于字符串类型的数据String必须要使用单引号,不能使用双引号,否则会报异常。报错信息由第几行标注,将项目中使用双引号的地方更改为单引号
current: "/" 更改为 current: ‘/‘
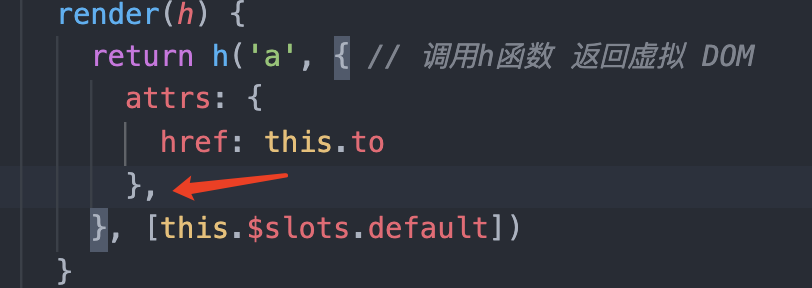
5、报错:error Unexpected trailing comma
说明:对象最后一个数据不需要写逗号,删除报错行号后面对应的逗号,

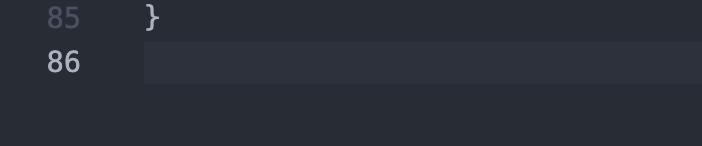
6、报错:error Newline required at end of file but
说明:文件的末尾需要有空的一行。在最后加上一行空白

7、其他,基本都是空格问题
重启浏览器运行项目:正常
原文:https://www.cnblogs.com/cdj61/p/14797421.html