SSTI(Server-Side Template Injection)也就是服务器端模板注入,和其他如SQL注入、XSS注入等类似,是由于代码不严谨或不规范且信任了用户的输入而导致的。用户的输入在正常情况下应该作为普通的变量在模板中渲染,但SSTI在模板进行渲染时实现了语句的拼接,模板渲染得到的页面实际上包含了注入语句产生的结果。
既然如此,那SSTI中的SST(Server-Side Template)又是什么呢?百度词条:模板引擎_百度百科 (baidu.com)。个人理解SST就是将页面中大量重复使用固定内容与变动内容分离,固定内容作为模板,而变动内容作为变量,每当该页面需要使用时只需要在模板中将变量替换为所需值即可,而不必为每次使用时从头到尾的生成两个完全不同的页面。
在本篇博客中将会主要讲述以Jinja2为引擎的Flask模板的SSTI,关于SSTI的具体场景可以参考下面的例子。
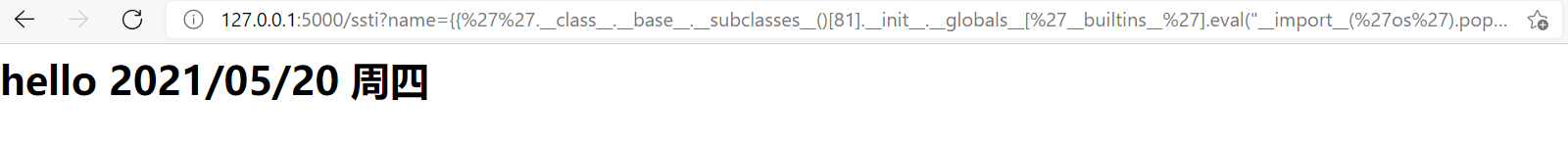
在如下页面中会获取URL中name参数的值替换掉页面中hello后面的字符,name的值不同hello后面的字符也不同。


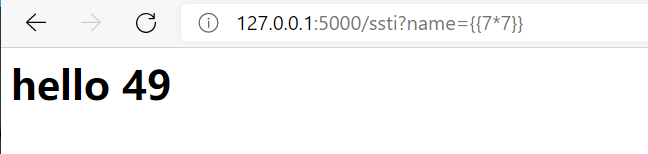
但通过一个测试会发现,显示在页面上的是7*7运算得到的结果49,而不是一个单纯的字符串{{7*7}},这说明了模板渲染的是我们注入语句的结果也即说明存在SSTI。

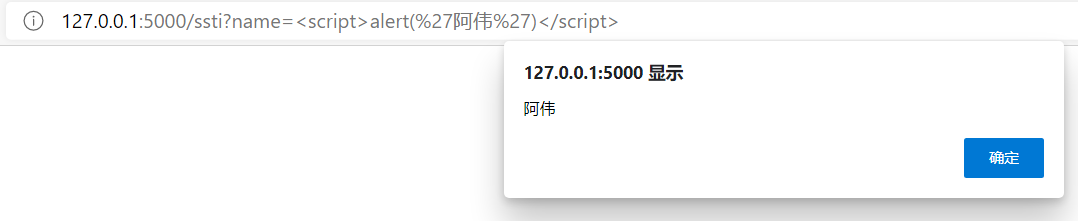
我们可以通过控制输入name的值去实现XSS甚至SHELL命令。


Flask是一款使用python编写的模板,在这里将会简单的讲解关于Flask的python基础代码知识,以便更好的理解并使用之后讲解的payload。
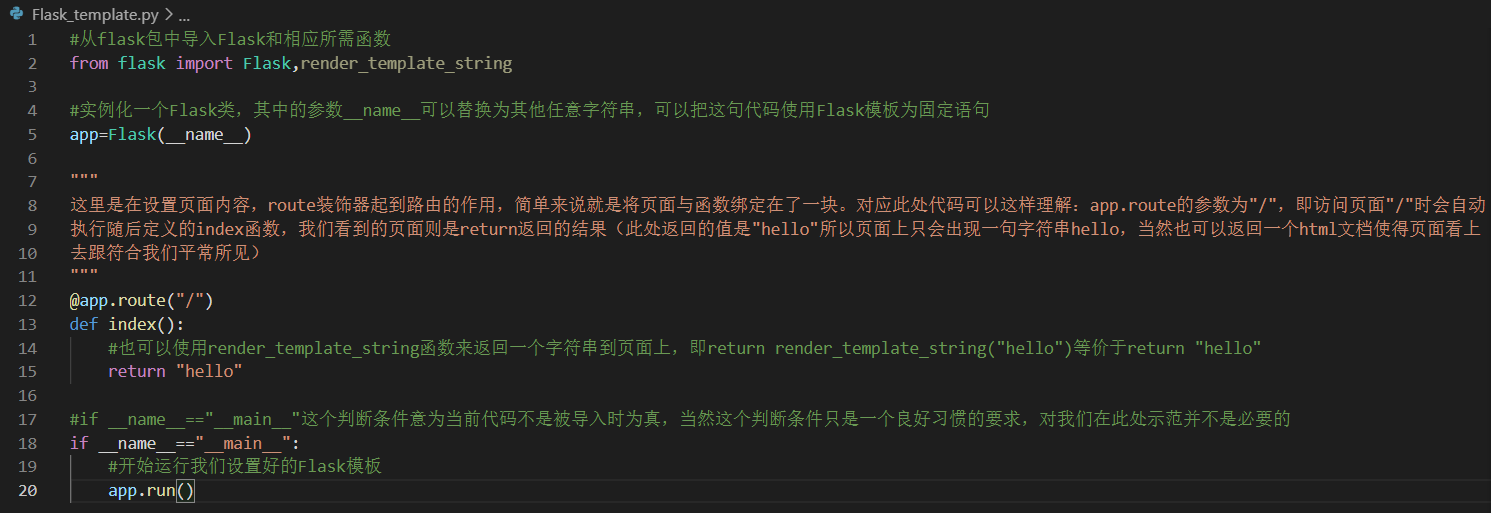
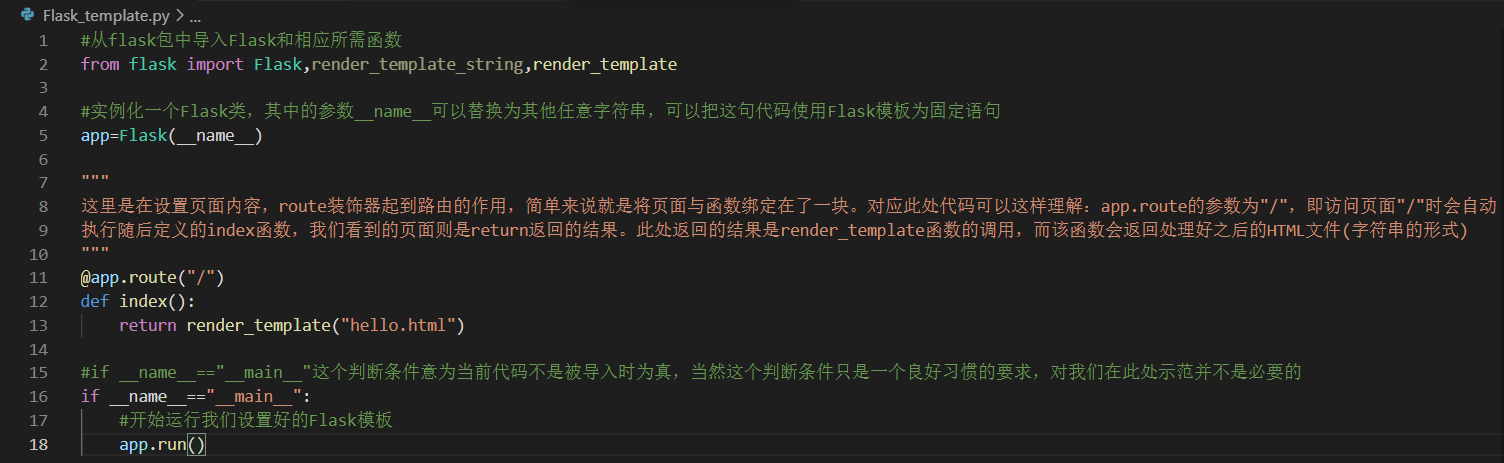
以下创建了一个简单Flask的页面,当我们访问时会返回一个字符串。


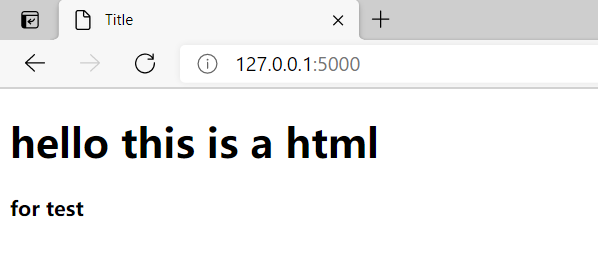
可见访问页面的结果就是我们代码中所规定的显示了一句hello,我们也可以将一个HTML的所有代码放入return返回的字符串中,这样我们浏览的页面就是一个HTML页面,但我们完全可以将HTML的页面单独存放为一个文件,然后我们通过相应函数返回这个HTML页面。
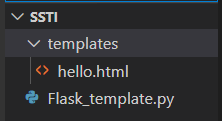
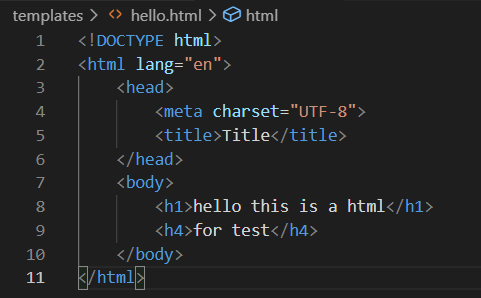
以下创建了一个仅包含固定内容的HTML文件,我们访问页面时,Flask会将这个HTML文件作为模板渲染。
演示文件结构

文件代码


访问页面

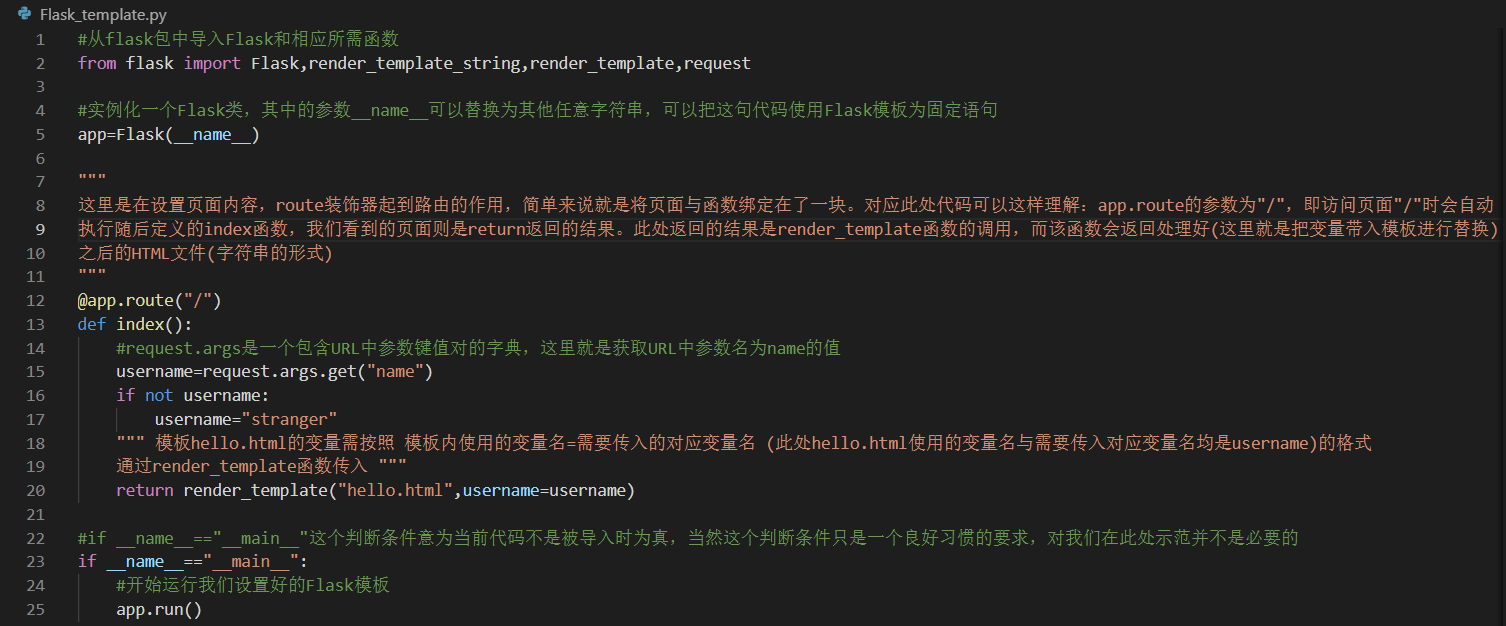
当然一个模板除了固定内容也会有变动的内容,但是这些变动的内容作为变量是不能直接在HTML文件中使用的(HTML是一种静态语言,并不能定义或处理变量之类动态语言所具有的),想要使用首先得在渲染模板时将这些变量传入,其次得在模板文件对应的位置用特殊语法将这些变量标志出来。
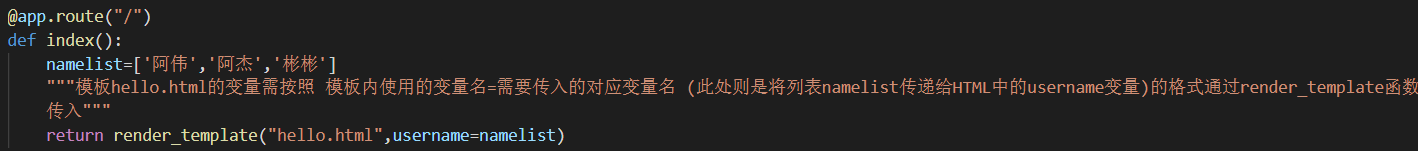
传入变量

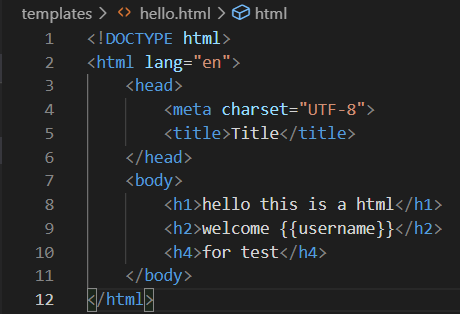
在模板文件中标志变量

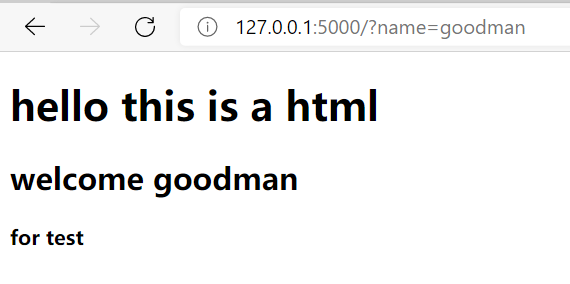
访问页面

在模板文件中,显然{{username}} 这种语法不是HTML自带的,这是Flask中定义的特殊语法,通过{{var}}可以用来在HTML中实现python中的变量,此外还有{% code %}用来在HTML中实现一些基础的python语法。
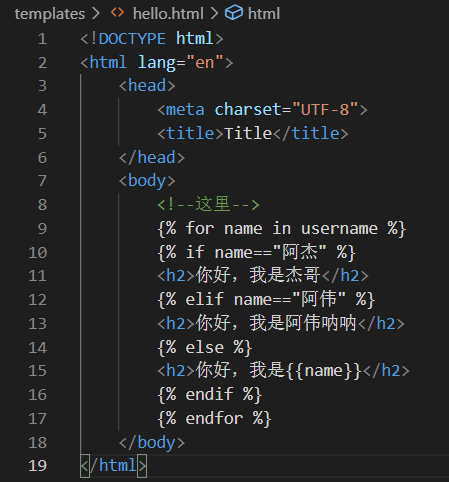
这里讲述和payload使用有关的for语句和if语句,更多的语法参考:Jinja2用法总结 - yanzi_meng - 博客园 (cnblogs.com)



注意每一个if语句或for语句都是由{% if code %}{% endif %}或{% for code %}{% endfor %}这一对代码构成语句开头和结尾的。
暂没更新完
原文:https://www.cnblogs.com/Article-kelp/p/14797393.html